エックスサーバーでお問い合わせフォームを作成する方法。プラグイン無しでWordPressに埋め込めます♪

今日はエックスサーバーの標準CGIでお問い合わせフォームを作成する方法をご紹介致します。ちなみにWordpressでお問い合わせフォームと言えば「Contact Form 7」が有名です。ですが以前ご紹介した「WordPress脆弱性対策として静的HTMLを生成し改ざん防止」する方法では、もちろん「Contact Form 7」を使用する事ができません。でもご心配は不要です。エックスサーバーでは、標準でお問い合わせフォームを設置できるCGIを用意してくれています♪
設定方法
1.サーバーパネルのメニューから「CGIツール」を選択します。
2.「メールフォーム」の「一覧・インストール」を選択します。
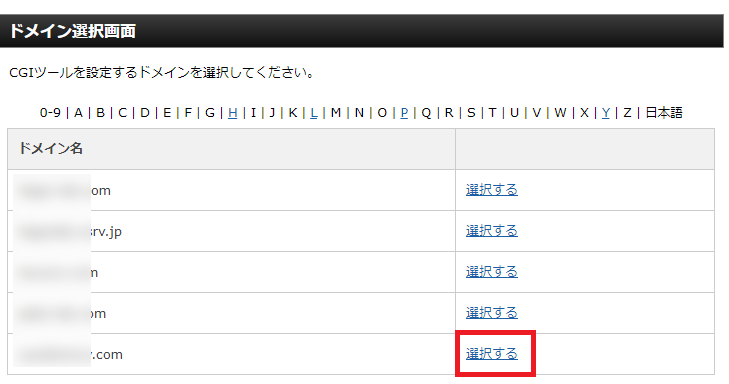
3.CGIツールを設定するドメインを選択します
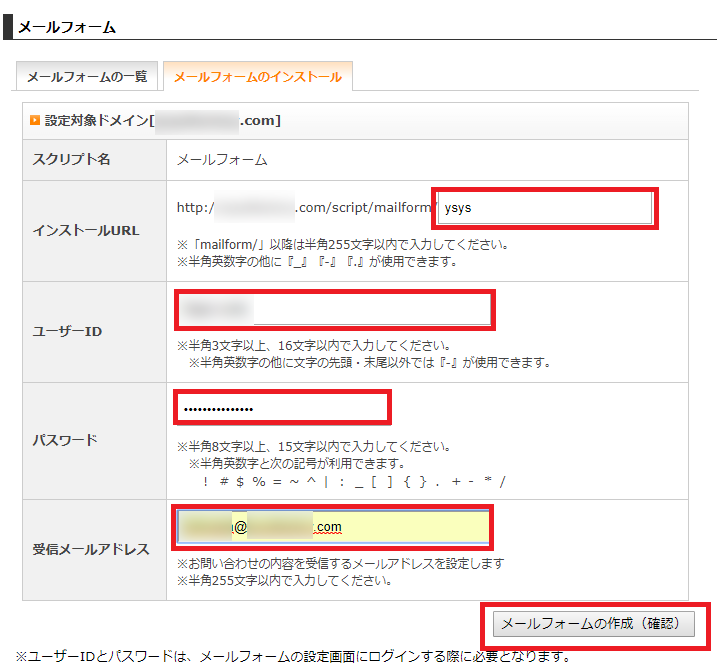
