[wordpress] プラグイン「Google Language Translator」のオレンジ色のウィジェット位置をカスタマイズする方法(特にSydneyテーマの人 注目♪)

昨日に引き続き、便利なプラグイン「Google Language Translator」を解説します。
本日は、オレンジ色に浮かんでいる「Transrate」ウィジェットの表示位置をカスタマイズする方法をご説明いたします。
なお基本的な使い方に関しては、昨日の記事「Google翻訳で簡単に多言語サイトを作れるプラグイン「Google Language Translator」」をご参照くださいね♪
表示位置のカスタマイズ方法
まず、表示位置は何で決まっているのかデバックしてみます。私は、chrome デベロッパーツールを愛用しているので、それで確認します。

どうやら「#glt-translate-trigger」の「bottom」と「right」で決められている様ですね。
何の要素が表示位置を決めているのが判明すれば、あとは簡単、追加のCSSを書くだけです。
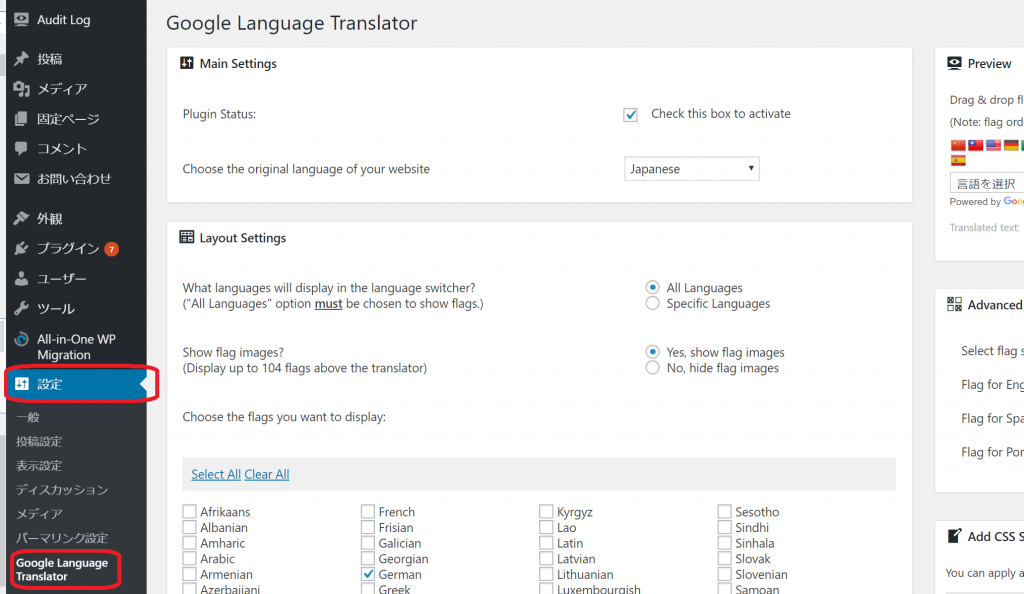
まずメニューの「設定」>「Google Language Translator」を選択し、設定画面を表示させます。
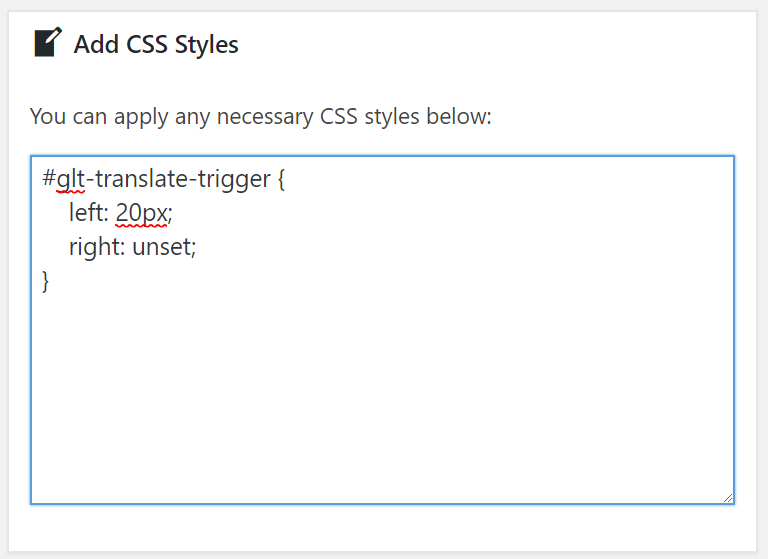
次に「Add CSS Styles」に好きな設定を書きます。
例えば左に寄せたい時は、以下の様に書きます。
#glt-translate-trigger {
left: 20px;
right: unset;
}
すると、こんな感じになります。

