WordPressで画像をポップアップするプラグイン (WP jQuery Lightbox)

画像をクリックした時に大きな画像を表示させるプラグイン「WP jQuery Lightbox」を紹介します。
※2017/5現在、このプラグインは1年以上更新されていなくWordPress 4.7.4との互換性はテストされていない模様です。ご使用する際はご注意ください。個人的にはFooGararyとの相性も良く、お気に入りのプラグインだったので、とても残念です。
1.インストール
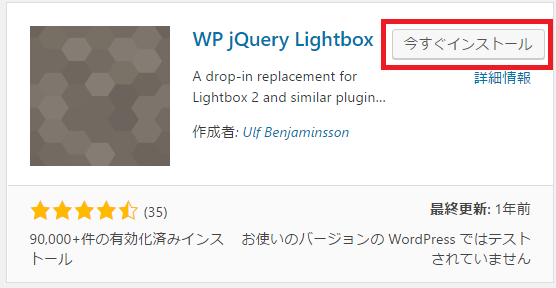
「プラグイン」>「新規追加」でキーワード「WP jQuery Lightbox」のプラグインを検索してください。検索結果に「WP jQuery Lightbox」が見つかれば「いますぐインストール」 をクリックします。

注意:インストール後のプラグイン有効化を忘れずに!
基本的には、このプラグインを有効化するだけで利用できます。簡単ですね♪
ただし大きな画像の場合、表示領域が狭いスマホの画面からはみ出してしまう事があります。以下の設定を行いましょう。
2.設定
「設定」>「jQuery Lightbox」の「スクリーンサイズに合わせて画像を縮小」にチェックを入れて「設定を保存」ボタンを押してください。

以上です。
ちなみに、よくWordpressのギャラリーとして使用されるプラグイン「FooGallery」などは、通常なら「FooBox Image Lightbox」と一緒に使用しますが、実はこの「WP jQuery Lightbox」とも相性が良いです。設定も簡単なので、私はよくコチラを併用しています♪