4.以下の項目を入力します。
| インストールURL | インストール先のフォルダ名を任意で入力します。 |
|---|---|
| ユーザーID | メールフォームの設定画面にログインするユーザー名です。 |
| パスワード | メールフォームの設定画面にログインする際のパスワードです。 |
| 受信メールアドレス | お問い合わせの内容を受信するメールアドレスです。 |
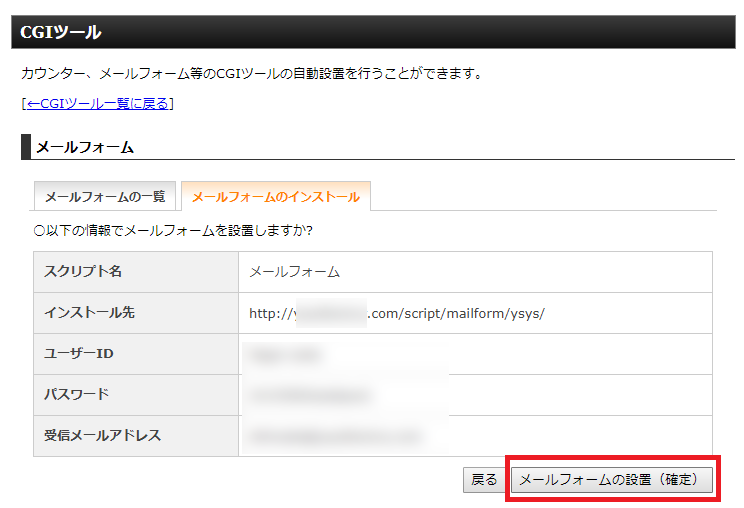
5.入力内容を確認し「メールフォームの設置(確定)」ボタンを押します。
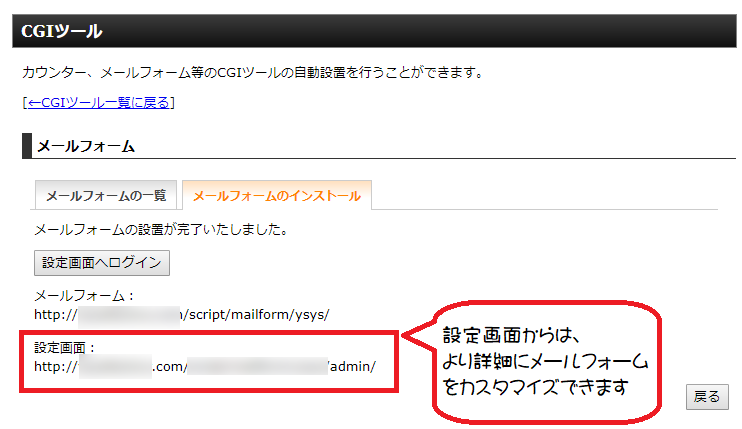
6.メールフォームのURLが表示されるので、アクセスしてみてください。
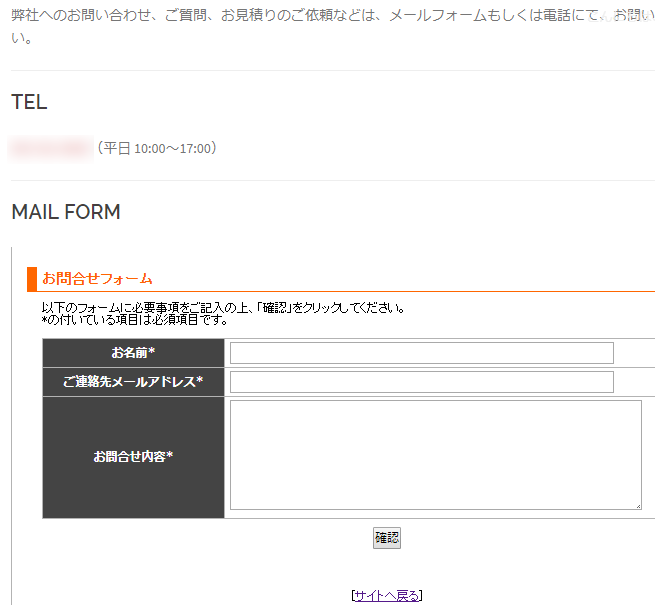
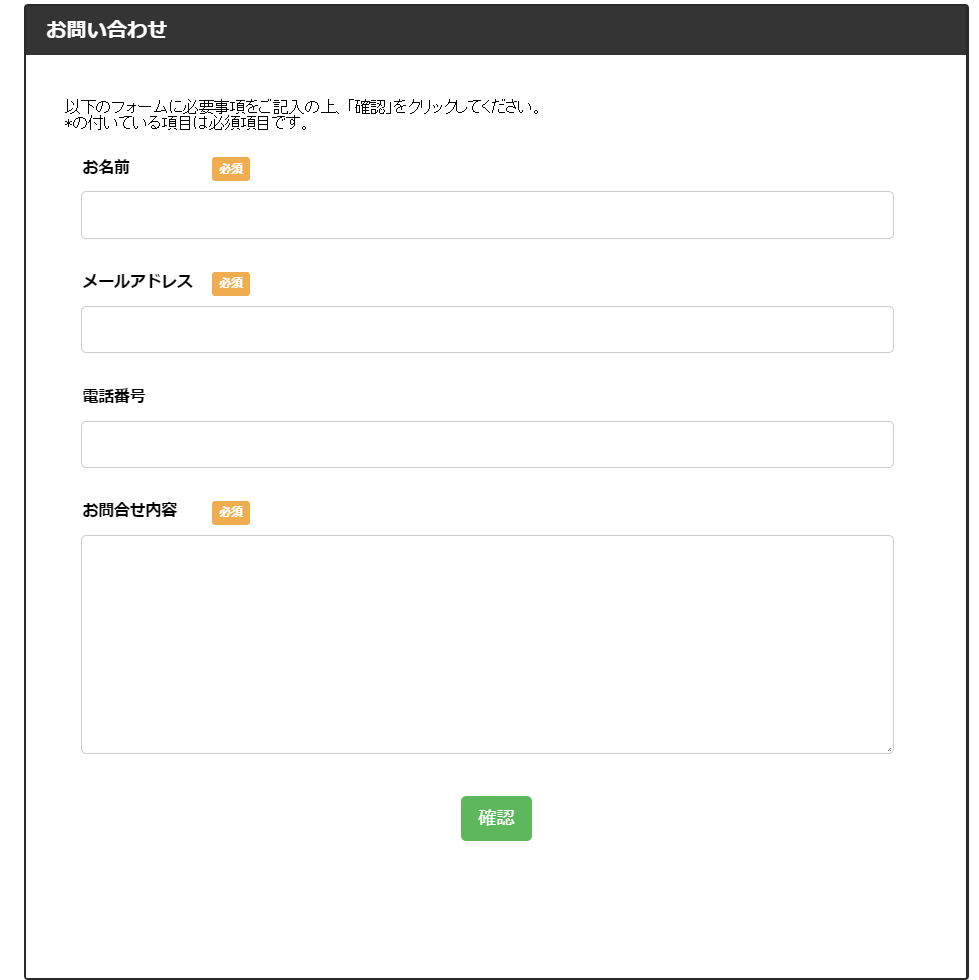
