WordPressのバックアップ&ステージングに「Snapup」(さくらインターネット版)を使ってみた。

先日、All-in-One WP Migrationを使用してWordpressサイトを引っ越す方法をご紹介致しましたが、本日はもう少しシステマチックに株式会社ユニマルがが提供する「Snapup」というサービス(さくらインターネット版)を使用してみました。

使い方
詳細な手順に関しては、さくらの公式マニュアルをご参照ください。おおよそ公式マニュアルの通りにやれば運用できました。ここでは自分用に記録したメモを公開します。
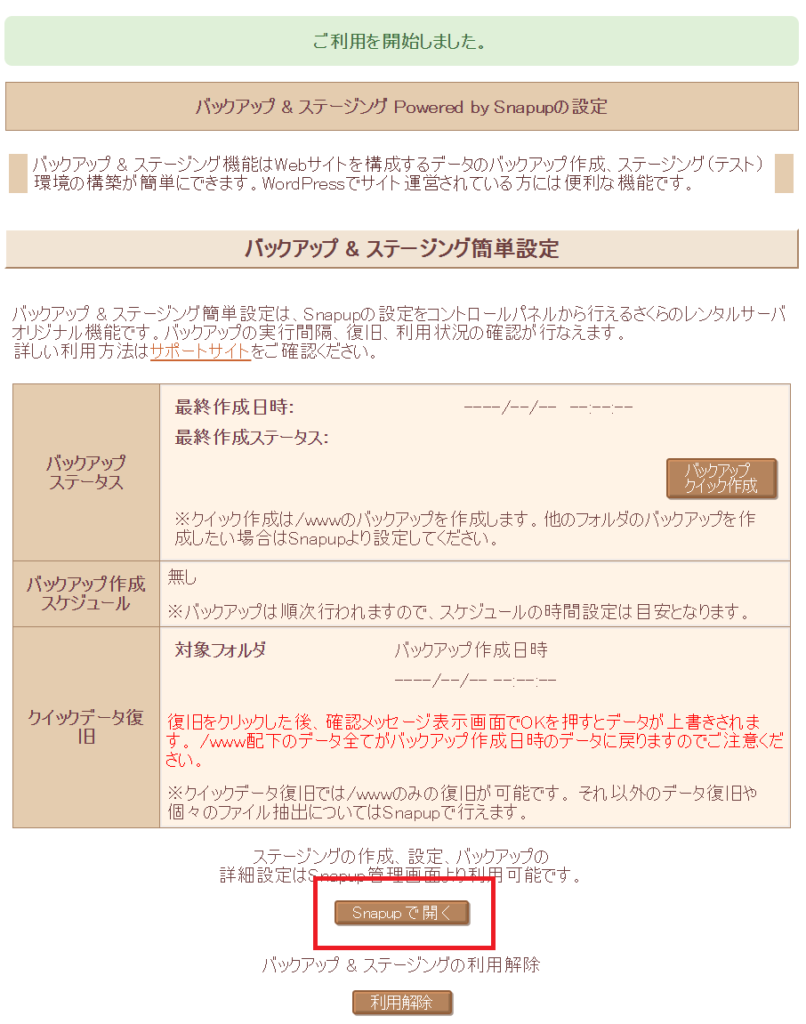
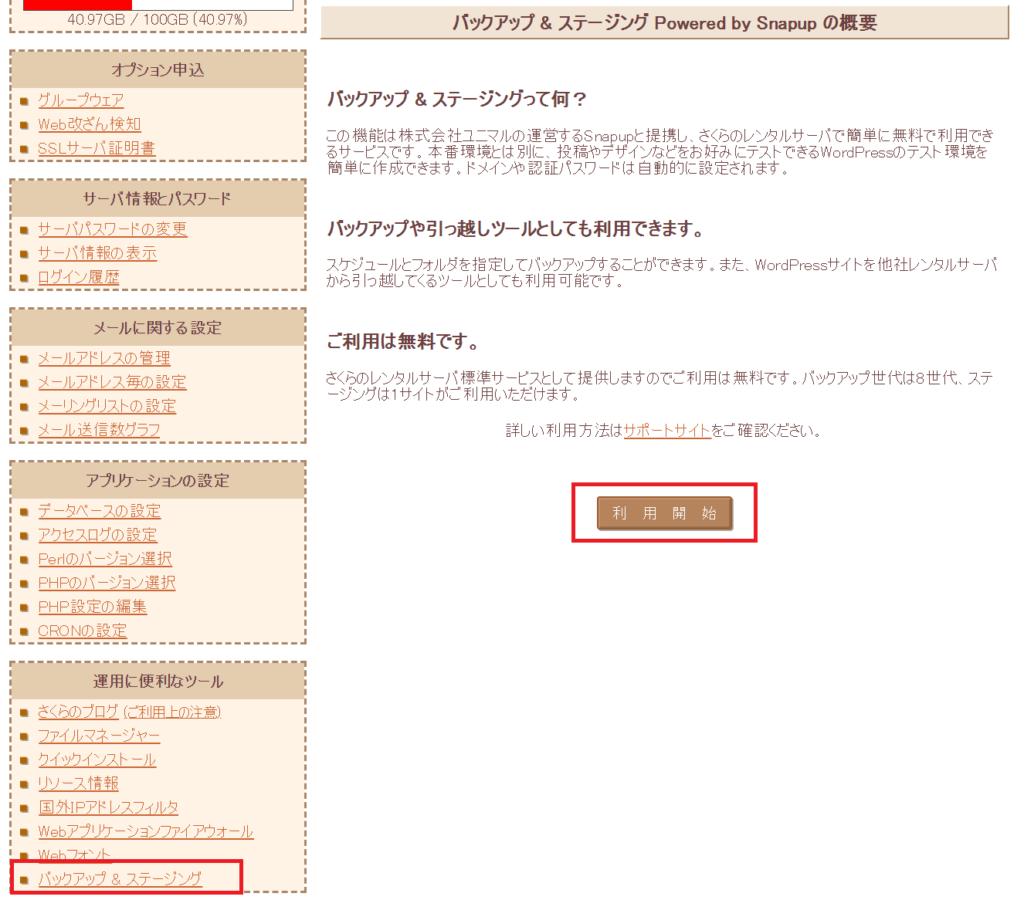
1.さくらのコントロールパネルで「バックアップ&ステージング」を選択し「利用開始」を押します。

