さくらインターネットでWordPressをSSL化する。

2017/6/2 追記
どうやら「さくらインターネット」様が公式の「【WordPress】常時SSL化プラグイン」を作られた様です。
以下の記事のやり方でも可能ですが、間違いなく、上記プラグインを使用してSSL化する方が簡単だと思われます。
※—以下、以前の記事の内容—
こちらの記事は、すでに「さくらインターネットでSSLを設定」が完了している方を対象とした記事です。
さくらインターネットでWordpressをSSL化する方法
最近、久しぶりにWordpressでドツボにハマったので以下の記事を書きます。
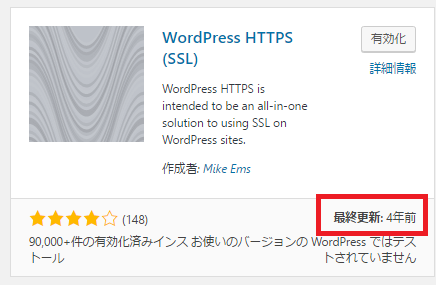
まず注意事項です。ネットをググると「プラグインのWordPress HTTPSをインストールして有効化」する方法をチラホラ見かけますが、こちらは行わないで下さい。私はドツボにはまりました。なぜかCSSがうまく読み込まれません。
そしてこのプラグインをよーく見てみると、、

あれ? 最終更新4年前だよ。。トホホ。
というわけで、私は以下の方法でSSL化を行いました。
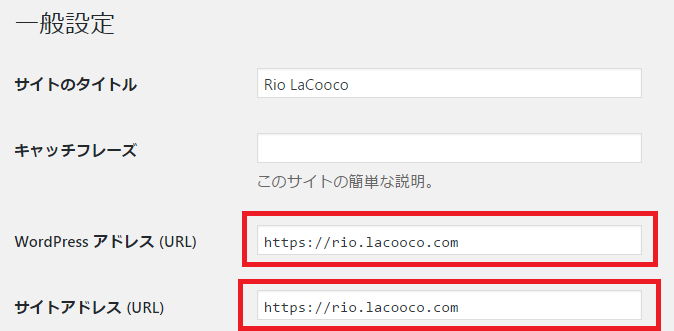
1.サイトのURLを「https://」に変更する。
「設定」>「一般」より「Wordpressアドレス」と「サイトアドレス」を「http://」から「https://」に変更します。

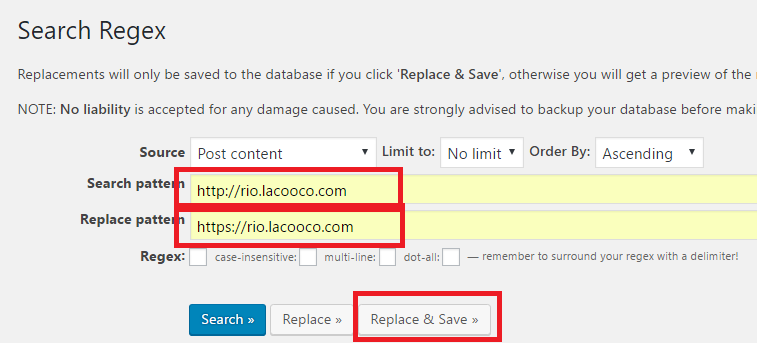
2.Search Regexでhttp:をhttps:に置換する。
プラグイン「Search Regex」を使用して全投稿データの投稿内容を一括置換します。※このプラグインを導入していない人はインストールしてください。
「ツール」>「Search Regex」で「http://サイトURL」を「https://サイトURL」に一括置換します。

3..htaccessの変更(httpsへリダイレクト)
以下の記述を「.htaccess」に追加し、httpからhttpsにリダイレクトさせます。
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTP:X-Sakura-Forwarded-For} ^$
RewriteRule ^(.*)$ https://ドメイン名/$1 [R=301,L]
</IfModule>
4.wp-config.phpの変更
上記だけでいけるかと思いきや、それでもCSSがうまく読み込まれませんでした。
調べてみると、さくらレンタルサーバーの仕様によりhttpsからhttpへリダイレクトされてしまうようです。
さくらインターネットの場合、httpsの判定は’HTTP_X_SAKURA_FORWARDED_FOR’という文字列で行います。
この「HTTP_X_SAKURA_FORWARDED_FOR」は上記「3..htaccessの変更」で設定しているので、あとは「wp-config.php」に以下の様に記載すればOKです。
if( isset($_SERVER['HTTP_X_SAKURA_FORWARDED_FOR']) ) {
$_SERVER['HTTPS'] = 'on';
$_ENV['HTTPS'] = 'on';
$_SERVER['HTTP_HOST'] = 'ドメイン名';
$_SERVER['SERVER_NAME'] = 'ドメイン名';
$_ENV['HTTP_HOST'] = 'ドメイン名';
$_ENV['SERVER_NAME'] = 'ドメイン名';
}
以上でSSL化の設定作業は完了です。
ブラウザで読み込みhttps化(SSL化)されているか、確認してください。
※ちなみにTOPページだけではなく、ちゃんと全ページを確認してくださいね♪
筆者の場合TOPページしかチェックせずSSL化完了~♪ なんて思っていたら、他のページでCSSが読めない状態になっており恥ずかしい思いをした経験があります。
めんどくさがらずに必ず全頁をチェックしましょう。