プラグイン:Crayon Syntax Highlighterの削除と、それに伴うWPテーマLuxeritasの設定

まずは方針を考える
WordPressテーマのLuxeritasはシンタックスハイライト(ソースコードのハイライト)を内蔵しています。私は今までプラグインCrayon Syntax Highlighterをシンタックスハイライトを実現していましたが、今やプラグインは更新されておらず動作も重かった為、今回テーマをLuxeritasに移行するついてに、シンタックスハイライトも変更する事に決めました。なおLuxeritasの開発者ルナ様のブログを読み込んでいくとprism.jsが組み込んである事がわかりました。Prism.jsは以下の様に<pre><code>タグにクラスや属性を追加して埋め込む必要があります。
<pre class="行数の表示設定等"><code class="language-言語">
</code></pre>
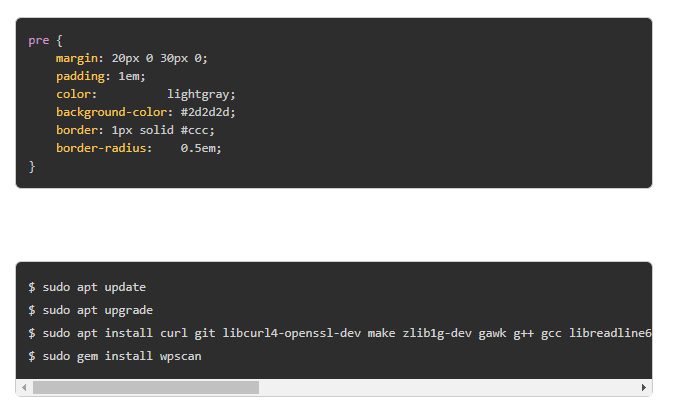
なお上記クラスや属性なしで<pre><code>だけを記述すると、Prism.jsのシンタックス・ハイライトは機能しません。つまり過去記事に記載したソースコードの<pre><code>を編集しなおす必要があり面倒です。それに漏れがあった時、そこだけハイライトされておらず恥ずかしいですよね。そこで以下のcssを追加し当面は誤魔化す方法とする事にしました。
pre {
margin: 20px 0 30px 0;
padding: 1em;
color: lightgray;
background-color: #2d2d2d;
border: 1px solid #ccc;
border-radius: 0.5em;
}
上記のスタイルシートで<pre><code>を記載した例は以下の通りです。
$ sudo apt update $ sudo apt upgrade $ sudo apt install curl git libcurl4-openssl-dev make zlib1g-dev gawk g++ gcc libreadline6-dev libssl-dev libyaml-dev libsqlite3-dev sqlite3 autoconf libgdbm-dev libncurses5-dev automake libtool bison pkg-config ruby ruby-bundler ruby-dev -y $ sudo gem install wpscan
実際の作業
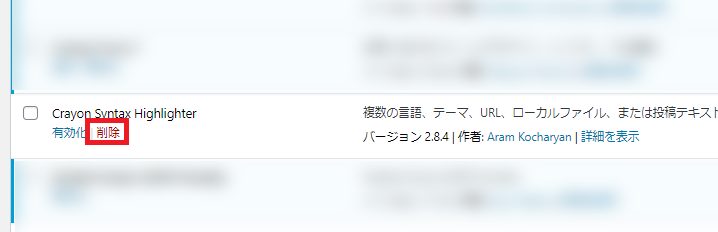
上記方針で作業を進めていきました。まずはCrayon Syntax Highlighterを無効化し削除します。

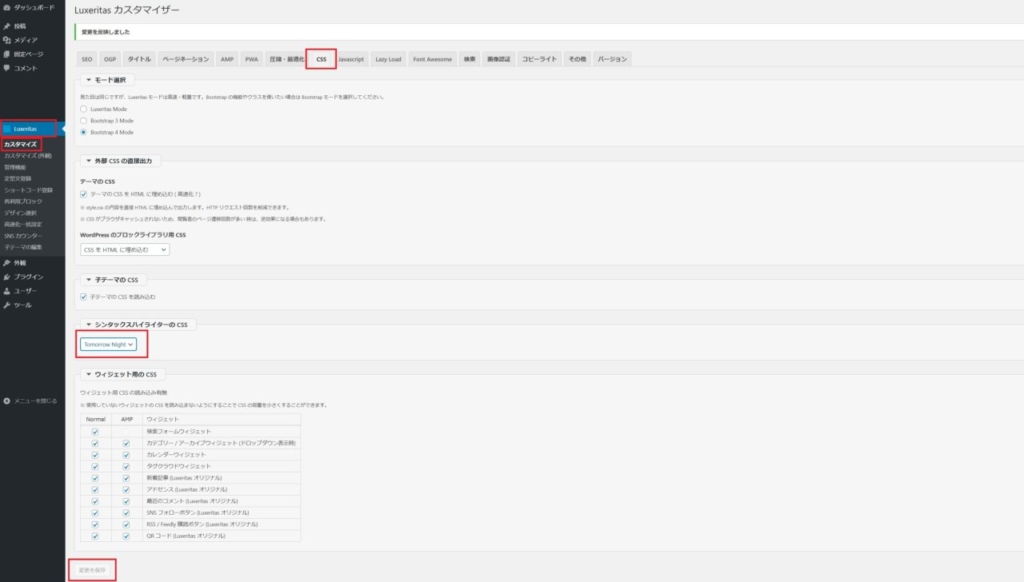
次に「Luxeritas」>「カスタマイズ」>「css」タグを選択し、シンタックスハイライターの CSSを選択します。私は「Tomorrow night」を選びました。

