[wordpress]プラグインLazy Loadで表示速度を改善

画像で重たくなったページを軽くするWordpressプラグインを紹介します。
最近のWebは写真や画像を多く使い見栄えは良いのですが、重くなる傾向にあります。
また最近のネット回線は高速なので見落としがちなのですが、帯域制限のかかった低速なネット回線(128kbbp)で作成したWebページを表示すると、読み込み完了するまで数秒必要になっている事があります。これではユーザーもイライラして去っていってしまいます。つまり販売機会を損失している事を意味します。そこで使用したいWordpressプラグインが以下です。
プラグイン:jQuery lazy load plugin
こちらのプラグインはページに含まれる画像のデータの読み込みを遅らせる(後から読み込ませる)ことにより、ロード時間を短縮することができるプラグインです。ビューポート(ブラウザの表示領域/画面)外の画像はユーザーがスクロールするまでロードされないので、特に画像が多いページに有効となります。スクロールするたびに画像が表示されていくので動きのあるページになり見栄えも良くなります。
インストール方法
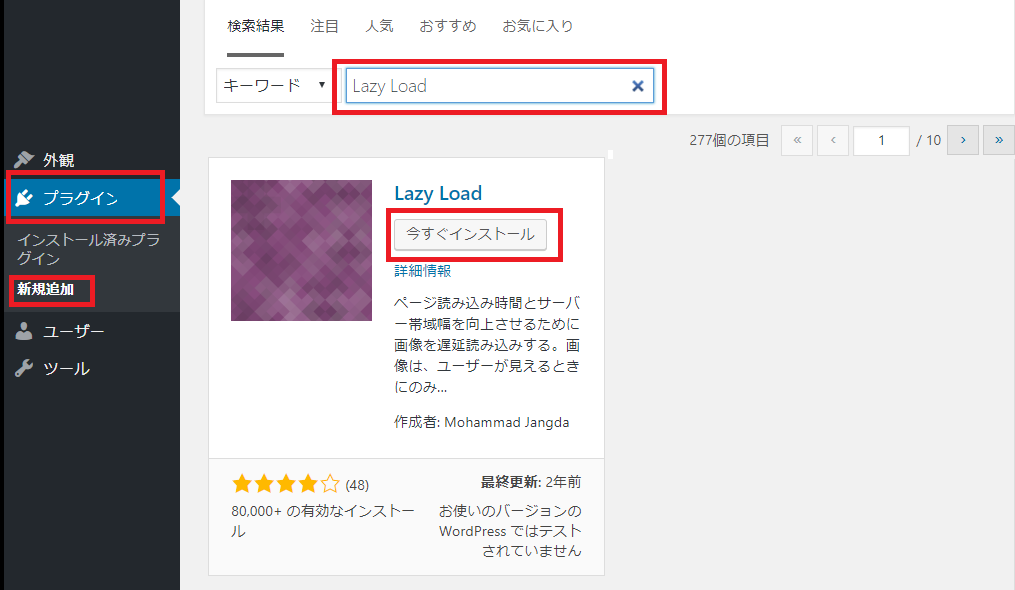
メニューから「プラグイン」>「新規追加」を選択し「Lazy Load」を検索。「今すぐインストール」をクリックし、その後、「有効化」もクリックする。

使い方
使い方は簡単、プラグインの新規追加ページで検索してインストールするだけ。有効化したらすぐに使えます。細かい設定や修正などはjqueryやcssの編集が必要になりますが、筆者はインストールしただけで使用しています。ただし、以下は設定した方が良いかもしれません。
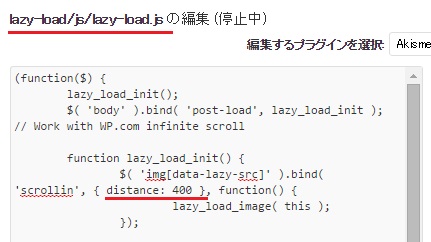
変更箇所は、「Lazy-Load/js/Lazy-Load.js」の、distance : 200 を、「400」に変更してください(下図参考)

distance が、200 の状態だと、画面下部の「200px」を読み込み対象としますが、ちょっと余裕を持たせるために「400px」にしています。
注意点
いくつか不具合もあるようです。インストール後は一度、すべてのページの表示確認をする事をお勧めいたします。(筆者の場合、自身で画像に設定したCSSがlazy load pluginのCSSで上書きされて表示位置がズレる現象がおきました)
2018/02/28追記:本プラグインはとても便利だったのですが、もう2年以上更新されていない様です。(ググってみると、Lazy Loadがseoに不利という情報も)
なので、新たに別のプラグイン「BJ Lazy Load」を後日レポートしたいと思います。