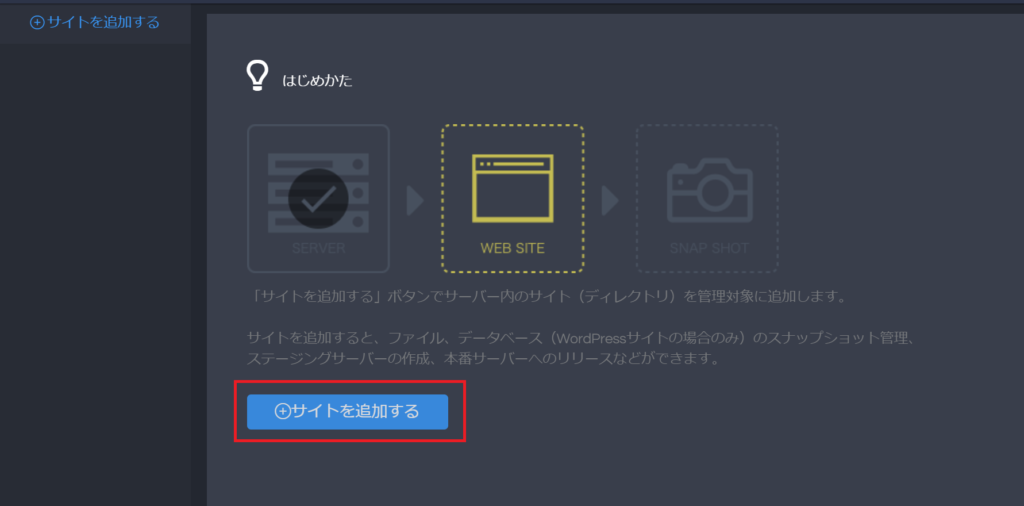
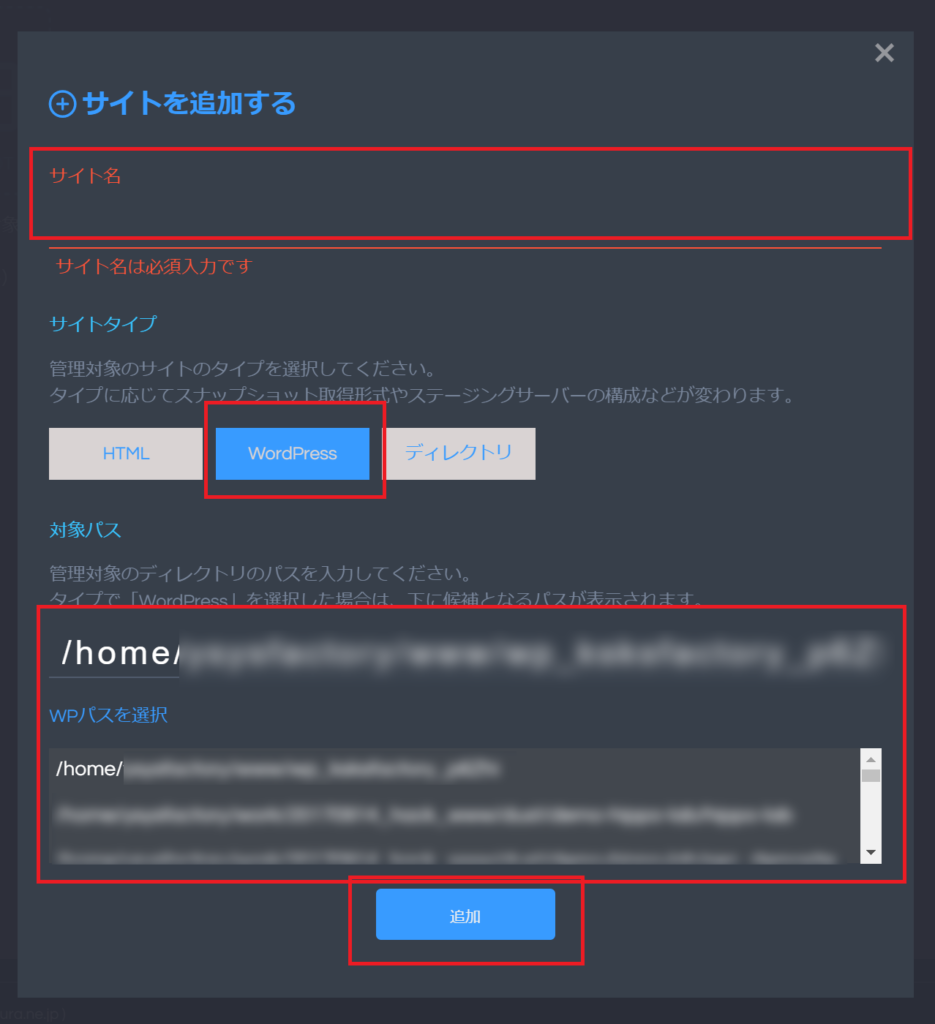
5.サイトタイプに「Wordpress」を選択し、自動的に表示された候補からバックアップ対象のパスを選択します。また任意の「サイト名(バックアップ名)」を入力し、最後に「追加」ボタンを押します。

