[wordpress] プラグイン『Shortcodes Ultimate』で作成するボックスの高さを指定する方法

WordPressの世界では超有名なプラグイン『Shortcodes Ultimate』。インストールしている人はかなり多いのでは無いでしょうか? ただ全ての機能を使いこなしているかというと、、色々できるプラグインだけに、使えこなせていない(知らない)機能が沢山あります。今日は、その中から「ボックス」(タイトルと文章を枠で囲む)を作れるショートコードのカスタマイズ方法を紹介したいと思います。
基本的なショートコードの挿入方法
以下の手順でショートコードを挿入します。なお以下のGUI操作手順を飛ばして、直接、ショートコードを記入していく事も可能です。
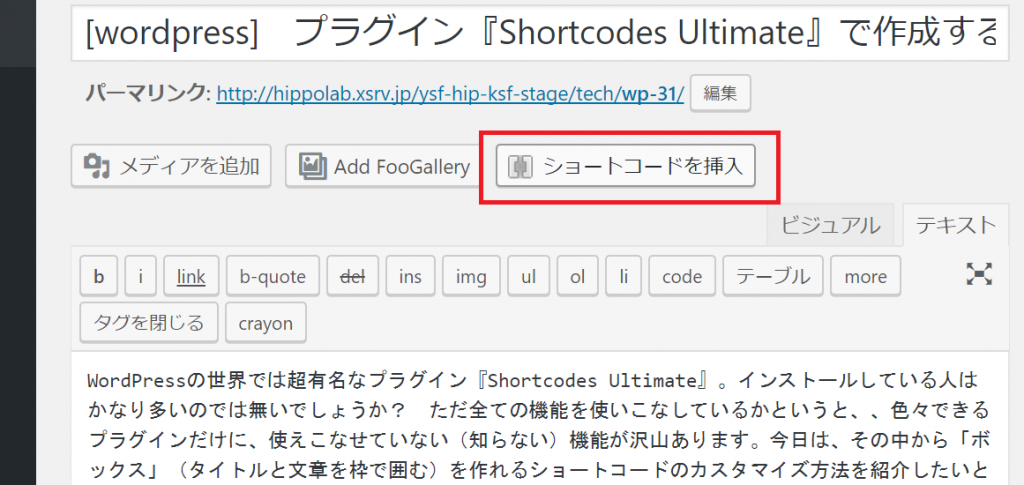
- 編集画面で「ショートコードを挿入」をクリック
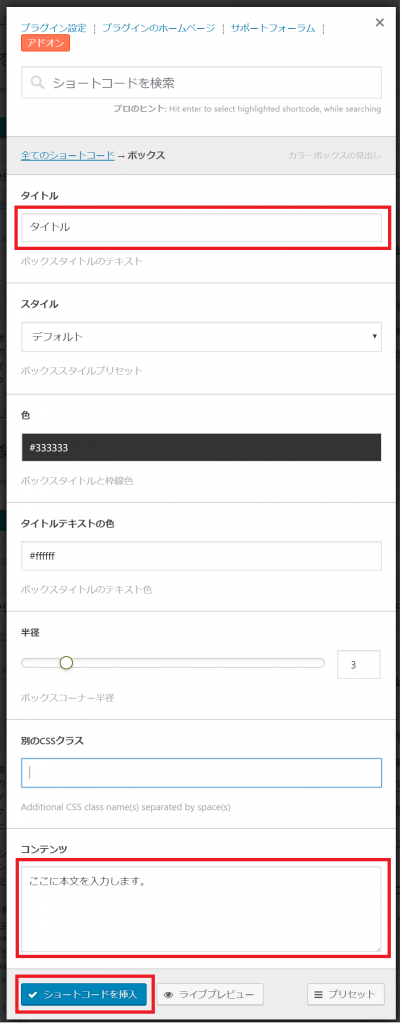
