[wordpress]プラグイン「BJ Lazy Load」で表示速度を改善

前回「Lazy Load」というプラグインをご紹介したのですが、残念ながら、もう2年以上更新されていない様です。(ググってみると、Lazy Loadがseoに不利という情報も)なので今回、新たに別のプラグイン「BJ Lazy Load」をレポートしたいと思います。
ちなみに愛用していた「Lazy Load」はページに含まれる画像のデータの読み込みを遅らせる(後から読み込ませる)ことにより、ロード時間を短縮することができるプラグインです。スクロールするたびに、フワッと画像が表示されていくので動きのあるページになり見栄えも良くなります。だけど2年間も更新されていないのであれば仕方ありません。2018年時点の類似プラグインでは「BJ Lazy Load」が人気の様なので、早速使ってみる事に致しました。
インストール方法
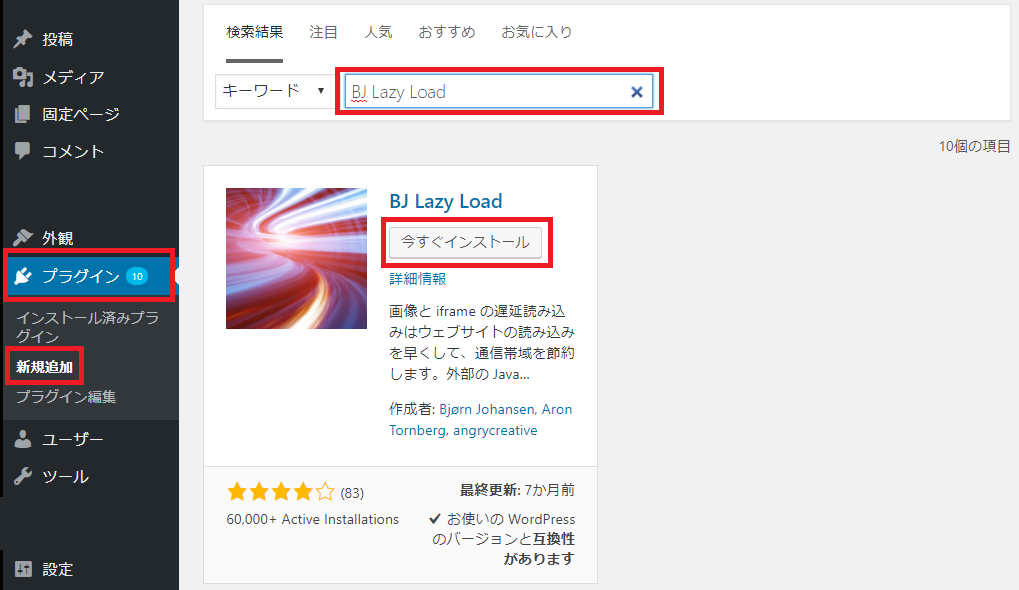
メニューから「プラグイン」>「新規追加」を選択。「BJ Lazy Load」を検索し「今すぐインストール」ボタンを押します。※インストール後に「有効化」する事も忘れずに。

