[wordpress] You tubeの動画を貼っても重くならずにサクサクなページを作れるプラグイン『Youtube SpeedLoad』

沢山のYouTube動画を埋め込むと、ページの読み込みに時間がかかって重いページになってしまいます。ですが、軽くする方法があります。通常iframe 要素が埋め込まれているYouTubeを、img要素によるサムネイル表示に変更して、クリックされたら iframe要素に置き換える、という方法です。これを手動で実装する方法はネットで多く紹介されていますが、ここでは簡単に『Youtube SpeedLoad』というプラグインを使う方法をご紹介いたします。
導入方法
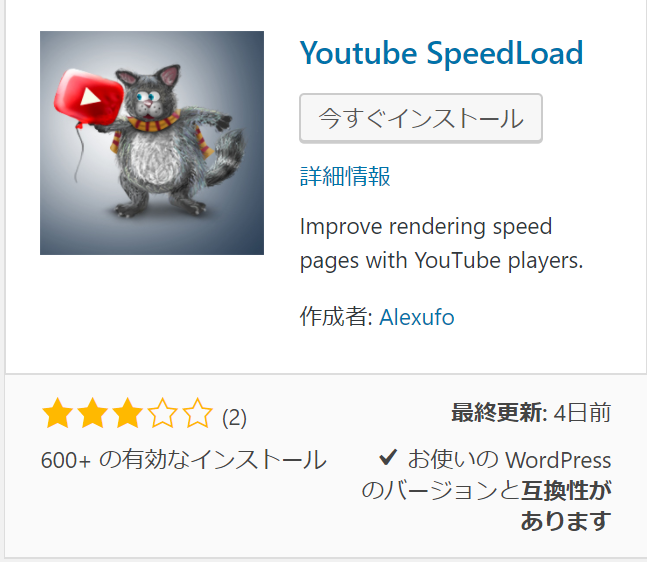
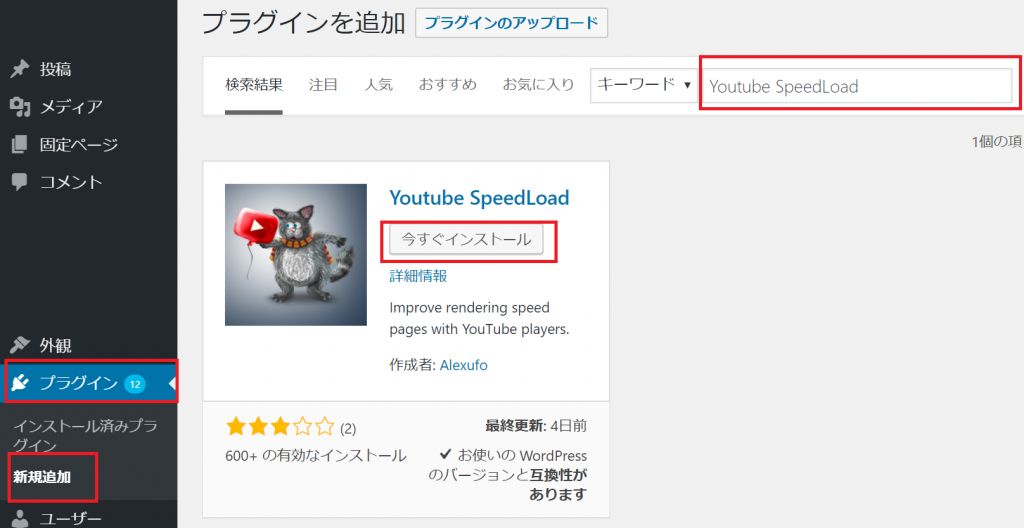
1.プラグインのインストール
メニューから「プラグイン」>「新規追加」を選択し「Youtube SpeedLoad」を検索しインストールしてください。

※インストール後に「有効化」する事も忘れずに。

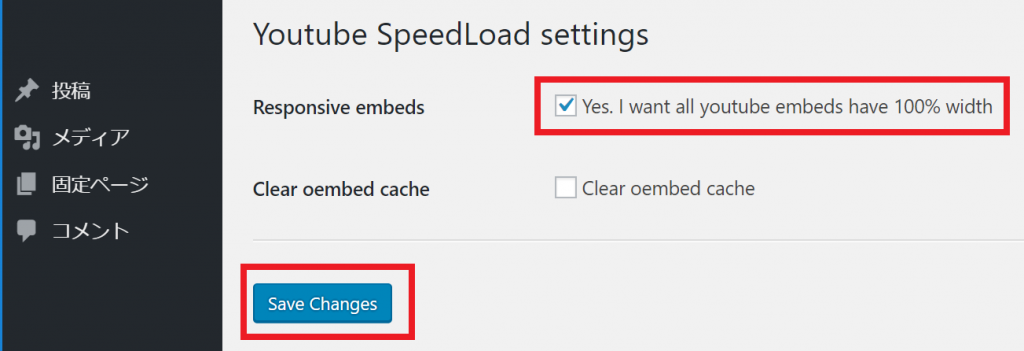
2.設定変更
ひとつだけ設定変更が必須です。
メニューから「設定」>「Youtube SpeedLoad」を選択し、「Responsive embeds」にチェックを入れてください。