- 「タイトル」と「コンテンツ(本文)」を入力し、最後に「ショートコードを挿入」ボタンを押します
- 上記手順を操作すると以下の様なコードが本文に入力されます。
ショートコード
タイトルここに文章を入力します。表示例
タイトルここに文章を入力します。
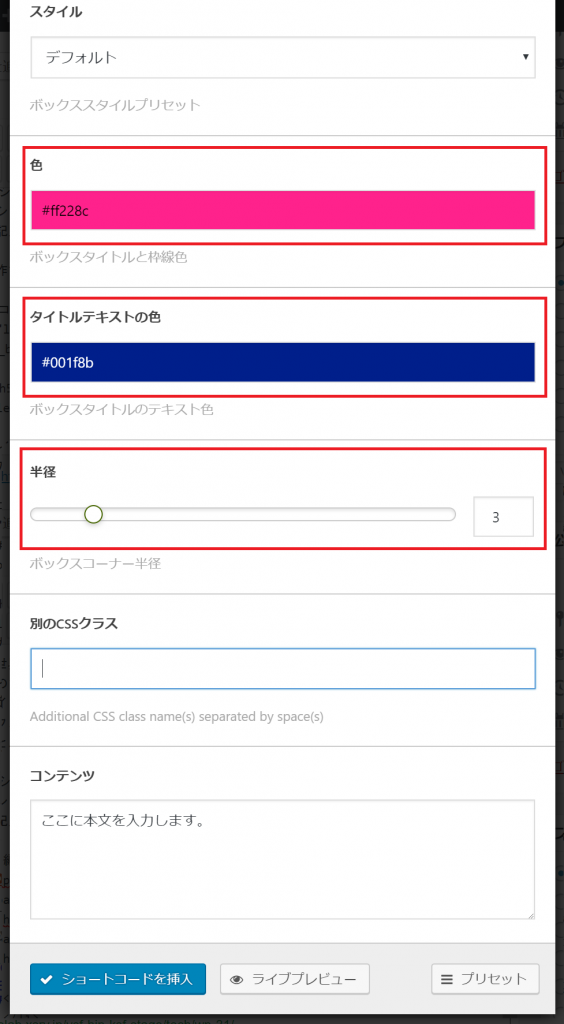
カスタマイズ1
カスタマイズ2
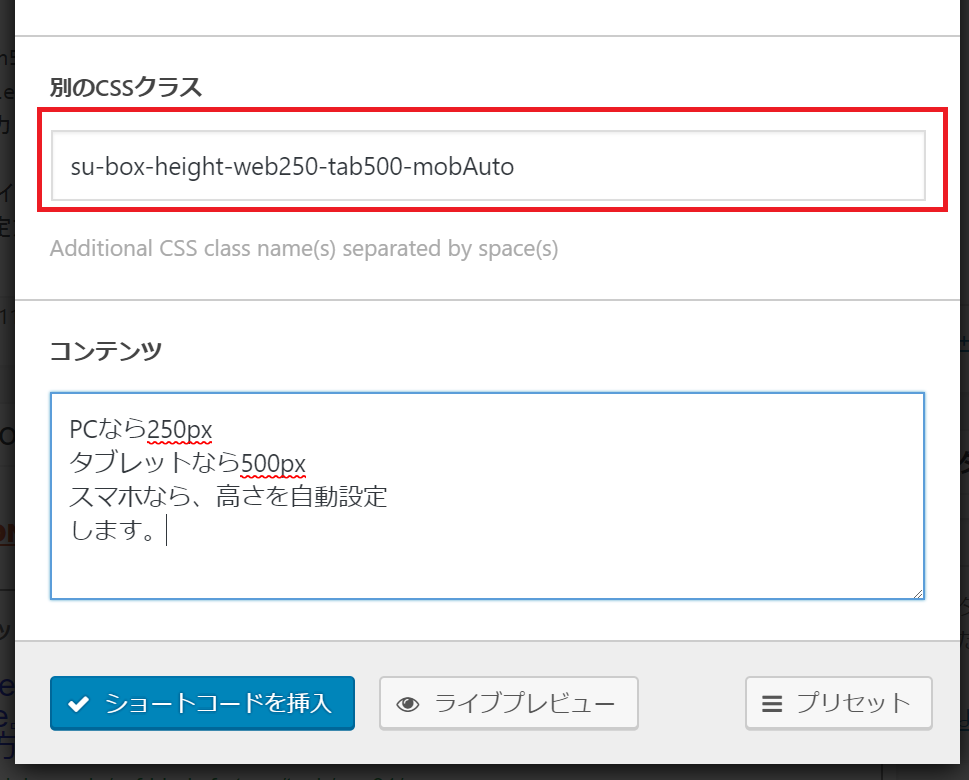
- 次に高さの指定方法です。これは、classを指定します。

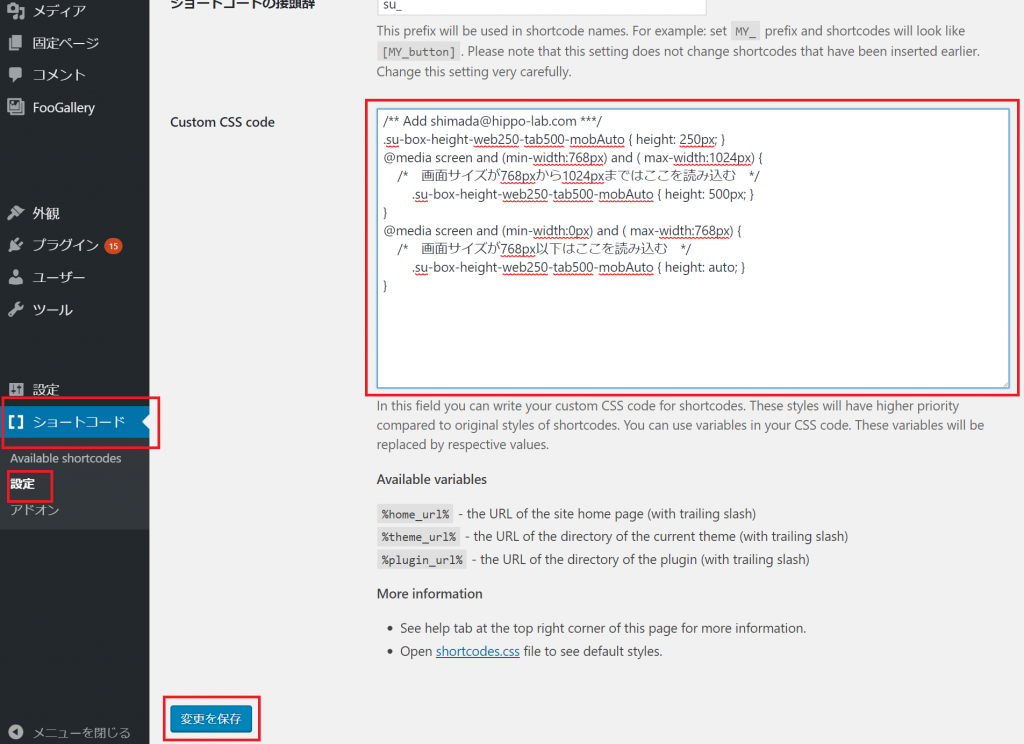
- この時、ショートコードの設定画面で「Custom CSS code」を入力し、そこに高さを指定します。

今回、追加したカスタムCSS
/* 画面サイズが1024px以上なら、ここを読み込む */ .su-box-height-web250-tab500-mobAuto { height: 250px; } @media screen and (min-width:768px) and ( max-width:1024px) { /* 画面サイズが768pxから1024pxまではここを読み込む */ .su-box-height-web250-tab500-mobAuto { height: 500px; } } @media screen and (min-width:0px) and ( max-width:768px) { /* 画面サイズが768px以下はここを読み込む */ .su-box-height-web250-tab500-mobAuto { height: auto; } } - すると、以下の様な表示になります。
ショートコード
高さ設定PCなら250px タブレットなら500px スマホなら、高さを自動設定 します。表示例
高さ設定PCなら250px
タブレットなら500px
スマホなら、高さを自動設定
します。