パフォーマンス改善結果
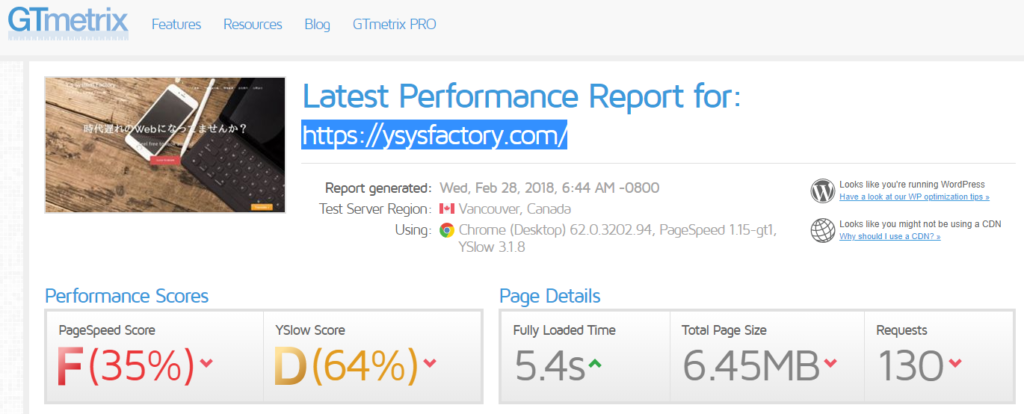
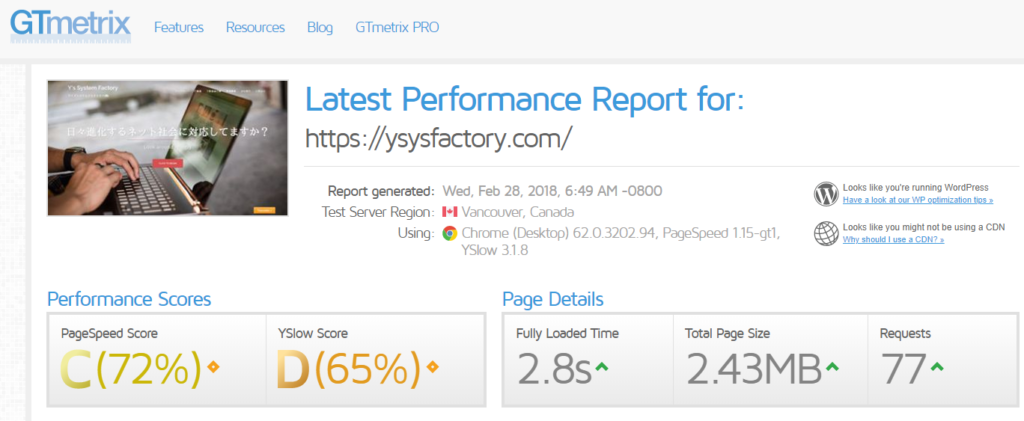
特に設定しなくてもインストールするだけで、画像遅延読み込みが行われました。便利ですね♪ さっそく私が管理しているサイトで、「BJ Lazy Load」プラグイン導入前後の速度比較をしました。
設定のカスタマイズ
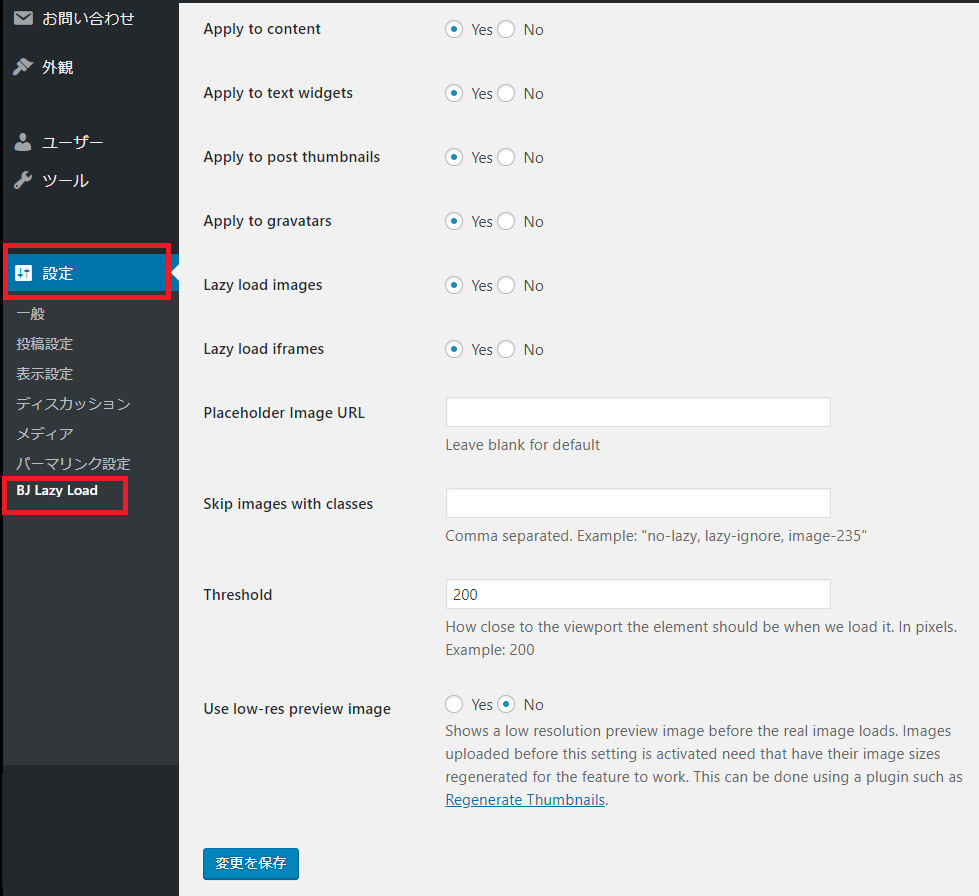
メニューの「設定」>「BJ Lazy Load」を選択すれば設定画面が現れます。

設定項目
Apply to content
コンテンツに遅延ロードさせるかの設定です。「Yes」にしないとこのプラグインが作動しません。
Apply to post thumbnails
サムネイル画像に遅延ロードさせるかを設定です。
Apply to gravatars
Gravatar(ブログへの投稿やコメントの際に名前の横に表示される画像)を使ったコメント欄の画像を遅延ロードさせるかの設定です。
Lazy load images
画像ファイルを遅延ロードさせるかを設定です。必ず「Yes」にしてください。
Lazy load iframes
ソーシャルメディアやアフィリエイトなどのiframeで表示させているコンテンツを遅延ロードさせるかの設定です。
Theme loader function
LazyLoadを起動するコードを記述する場所の指定です。通常はデフォルト設定の「wp_footer」で起動しますが、機能しない場合は「wp_head」に変更してみてください。
Placeholder Image URL
遅延ロードで画像を読み込むまでの間に表示される画像を指定します。基本的には何も入力しなくて良いです。その場合は空白ですが、すぐに画像が読み込まれますので問題ありません。表示させる場合は画像のURLを記入します。
Skip images with classes
遅延ロードさせたくない画像のクラス名を指定します。
Threshold
読み込みを開始する数値を画像までの距離(ピクセル)で指定します。スクロールに遅れなく表示させたい場合は 400 ぐらいにしておくと、遅延なく画像が表示されます。