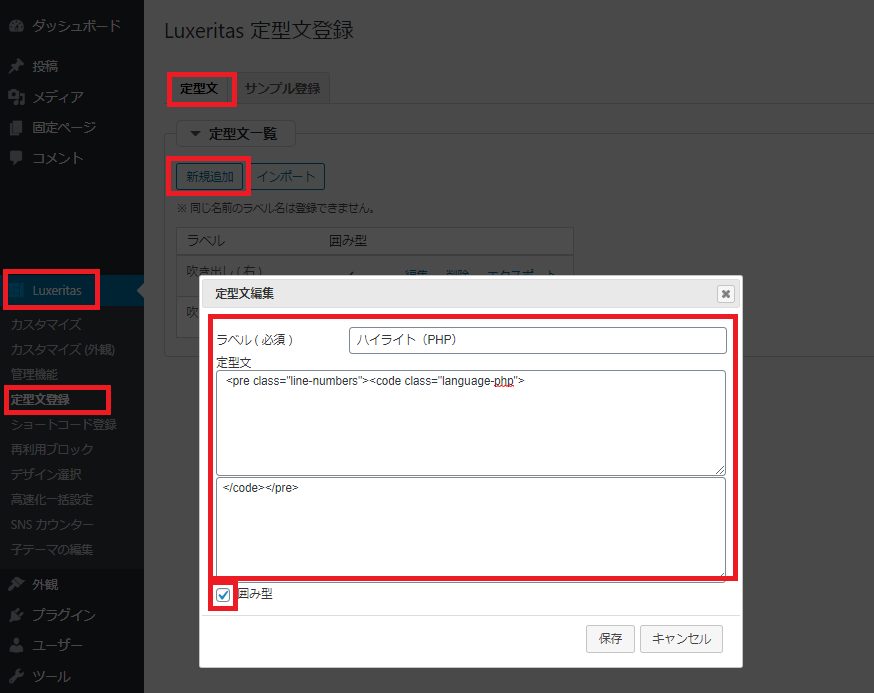
なおLuxeritasのハイライトについて、ネット上でよく見かける方法は「ビジュアルエディタでショートコード」を挿入するやり方ですが、私は「テキストエディタ」派なので「定型文」に該当コードを記述する方式にしました。なお登録する際は「囲み型」にもチェックをいれ「閉じタグ」も記載する方が良いでしょう。

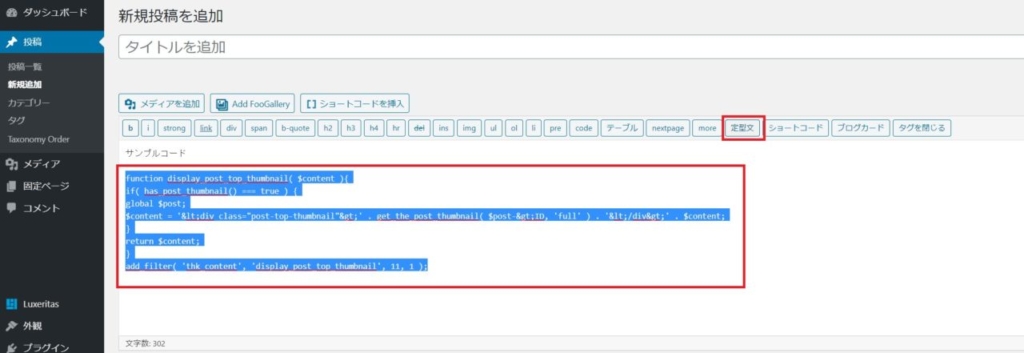
実際に記述する際は、任意のソースコードを選択している状態で、テキストエディタ上の「定型文」を呼び出すだけです。

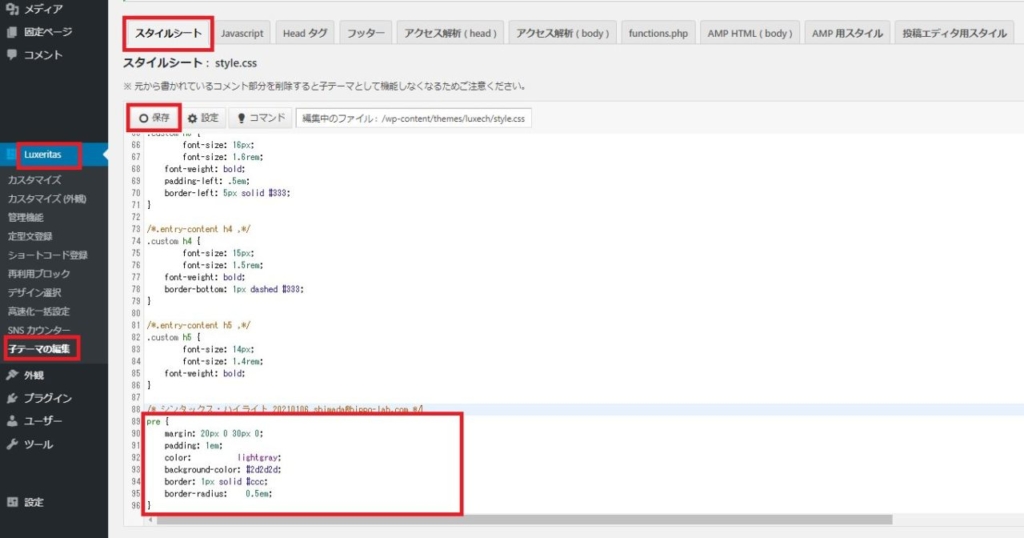
最後に漏れ対策として、「Luxeritas」>「子テーマの編集」>「スタイルシート」と選択し、上記方針のスタイルシートをコピペで張り付けます。また編集後、保存ボタンを押すのを忘れずに押してください。

これで修正漏れがあっても安心ですね。あとは過去記事をせっせと修正していくだけです。、、が、それはまた後日(;^_^A。。