[wordpress]人気の「FooGallery」プラグインは「FooBox」と一緒に使うのがおススメです。

ポートフォリオサイトには欠かせないギャラリー、その中でもWordpressで人気の「FooGallery」プラグインをご紹介致します。このプラグインの作者はLightBoxプラグイン「FooBox」も作成しており、2つは相性が良いので同時に入れる事をおススメ致します。
インストール方法
プラグイン:FooGallery
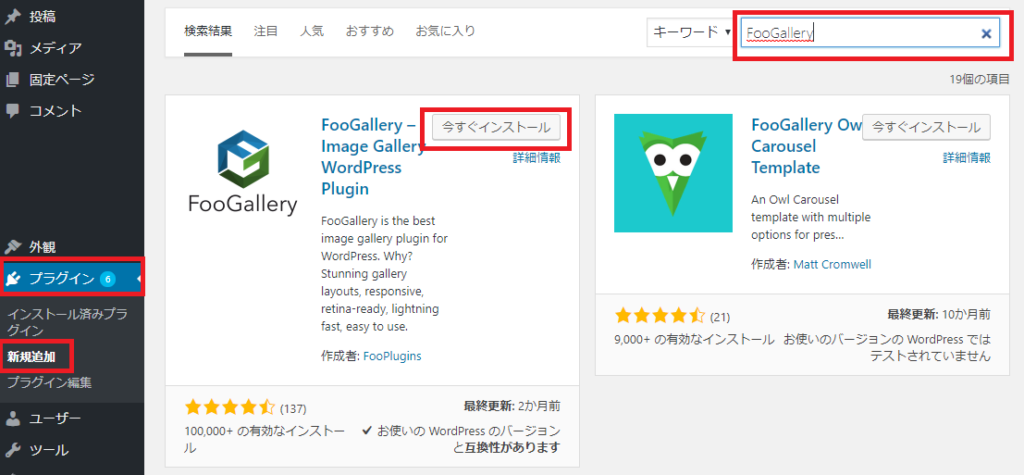
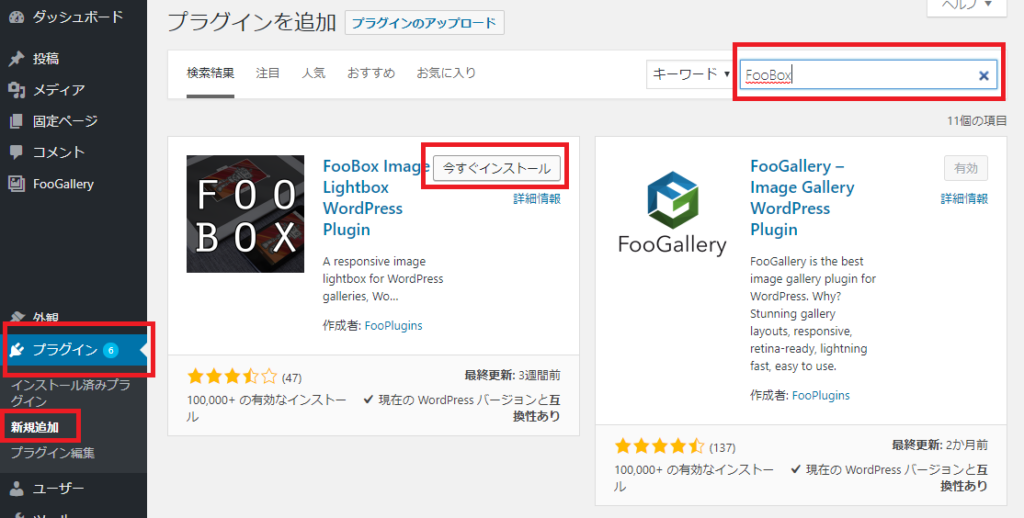
1.メニューから「プラグイン」>「新規追加」を選択し「FooGallery」を検索、「今すぐインストール」ボタンを押します。

インストール後の「有効化」も忘れずに!!

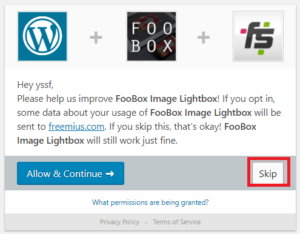
2.メッセージが表示されますが、気にせず「Skip」して大丈夫です。

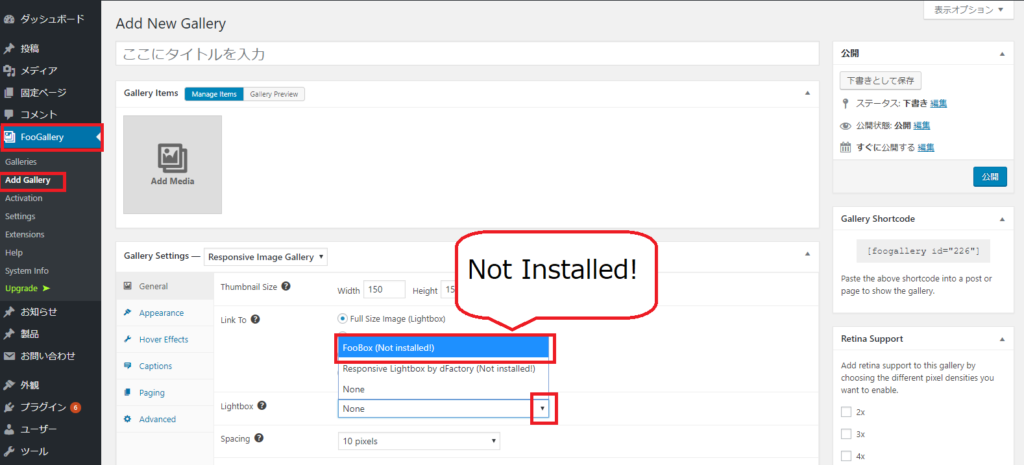
以上で「FooGallery」のインストールは完了なのですが、ギャラリー追加設定画面を見てみると「LightBox」の選択画面が「Not Installed」となっていますよね。

ですので、同じ作者で相性の良い「FooBox」もインストールしちゃいましょう。
プラグイン:FooBox
1.メニューから「プラグイン」>「新規追加」を選択し「FooBox」を検索、「今すぐインストール」ボタンを押します。

インストール後の「有効化」も忘れずに!!