7.お問い合わせフォームが表示されます。
8.いよいよWordpressへ埋め込みます。ページ編集画面にて以下の様に「iframeタグ」に埋め込んであげます。

埋め込むコード例
<iframe src="http://【ご自身のメールフォームURL】" width="980" height="1024" frameborder="0" marginheight="0" marginwidth="0"> 読み込んでいます… </iframe>
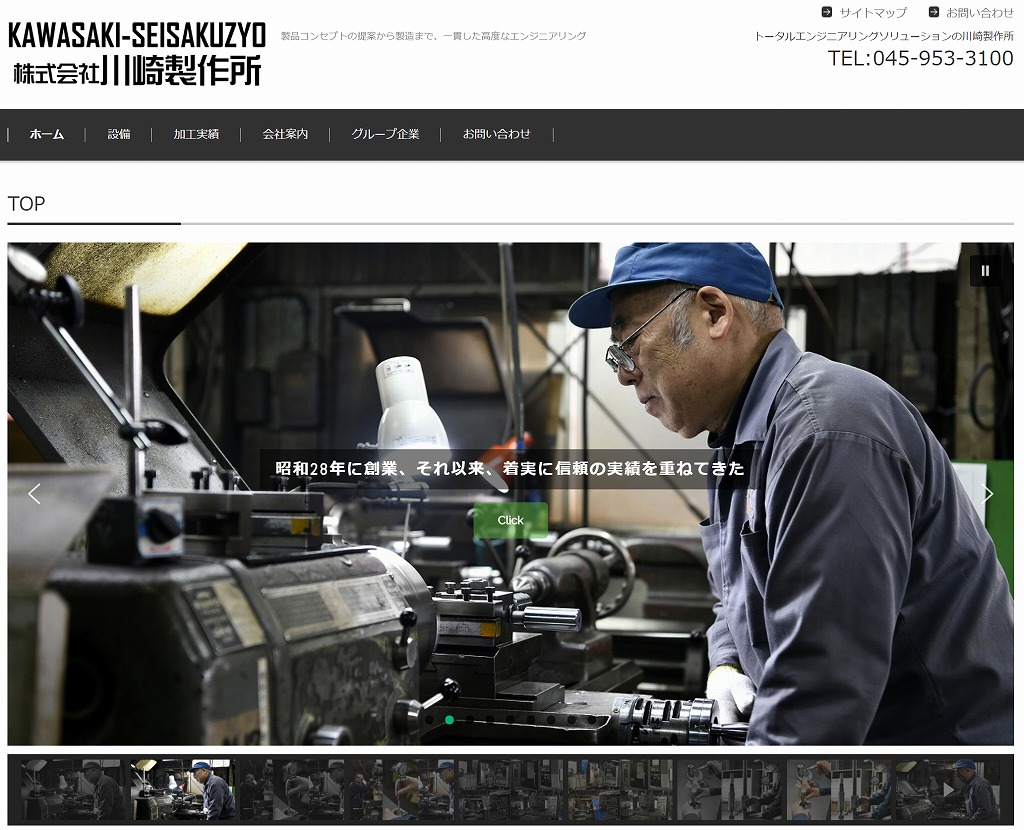
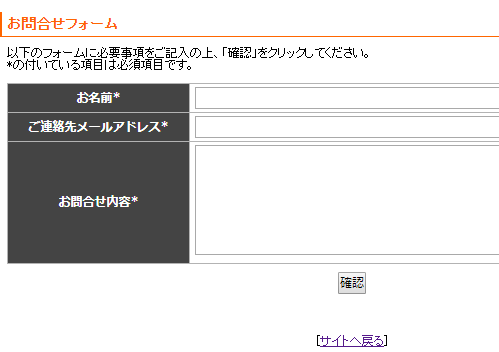
9.以下の様な感じでお問い合わせフォームが埋め込まれます。
補足:なお前述6番の「設定画面」のURLにアクセスすれば、より詳細に「お問い合わせフォーム」をカスタマイズできます。
このカスタマイズ方法に関しては「エックスサーバーのお問い合わせフォームをカスタマイズする方法」という記事でご紹介致します。