[wordpress]子テーマを簡単に作れるプラグイン「Child Theme Configurator」

久しぶりにwordpressのメンテナンスをしていた所、子テーマが必要になりました。やべ(;’∀’)もー、作り方わすれてる(苦笑)。
調べていたら、あるプラグインを発見しました。子テーマ作成プラグイン「Child Theme Configurator」、これ、とっても便利です。以下、自分用の備忘録( ..)φメモメモですが公開します。
調べていたら、あるプラグインを発見しました。子テーマ作成プラグイン「Child Theme Configurator」、これ、とっても便利です。以下、自分用の備忘録( ..)φメモメモですが公開します。
インストール
左メニューの「プラグイン」>「新規追加」から「Child Theme Configurator」を検索し「今すぐインストール」します。インストール後は「有効化」も忘れずに。

使い方
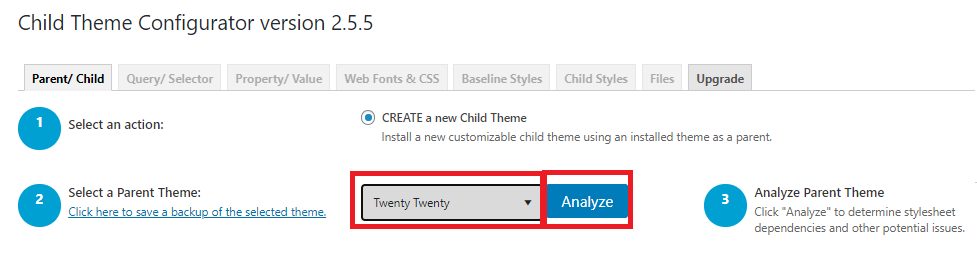
左メニューの「ツール」>「Child Themes」を選択します。子テーマを作りたい親テーマを選択し「Analyze」ボタンを押しましょう。

色々と設定項目が現れますが、基本デフォルトのままで大丈夫です。9番の「Create New Child Theme」を押してください。
※出現した4~9の詳細はネットに色々と情報があがっていますので、興味がある方はソチラをご参照ください。

以上で「(テーマ名)-child」というディレクトリが作成されているハズです。中身は「style.css」及び「function.php」のみです。
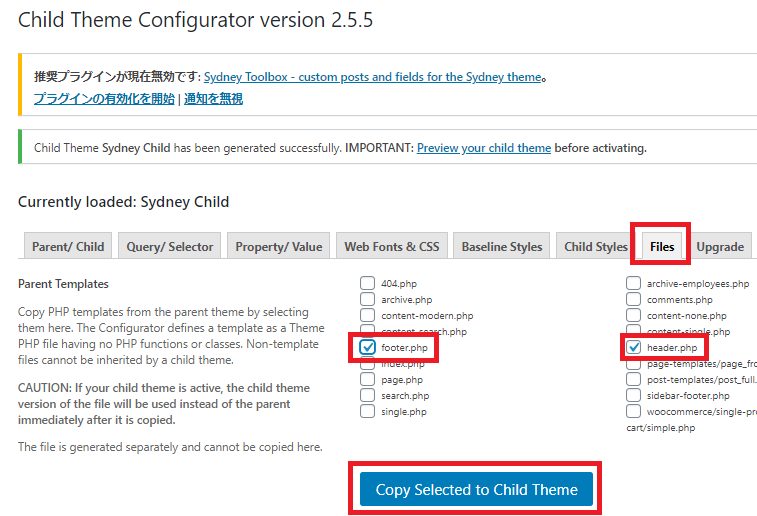
ここで説明を終わりにしても良いのですが、もう少し深堀りします。よく使う「header.php」「footer.php」の2つをコピーしてみましょう。タブ「files」を選択し、先の2ファイルをチェックし「Coppy Selected to Chiled Theme」ボタンを押してください。

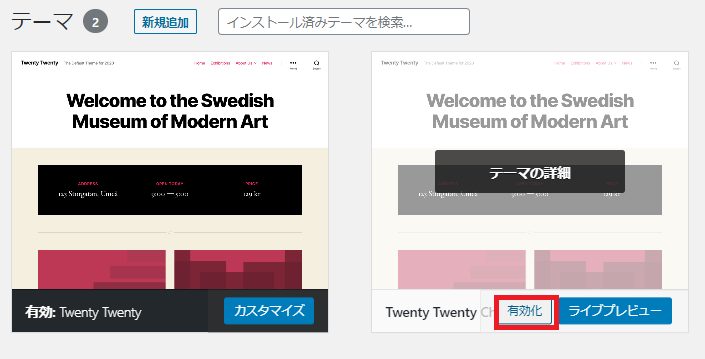
最後に「外観」>「テーマ」を選択し、子テーマを有効化しておきましょう。

なお一度、子テーマを作ってしまえば本プラグインをアンインストールしても平気です。セキュリティの観点から考えると削除しておく方が無難かもしれませんね。
もっと細かい設定ができますが、私はサクっと子テーマを作りたいだけなので、これ以上、深く説明いたしません。より詳細を知りたい方は他サイトを参照する様にお願いいたします。
以上、簡略的ですが自分用の備忘録( ..)φメモメモでした。