[WordPress] テーマを更新してもCSSがクリアされない便利なプラグイン「Custom CSS & JS」

WordPressのセキュリティ対策で必須な作業「更新」、これを行うと色々なトラブルが発生しますよね。その中の一つに、折角カスタマイズしたcssやjsが消えてしまう、という事象があります。対策として、子テーマを使用する方法が良く知られていますが、若干敷居が高いのは確です。また、最初から子テーマでWebサイトを作っていない場合、途中から子テーマに切り替え様とすると、かなり苦労します。そんな時に便利なプラグイン「Custom CSS & JS」をご紹介致します。
概要説明
こちらのプラグインはその名の通り、プラグインを使用してcssやjsを編集します。テーマとは別の場所でCSSやJavaScriptを管理しているので、テーマを更新しても追加したCSSやJavaScriptは適用されたままになります。
インストール方法
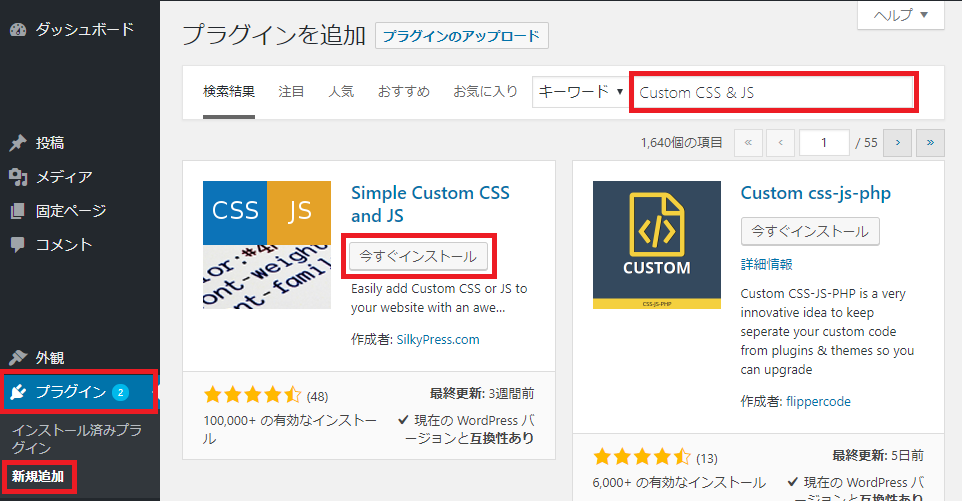
「プラグイン」>「新規追加」を選択し「Custom CSS & JS」を検索、「今すぐインストール」ボタンを押します。

※インストール後、忘れずに「有効化」ボタンも押してください。
使いかた
ここではcssを編集する方法をご紹介します。
「Custom CSS & JS」>「Add Custom CSS」を選択。任意のタイトルを記入し、本文末尾にカスタマイズしたいcssを記入します。最後に「公開」もしくは「更新」ボタンを押してください。

これで、テーマを更新してもcssが変更されなくなります。子テーマを作らずともcssを編集できる様になるので、かなり重宝してます♪