2.メッセージが表示されますが、気にせず「Skip」して大丈夫です。

以上でインストールは完了です。
使い方
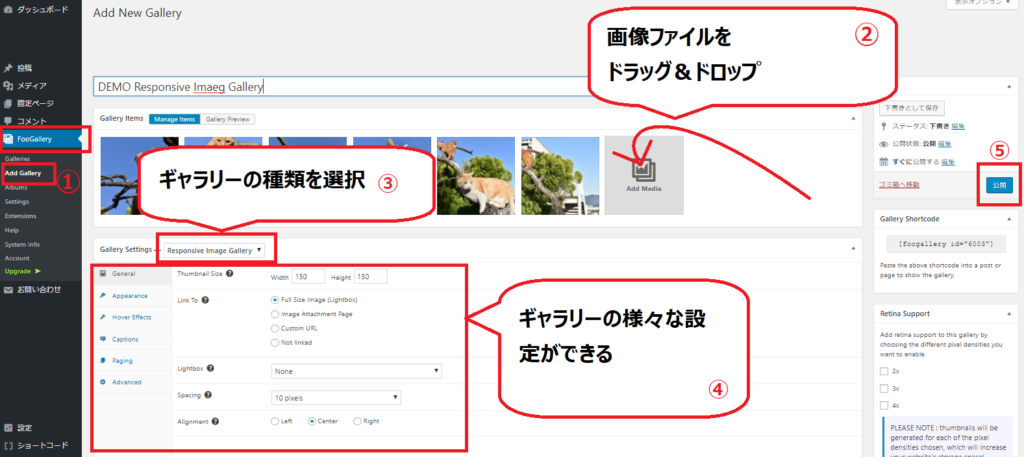
以下の図の様に設定します。
- メニューから「FooGallery」>「Add Gallery(ギャラリーの追加)」を選択
- 画像ファイルをドラッグ&ドロップで放り込む
- ギャラリーの種類を選択
- ギャラリーの細かな設定を行う。
(とりあえずデフォルトのままでも構いません。色々弄ってうちに覚えると思います。) - 最後に「公開」ボタンを押します。
【重要】この上記3の選択で色々な種類のギャラリーに変化します。
(詳しくは後述の「※1:ギャラリーの表示例」を参照してください)
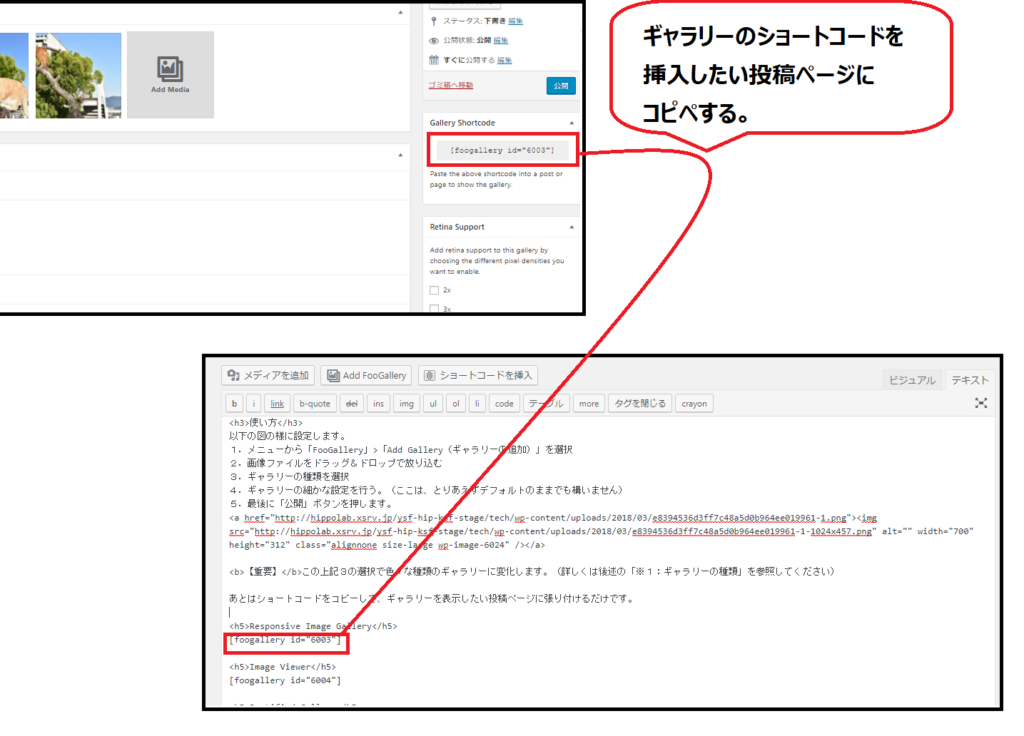
あとはショートコードをコピーして、ギャラリーを表示したい投稿ページに張り付けるだけです。

※1:ギャラリーの表示例
最後に各種ギャラリーの表示例を示します。なおレスポンシブ対応しておりPCとスマホで見え方が変化します。両方で表示させてみてくださいね。