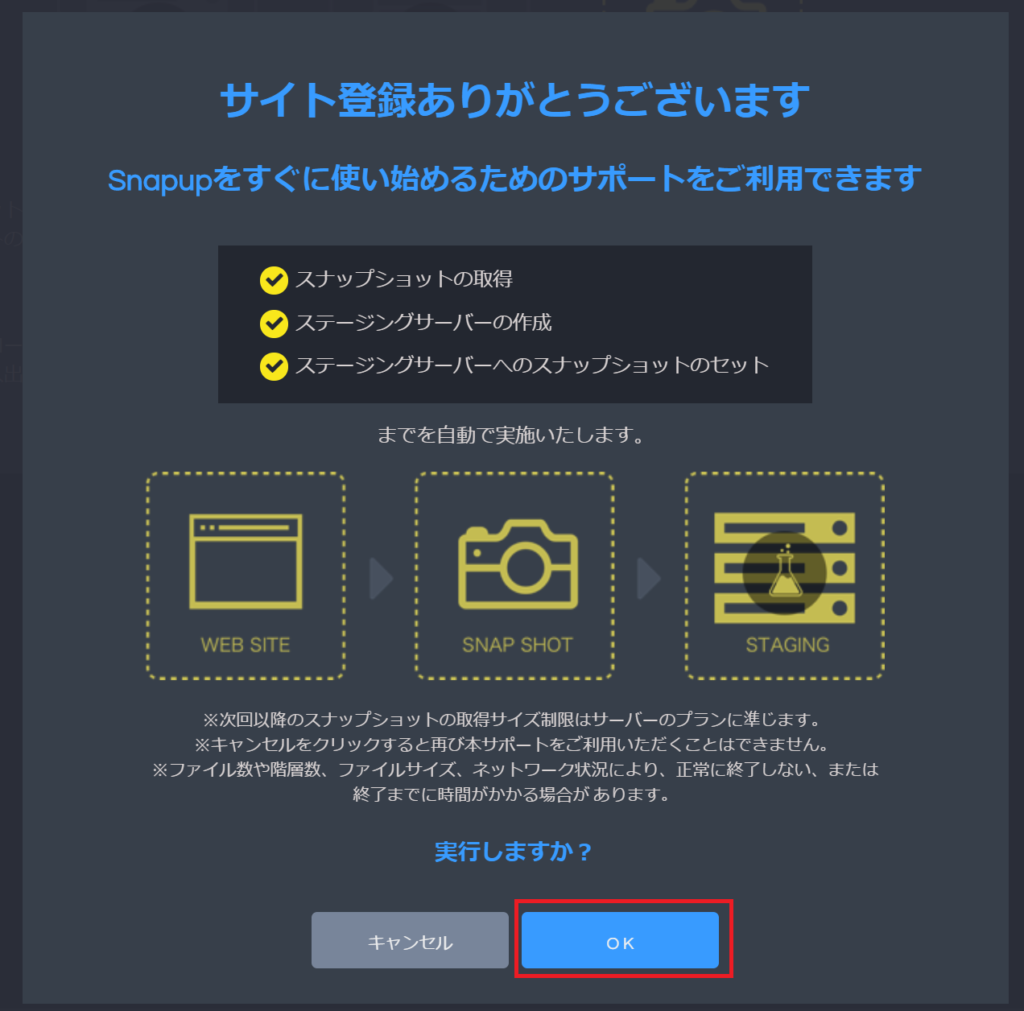
7.しばらくスナップショットを取得中のメッセージが流れ続けますが、根気強く待ちます。