これはスマホのレスポンシブのチェックなので有効にする必要があります。なおチェックボックスの横にも書いてありますが、youtubeの要素のwidthを100%にしていないと効果が無い点に御注意ください。
ちなみに「Clear oembed cache」はページを開く際、さらに軽くする為のキャッシュを消去するので、通常はチェックを入れずオフのままでいいと思います。
使用方法
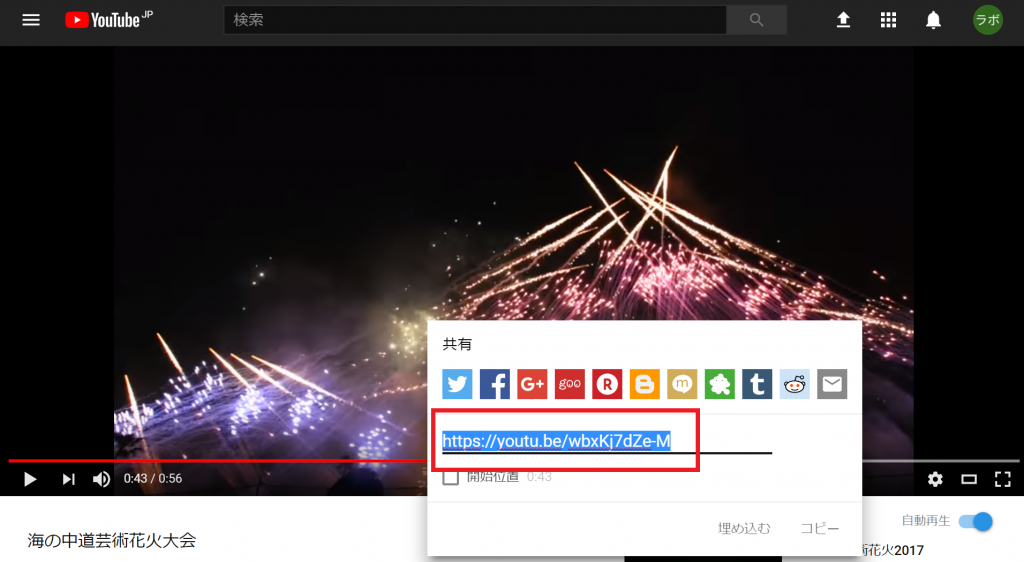
使い方はいたってシンプル「埋め込みたい動画の共有コードをコピペして記事内に貼り付けるだけ」です。 簡単ですね♪

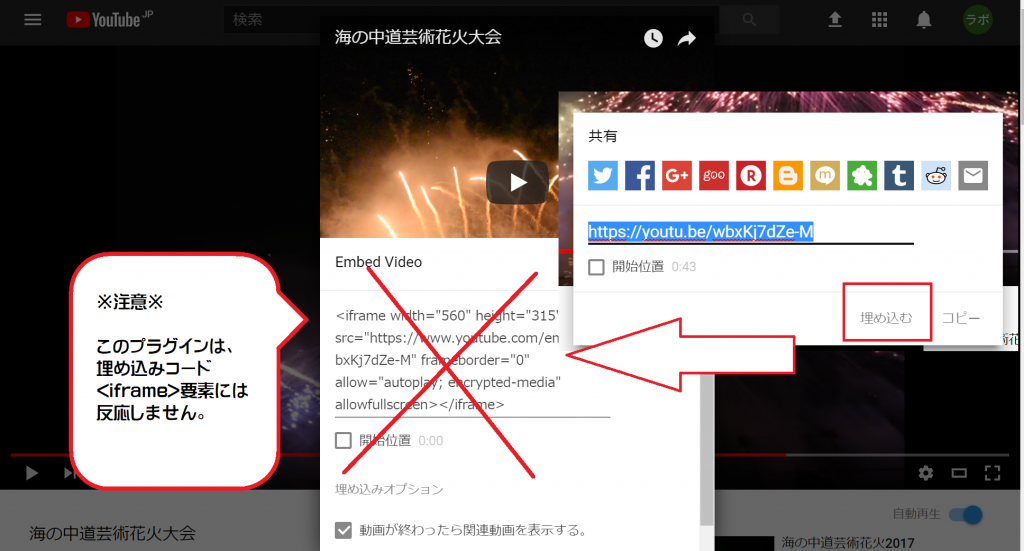
※注意※
ここで使用するのは「共有コード」で「埋め込みコード」では無い点に御注意ください。通常の「埋め込みコード(iframe)をテキストエディタに貼り付る方法」だと『Youtube SpeedLoad』プラグインが反応せず、ページを軽くしてくれる効果がありません。
ただし逆を言えば、埋め込みコードを使ってフレームサイズを変えても動画が再生されるという事です。また過去記事をすべて変更するのが面倒だ!って人もそのままでもOKという事になります。
埋込み例
以下、実際に埋め込んでみた例です。