WordPressでお手軽にBootstrapを使えるプラグイン「Easy Bootstrap Shortcode」

2021/1/6 追記
本プラグインは5年以上更新されておらず、今は配布もされていない様です。ですので他のプラグインを探してください。このプラグインは使わない方が良さそうです。
Webデザインの知識がなくても、簡単にレスポンシブなグリッドシステムを使える便利なBootstrap。Twitter社が開発したCSSの「フレームワーク」なのですが、これをWordpressで簡単に使用できるプラグイン「Easy Bootstrap Shortcode」をご紹介致します。
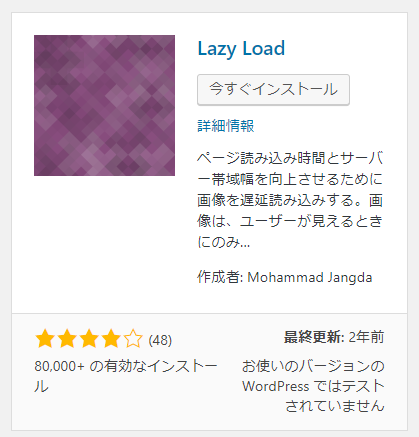
インストール方法
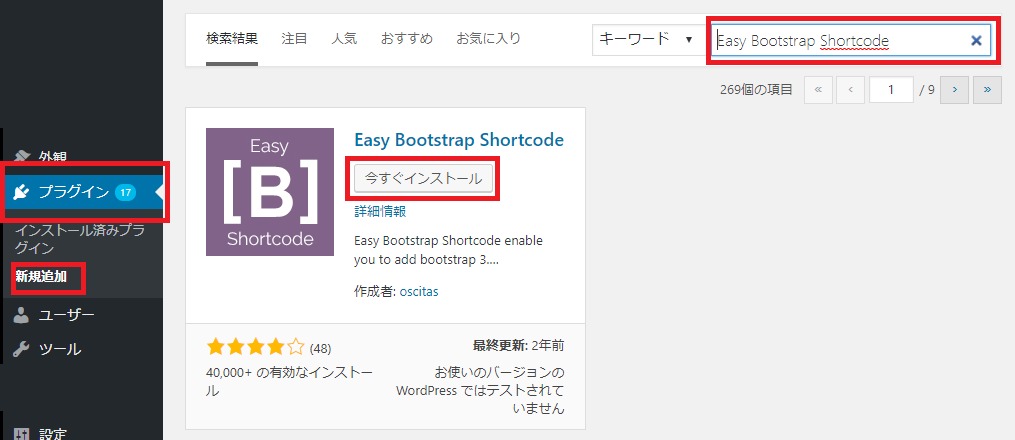
メニューから「プラグイン」>「新規追加」を選択し「Easy Bootstrap Shortcode」を検索し、「インストール」をクリックします。