8.準備が完了したメッセージが表示されるので「閉じる」を押します。この時、「ステージングサイトを開く」を押したくなりますが、2018/3/14現在では、押してもパスワードが聞かれステージングサイトが表示できませんでした。orz.. 注意書きには「snapup以外からステージングサイトを開く場合は認証が必要」ってあるけど、「snapupから開いても認証が必要」やん。。どして??

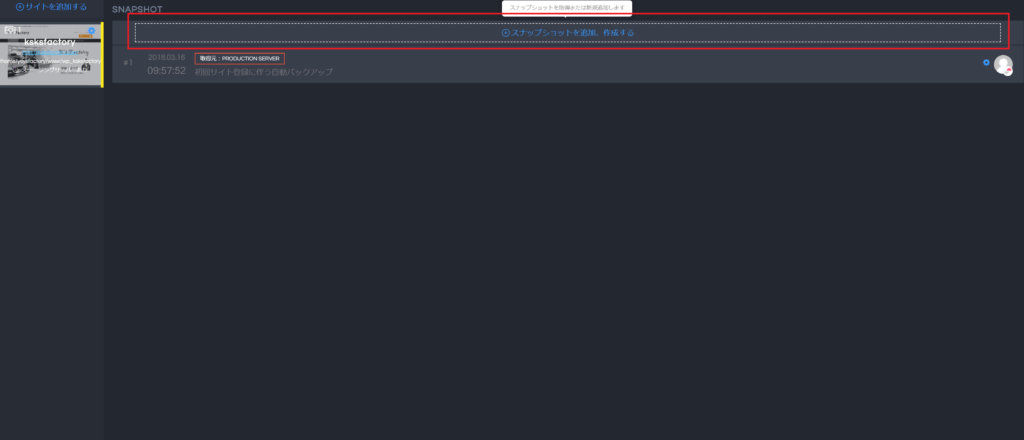
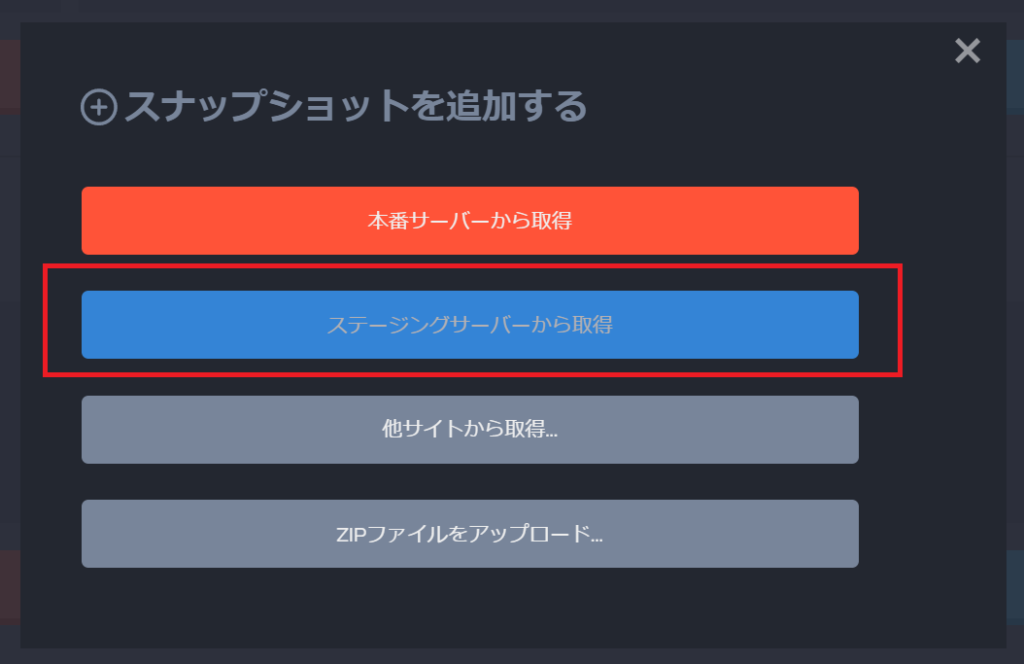
9.とりあえず公式手順通りに「スナップショットを追加する」を押してみます。

