WordPress脆弱性対策 静的HTMLを生成し改ざん対策。更に爆速なサイトを作る方法

今回はWordpressの脆弱性対策として、プラグインを利用し静的HTMLを生成し、ホスティングサーバーへアップする方法を紹介します。これにより、改ざんされにくく、かつ、爆速なサイトを作る事ができます。
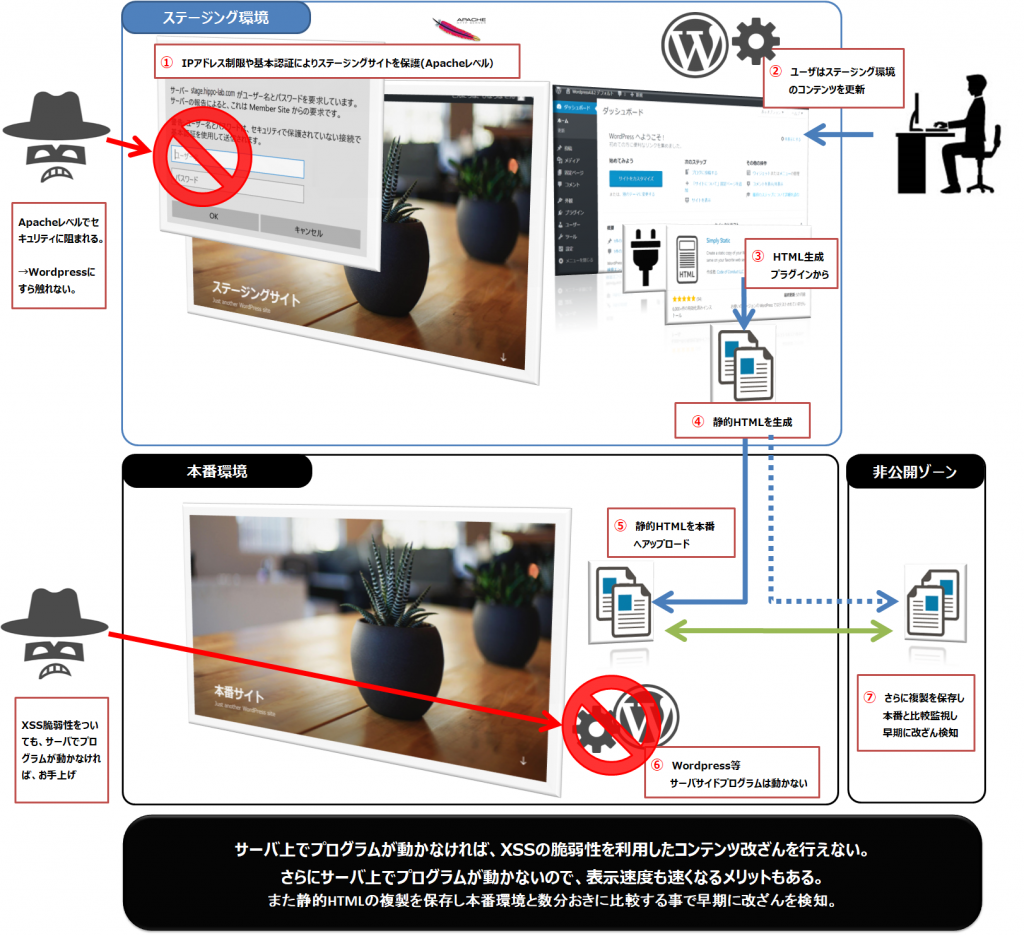
まずハッカーがWordpressサイトを改ざんする時の概念図を以下に示します。

この様に、サーバサイドプログラムが動く環境では、
ユーザーがWEBサーバ上でコンテンツが更新できる
=(イコール)ハッカーもコンテンツを更新(改ざん)できる
という事なのです。
もちろんダッシュボード(操作画面)はパスワード保護されています。これもブルートゥースアタック(総当たり攻撃)でパスワードを盗み取られる事もありえますが、パスワードを難解にしたり、ログインURLを変更することで対策できます。しかしフロントWEBページはパスワード保護されていません。アタリマエですよね(;^ω^)。パスワード保護されていたら、一般の人が見れませんから。
そしてWordpressは、オープンソースで世界中の人々がプラグインやテーマ開発に協力してくれている、という素晴らしい一面がありますが、故に脆弱性問題から解放されません。
(詳細は、過去の記事「WORDPRESSの致命的な弱点」にまとめてあります。ご興味がある方は参照してみてください)
それ故にハッカーはクロスサイトスクリプティング(XSS)【※1】等の脆弱性を狙ってWordpressサイトを攻撃してくるのです。
動的Webページの表示内容生成処理の際、Webページに任意のスクリプトが紛れ込み、Webサイトを閲覧したユーザ環境で紛れ込んだスクリプトが実行されてしまいます。
そこで、私(ヒポラボ)は、更新頻度が少ないサイトに限り、以下の「静的HTMLを生成し、本番環境へアップロード」する方法を提案します。
この様にフロントサイトにセキュリティ(例えばapacheレベルで基本認証、IP制限など)をかけたステージング環境【※2】(もしくはローカル開発環境)を用意し、WPプラグインを利用し静的HTMLを生成します。あとは、それを本番環境へアップロードするだけです。
静的HTMLであればサーバサイドプログラムが動かないので改ざんされる確率がグッと下がります。(もちろん0ではありませんが、さくらインターネットやXサーバー等、しっかりとしたホスティングサービスを選択すれば静的HTMLを改ざんされる事はほぼ無いと言っても過言ではありません)
1.開発環境で静的HTMLを生成し、いったんステージング環境へアップロードし確認。
2.問題が無ければ、同じ静的HTMLを本番環境へアップロードする。
という運用の方が、より適切だと思います。
ですが、それだと説明が長くなるので、ここでは省略し「ステージで静的HTMLを生成」→「本番へアップ」という形で説明します。
またアップロードする静的HTMLを保存し、本番HTMLと比較(DIFF)する事で改ざん検知を行うことも可能です。
(WordPressのままだとDB内のコンテンツ改ざん検知も必要になってしまいますが、静的HTMLなら単純なファイル比較で改ざん検知が出来る、というメリットがあります)
更に、サーバサイドプログラムが動かないので、表示が劇的に速くなるというメリットまであります。
但し書き
ただし以下の点をご注意ください。
ここまで書くと良い事づくめに聞こえるかもしれませんが、実際はそうではありません。サーバサイドプログラムが動かさないという事はWordpressの長所が半減してしまいますし、そもそも、わざわざ静的HTMLをWordpressで作成する必要は無いですよね? JimdoやWixで作成する方が良いケースの方が多いかもしれません。またサーバサイドプログラムが必要なお問い合わせフォームやサイト内検索等が動かなる点にご注意ください。例えば、お問い合わせならGoogleフォームやGreenフォームを使う、検索ならGoogleカスタム検索を利用するといった対策も必要になります。なので、今回の対策は、既にWordpressで作成されているサイトや、JimdoやWixで作成するよりwordpressでサイト制作をする方が開発コストが低い、かつ、頻繁に更新されないサイト向けの対策となります。
具体的な設定方法
なお具体的にどの様に設定すれば良いのかは、以下の記事をご参照ください。
1.静的コンテンツを作成するプラグイン「Simply Static」の導入方法と設定
2.「Simply Static」で生成した静的HTMLをFTPアップロードしてくれるプラグイン
3.エックスサーバーでお問い合わせフォームを作成する方法。プラグイン無しでWordPressに埋め込めます♪