DIV要素に背景を付ける方法

今日は、DIV要素に背景をつける方法をご紹介します。やり方は簡単、以下のコードを入力するだけです。
HTMLコード
<div style="width:100%;margin:0 auto;background-image:url(■画像のURL);background-repeat:no-repeat;">
<任意のHTMLコード>
</div>
使用例
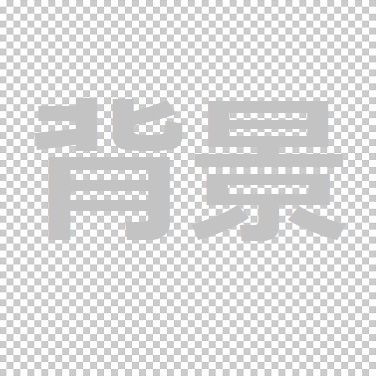
例えば、 白黒チェック模様の画像の上に白抜き画像を重ね合わせ、背景が透明である事を見せる方法等があります。
上記のソースコードは以下の通りです。
<div style="width:100%;margin:50 auto;background-image:url(https://hippo-lab.com/wp-content/uploads/2018/08/tomomi.jpg);background-repeat:no-repeat;"> <a href="https://hippo-lab.com/wp-content/uploads/2018/07/log-1.png"><img src=""https://hippo-lab.com/wp-content/uploads/2018/07/log-1-300x300.png" alt="" width="300" height="300" class="aligncenter size-medium wp-image-9160" /></a> </div>