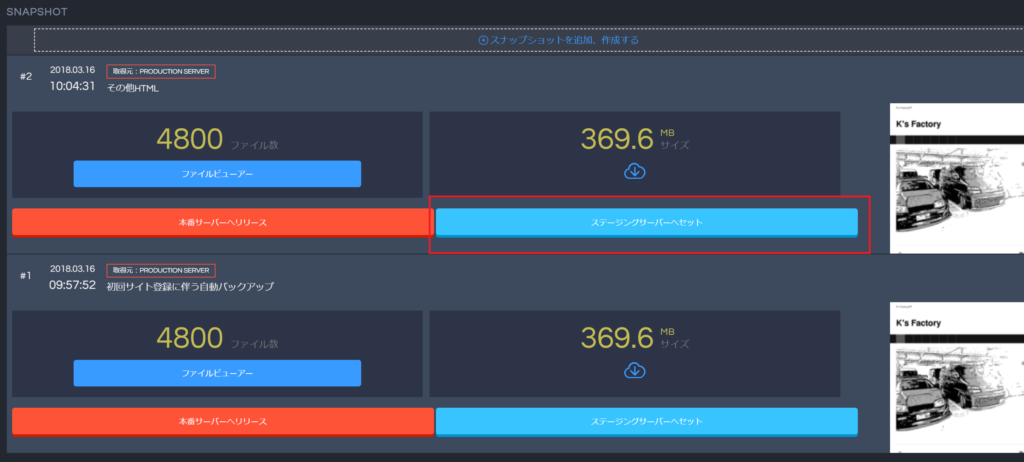
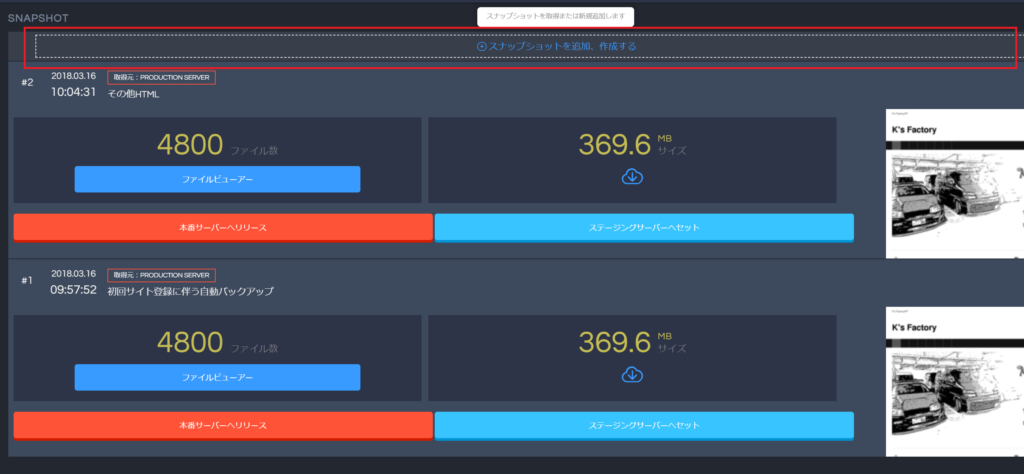
11.あれ?同じものが2つ出来ました。(そりゃそうだ(;^ω^) 2回目以降はこうやって本番スナップショットを取るって事ですね)
とりあえず、次は「ステージングサーバへセット」を押してみました。

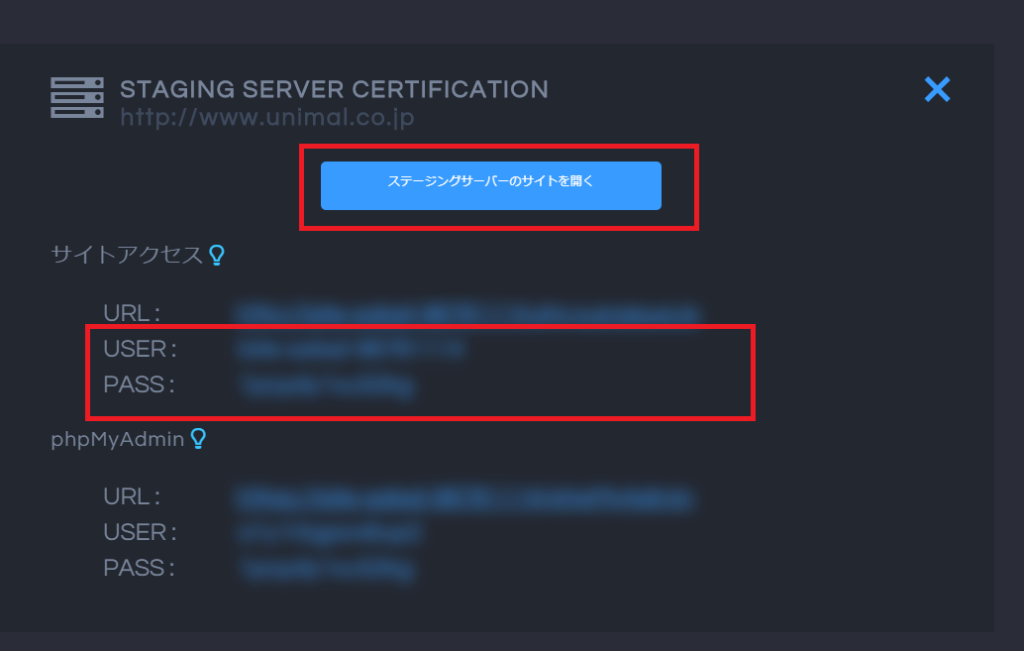
12.左下の「認証情報を確認」を押します。(ステージにアクセスする際のユーザ名とパスワードの確認です)

