[wordpress] 簡単にレスポンシブ対応の2段組をくめるショートコードのプラグイン『Shortcodes Ultimate』

WordPressの世界では超有名なプラグイン『Shortcodes Ultimate』。インストールしている人はかなり多いのでは無いでしょうか? ただ全ての機能を使いこなしているかというと、、色々できるプラグインだけに、使えこなせていない(知らない)機能が沢山あります。今日は、その中からHTMLの「段組み」を作れるショートコードを紹介したいと思います。
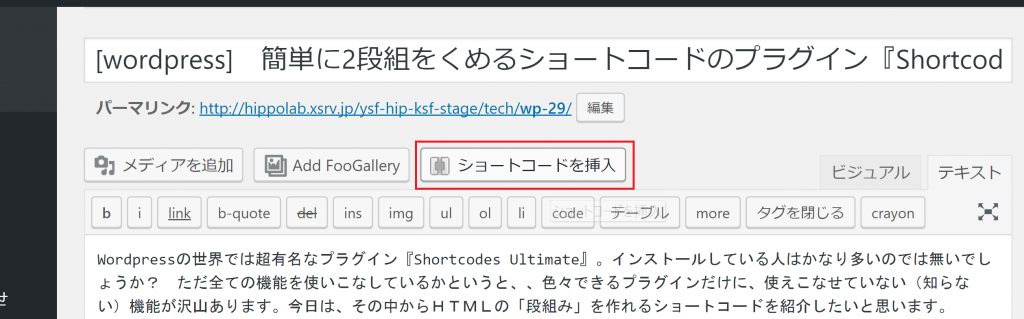
ショートコードの挿入方法
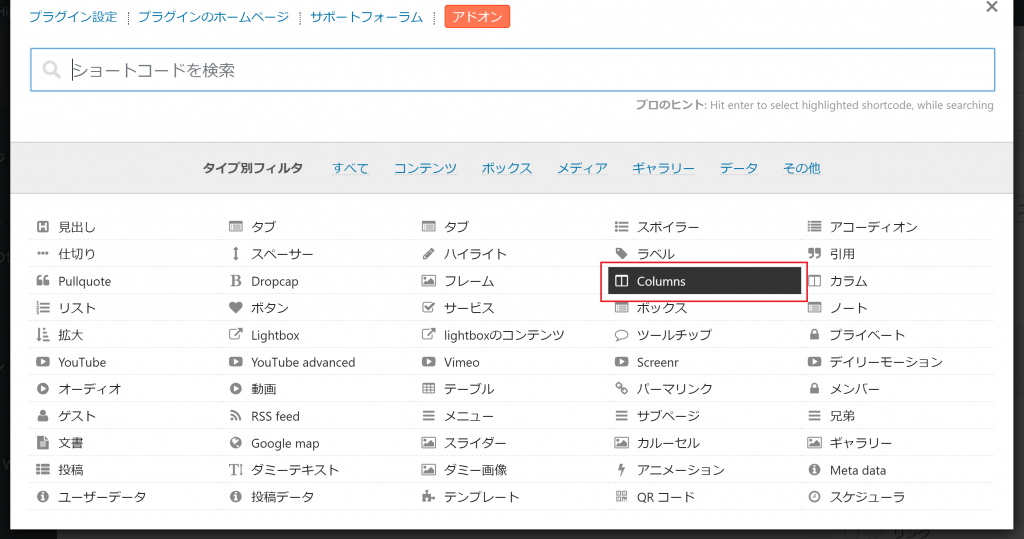
以下の様にGUI操作で挿入できます。(GUI操作せずに直接、投稿画面(テキストモード)で記入してもOKです)
※上記「ショートコードを挿入」ボタンが無い人は、プラグイン『Shortcodes Ultimate』をインストールして下さいね。
