文字に枠線を付ける白抜き文字や縁取り文字のスタイルシート記述方法

たまたま自サイトに縁取り文字を設定する必要があり色々と調べました。以下、自分用の備忘録( ..)φメモメモですが公開します。なお、「text-stroke」プロパティを使用する方法が一番シンプルですが、Webkitの独自仕様で非対応のブラウザがあるので本サイトでは使用しない方針としました。よって疑似的ではありますがtext-shadowを用い全方向に影を作ることで、実現しています。
書式
text-shadow: [左右の位置(px)] [上下の位置(px)] [ぼかし半径(px)] [影の色];
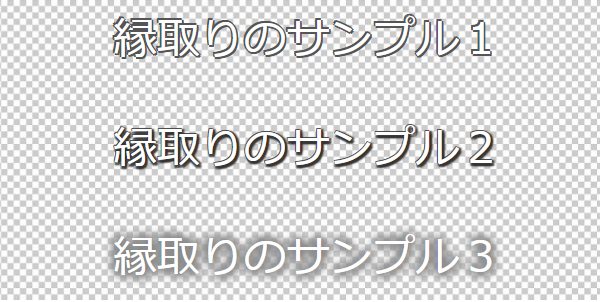
1.シンプルな縁取り文字
上記のスタイルシートやコードは以下です。輪郭をはっきりさせたいので、ぼかしは0pxとしました。また全8方向に均等に2pxずらし影をつけ、疑似的に縁取りしています。なお、もし縁取り線を細くしたい場合、ズラす量を1pxに減らしてください。
css
.sample1 {
color : #ffffff; /* 文字の色 */
font-size : 36pt; /* 文字のサイズ */
/* 文字の縁取り */
text-shadow:
2px 2px 0px #731,
2px 0px 0px #731,
0px 2px 0px #731,
2px -2px 0px #731,
-2px 2px 0px #731,
-2px -2px 0px #731,
-2px -0px 0px #731,
-0px -2px 0px #731;
}2.影がついてる縁取り文字
上記のスタイルシートやコードは以下です。右下の影の位置を3pxと多めにとり、ぼかしも2pxだけ入れてみました。左上は影の位置を1pxしかずらさず、輪郭もはっきりさせる為、ぼかしは0pxとしてます。
css
.sample2 {
color : #ffffff; /* 文字の色 */
font-size : 36pt; /* 文字のサイズ */
/* 文字の縁取り */
text-shadow:
3px 3px 2px #333,
3px 0px 2px #333,
0px 3px 2px #333,
-1px -1px 0px #555,
-1px -0px 0px #555,
-0px -1px 0px #555;
}3.ぼんやり浮き上がる白抜き文字
上記のスタイルシートやコードは以下です。全体的に位置を大きめに3pxずらし、ぼかしも10pxと強めに入れています。
css
.sample3 {
color : #ffffff; /* 文字の色 */
font-size : 36pt; /* 文字のサイズ */
/* 文字の縁取り */
text-shadow:
3px 3px 10px #888,
3px 0px 10px #888,
0px 3px 10px #888,
3px -3px 10px #888,
-3px 3px 10px #888,
-3px -3px 10px #888,
-3px -0px 10px #888,
-0px -3px 10px #888;
}以上です。もし、もっと良い方法があるよと知っている方は、是非お教えくださいませ。