※インストール後、有効化も忘れずに行ってください。
以上でインストールは完了です。
Bootstrap概要説明
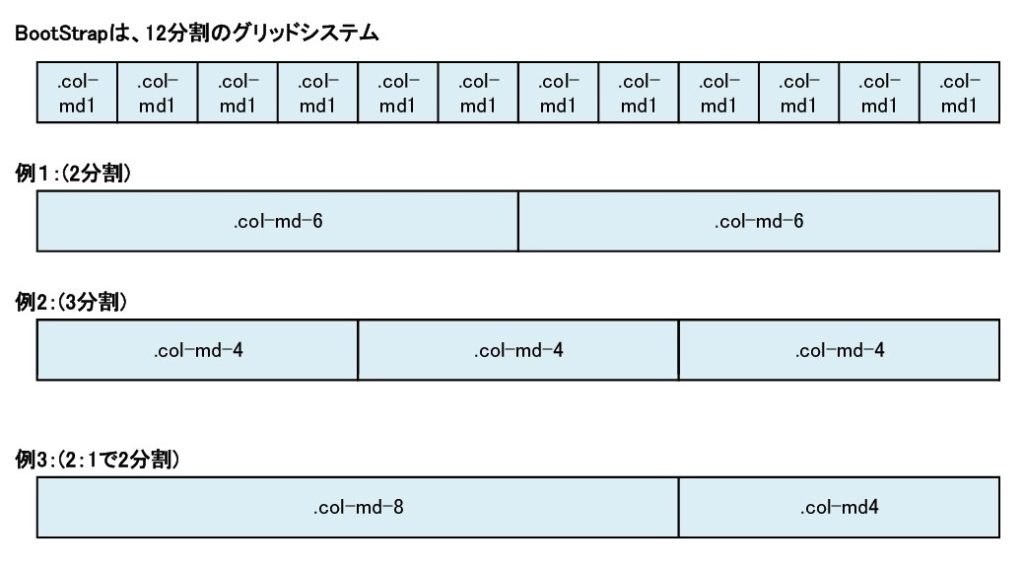
まずはグリッドシステムの概要を説明します。
具体的な使用方法
上記、例1のケースの段組みの使用方法です。
ポイントはクラス名が「col-sm-6」と「col-sm-6」と合計12となっている点です。
<div class="row">
<div class="col-sm-6">コンテンツ1</div>
<div class="col-sm-6">コンテンツ2</div>
</div>
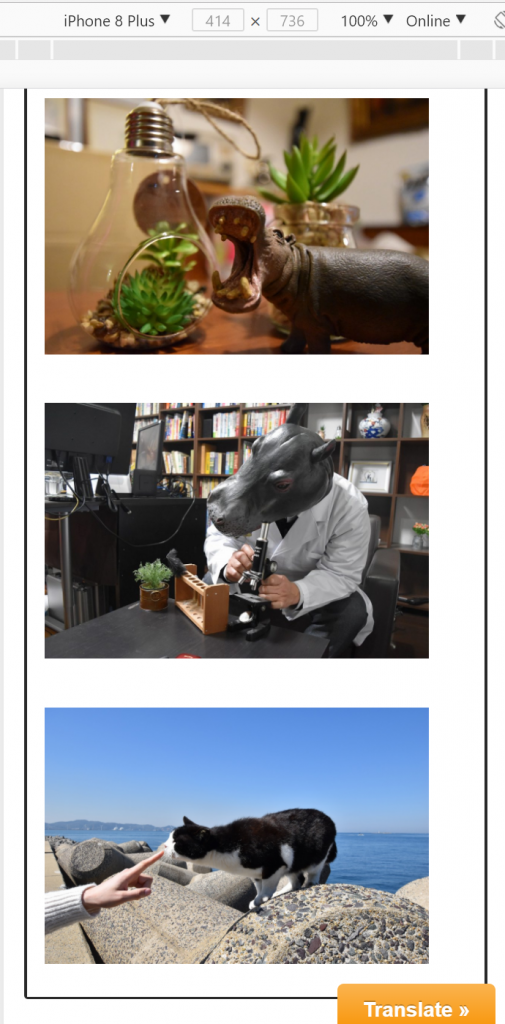
表示例
コンテンツ1
コンテンツ2
↑これだと解りずらいので、図を入れてみますね。
<div class="row">
<div class="col-sm-6"><img src="https://tech.hippo-lab.com/xxx(省略).jpg"></div>
<div class="col-sm-6"><img src="https://tech.hippo-lab.com/xxx(省略).jpg"></div>
</div>
同様に、例2のケースの段組みの使用方法です。
ポイントはクラス名が「col-sm-4」が3つで合計12となっている点です。
<div class="row">
<div class="col-sm-4">コンテンツ1</div>
<div class="col-sm-4">コンテンツ1</div>
<div class="col-sm-4">コンテンツ2</div>
</div>
同様に、例3のケースの段組みの使用方法です。
ポイントはクラス名が「col-sm-8」と「col-sm-4」で合計12となっている点です。
<div class="row">
<div class="col-sm-8">コンテンツ1</div>
<div class="col-sm-4">コンテンツ1</div>
</div>
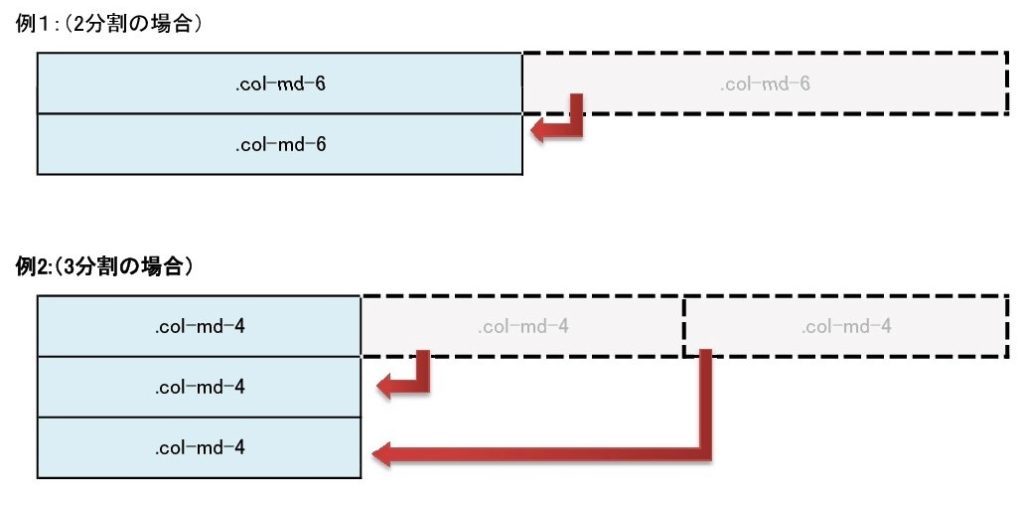
レスポンシブ対応
なお、これらはレスポンシブ対応しています。上記例2をPCやスマホで表示すると以下の様になります。
レスポンシブ対応表示:PCの場合

レスポンシブ対応表示:スマホの場合