インストール方法はメニューから「プラグイン」>「新規追加」を選択し『Shortcodes Ultimate』を検索し、「インストールボタン」を押して、最後に「有効化」するだけです。
編集方法
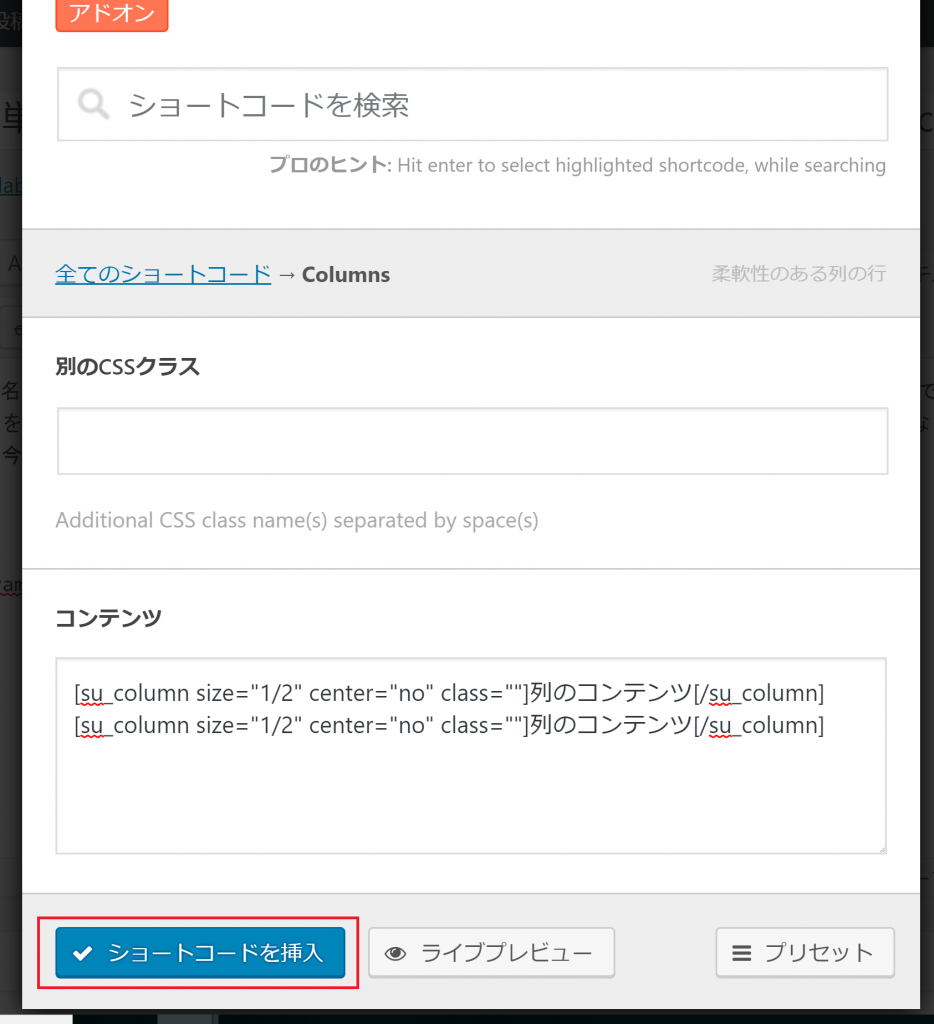
編集するショートコードは以下の通りです。
列のコンテンツ列のコンテンツ
まず、そのまま表示してみます。
表示例
列のコンテンツ
列のコンテンツ
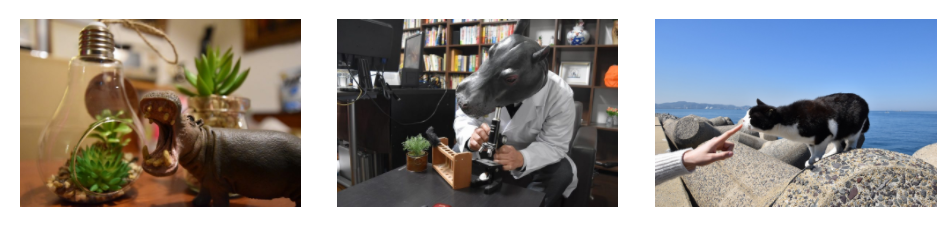
↑これだと解りずらいので、図を入れてみますね。
なお3段組みにする場合には[su_column size="1/2“]となっている個所を[su_column size="1/3“]と書いて3行にしてください。
レスポンシブ対応
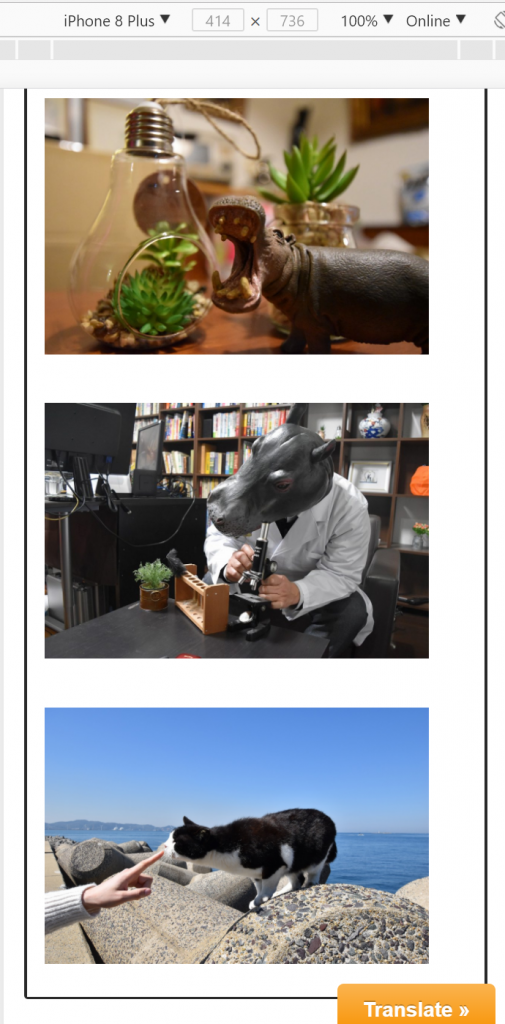
ちなみに、これらはレスポンシブ対応しています。PCやスマホで表示すると以下の様になります。
レスポンシブ対応表示:PCの場合

レスポンシブ対応表示:スマホの場合




.jpg)