13.「USER」「PASS」をメモして、「ステージングサーバのサイトを開く」をクリックします。

14.ユーザ名とパスワードを入力すると、ステージングサイトが開けました♪

15.ステージングサイトの「Wordpress」にログインしてみます。

16.このステージングサイトの「Wordpress」を更新してみます。とりあえず今回は「お知らせ」を追加してみました。そういえば最近取得した古物営業法に基づく表示を掲載したんですが、お知らせ書くのを忘れてたっけ(;^ω^)

15.編集し終わったら、もう一度、スナップショットを取得します。

16.今度は今度は「ステージングサイトからスナップショット」を追加します。(間違えて本番から取得しないように!!)

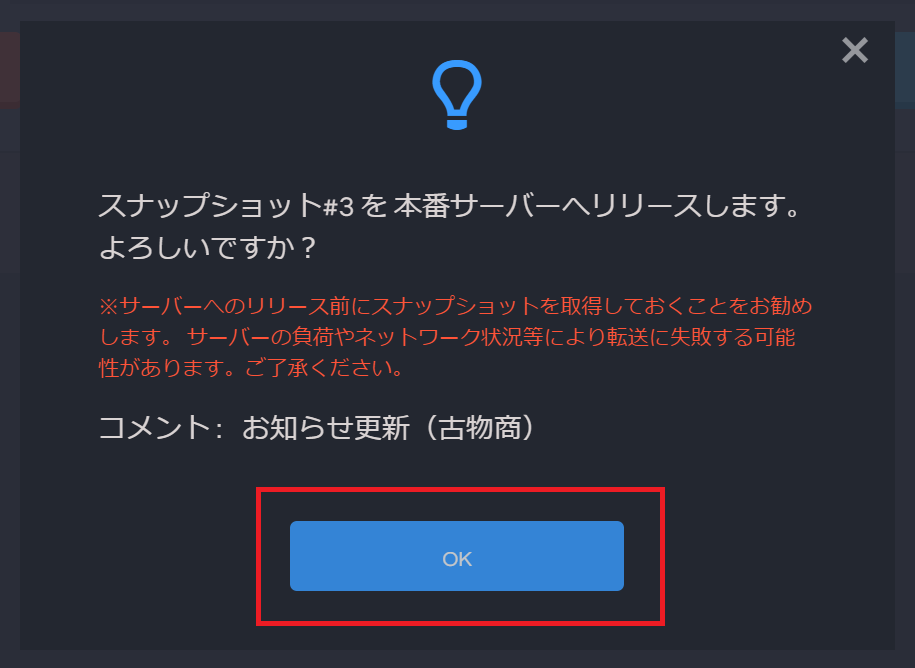
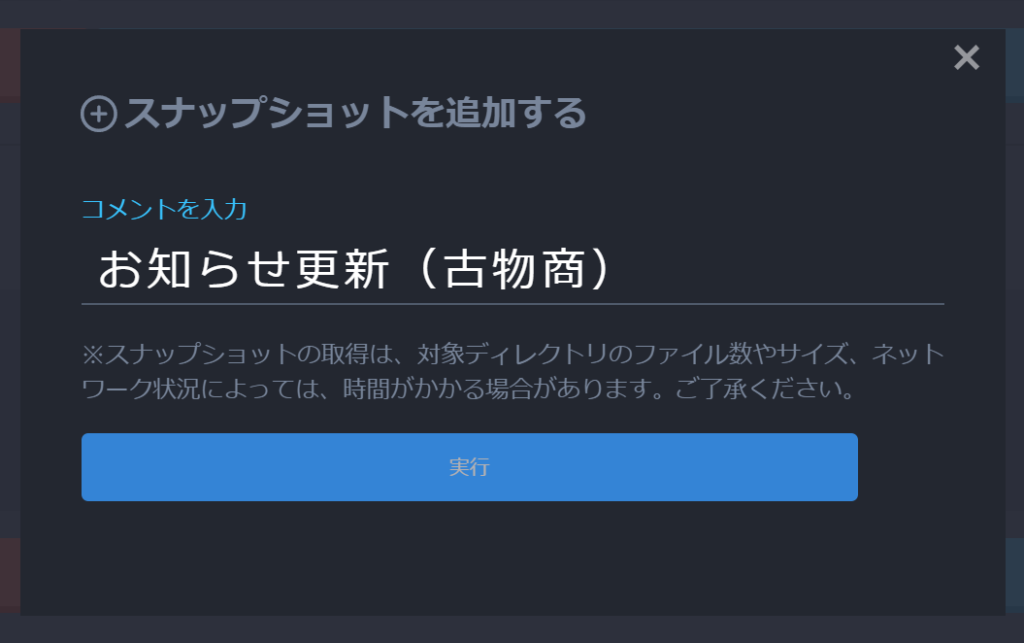
17.コメントを聞かれたので「お知らせを更新」と入力しました。

