WordPress高速化 既にUpload済みの画像を一括で圧縮するプラグイン(EWWW Image Optimizer)

前回の記事では「画像遅延読込みプラグイン:jQuery lazy load plugin」を使って軽くする方法を紹介いたしましたが、今回は既にWordpressにUplaodしている画像そのものを全て一括で圧縮してくれるプラグインを紹介いたします。
プラグイン名:EWWW Image Optimizer
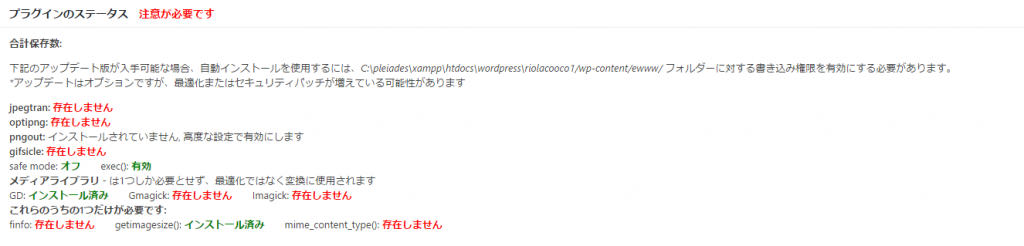
なお、このプラグインは少し癖があります。まずローカル環境で上記プラグインをインストールした時のWarnningを掲載します。

筆者のローカル環境は「pleiades-e4.5-」「XAMPP 1.8.2 [PHP: 5.4.31]」(Windows10)です。この環境では上記のようなエラーになりました。この状況で一括圧縮しても、案の定、画像は圧縮されませんでした。これらはEWWW Image Optimizerが様々な圧縮モジュール(Linuxのコマンドみたいなもの)なのですが、これらをいちいちインストールしていくのは面倒です。そこで「さくらサーバー」上のWordpressに「プラグイン:EWWW Image Optimizer」をインストールしたら上記エラーは解消されました。
![]()
さすが「さくらインターネット」さんですね♪ 皆さんが必要なものは入れてくれている様です。という事で、筆者はさくらインターネット上のWordpressで画像一括圧縮を実行いたしました。
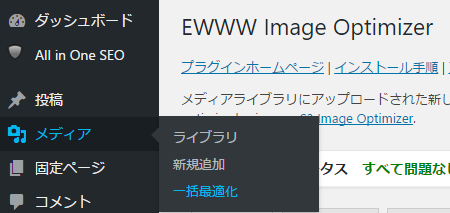
使い方はいたって簡単。
1.プラグインの新規追加で「EWWW Image Optimizer」を検索、インストールし有効化。
2.設定はデフォルトのまま使用(もし設定する場合は「設定」>「EWWW Image Optimizer」で設定できます。色々なサイトで本プラグインが紹介されているので詳細はそちらを参照してください。ただ基本「ロスレス」変換が無難でしょう。画質は落としたくないですね。

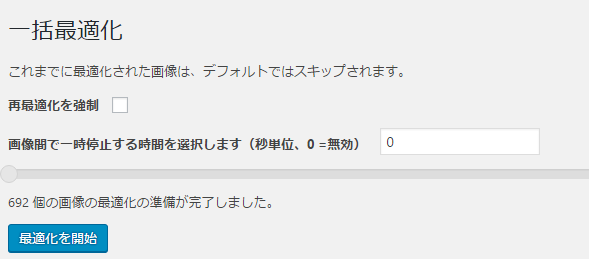
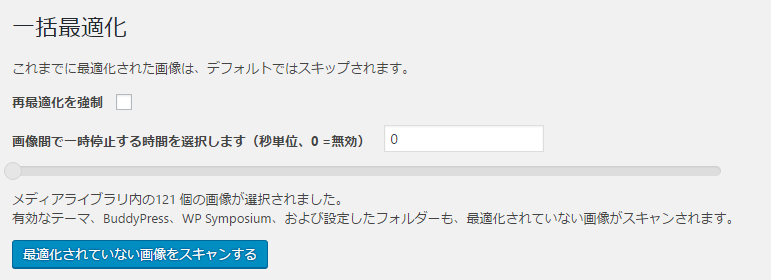
4.「最適化されていない画像をスキャンする」ボタンを押す。(※すでに最適化を実行した画像は圧縮対象から外してくれます)

以上で画像の圧縮は完了です。ただしこれらの操作を行う前にバックアップはきちんと取っておきましょう。一度圧縮した画像を元に戻すことはできません。