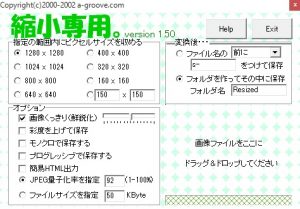
複数画像ファイルを一気に圧縮してくれる便利なツール「縮小専用。」

ものすごーく古いソフトなのですが、とても便利なソフトを紹介します。 その名もズバリ縮小専用。と言います。複数画像ファイルを一気に圧縮してくれる便利なツールです。 インストール方法 1.「ベクター」か「窓の杜」のサイトからダウンロードしてくだ ...

WordPressで画像をポップアップするプラグイン (WP jQuery Lightbox)
画像をクリックした時に大きな画像を表示させるプラグイン「WP jQuery Lightbo ...

パソコンからインスタグラムに投稿 gramblr
Instagramはスマホからの投稿が基本です。基本的にはパソコンからのアップロードの方法 ...

THETA Sで遊んでみる(飛行機着陸 その2)
福岡空港での着陸映像(3D)です。 日中の福岡空港での飛行機着陸をTHETA Sの360° ...

WordPress でPDFを表示させる方法
今日はWordPress でPDFを表示させる方法を考えてみます。 調べてみると「Embe ...

著作権対応 透かし画像・文字を追加するプラグインEasy WaterMark
写真の著作権保護で透かし文字を画像に埋め込む面倒な作業を自動化するプラグインを紹介いたしま ...

THETA Sで遊んでみる(飛行機着陸)
夜間の福岡空港での飛行機着陸をTHETA Sの360°カメラで捉えました。 向きによっては ...

複数画像を一括で圧縮する方法(Windows)
どこぞのフリーソフトを使わずとも、一括で画像ファイルを圧縮する方法がありました。 1.対象 ...