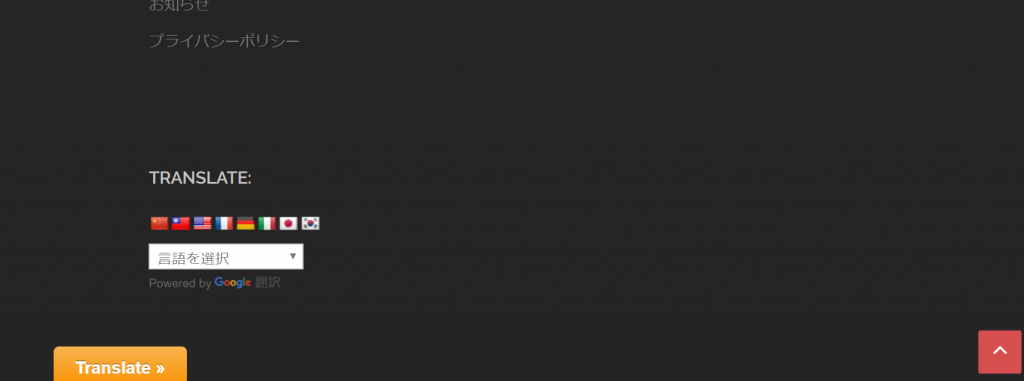
とくに、テーマ「Sydney」を使っていると、「スクロールTOP」と「Transrate」が重なって困ります。

そんな時は、以下の様に書きます。
#glt-translate-trigger {
bottom: 12px;
right: 70px;
}
すると、以下の様に表示されます。
以上です。皆様も色々とカスタマイズしてみてくださいね♪
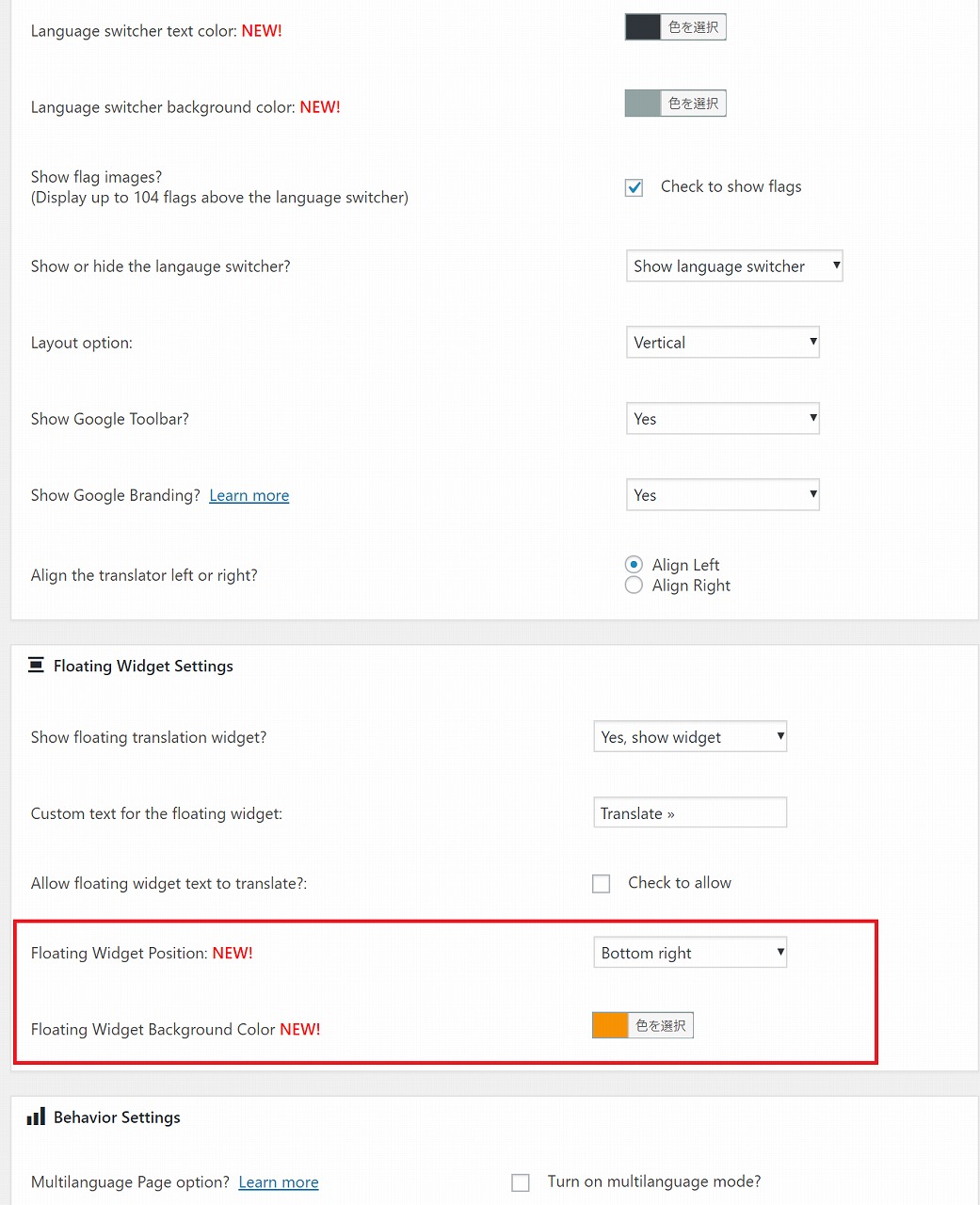
2018/03/11追記:「Google Language Translator」プラグインがアップデートされ、上記の様な事をしなくとも設定画面から表示位置を変更できるようになったようです。細かい位置はまだ調整できないようですが、便利になっていっている様ですね♪