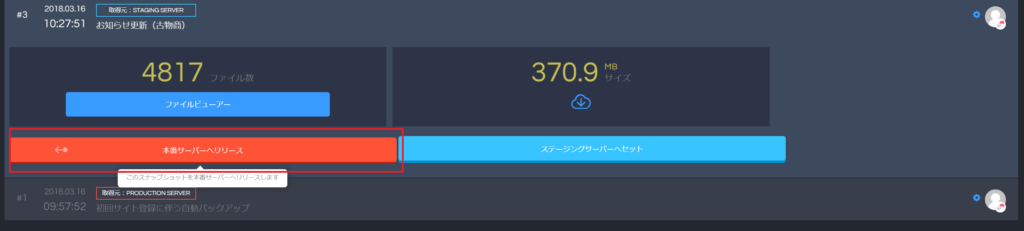
18.ステージのスナップショットが取れたので「本番環境へリリース」してみます。

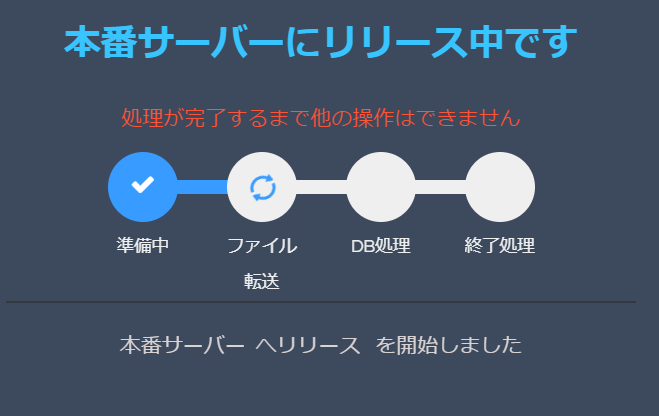
20.本番へのリリースが開始されます。しばらく待ちましょう。

使ってみた感想
なかなか良くできていると思います。今まで私はAll-in-One WP Migrationを利用して似たような事をやっておりましたが、その場合ローカル環境からWEBホスティングサーバーまで、毎回数百ギガのファイルをダウンロード、アップロードする必要があり、大変でした。その点、さくら内で完結してくれる「snapup」の方が早いし、履歴管理も自動的にやってくれるので今後も利用してみる価値があります。ただ、やはりスナップショットが数百メガもあると流石にサクサクは動いてはくれません。気が短い人には向いていませんね。Wordpressのセキュリティを固めて、本番を直接いじる運用の方が楽です。しかし「snapup」のサーバはどこにあるのかな? もう少しスピードアップして欲しいっす(;^ω^)