WordPressテーマを「gk-portfolio」から「Luxeritas」に変更しました。

以下、自分用の備忘録( ..)φメモメモですが、このブログのテーマをGK Portfolioからルクセリタス(Luxeritas)に変更した際の記録を公開します。なお環境ですが、wp5.6に「Luxeritasバージョン: 3.12.0.1」「Luxeritas Child Themeバージョン: 3.0.3」を導入しています。
テーマを変更しようと思った理由
GK Portfolioってシンプルかつ写真重視のポートフォリオ的なテンプレートで、当時、個人的にインスタと親和性が高そうだなと思い採用する事にしました。しかしその後、このGK Portfolioは2015年のアップデートを最後に更新されなくなってしまいました。ただ当サイトは当初「静的HTMLリリース方式によるセキュリティ対策」を行っていた為、速度面でも脆弱性の面でも特に問題は無く、GK Portfolioのシンプルかつ唯一無二な独創的な表示レイアウトを気に入っていた私は長く愛用し続けました。しかしここ最近、静的HTML生成プラグインの方もアップデートが行われなくなり、結局シンプルに、そのまま動的wordpressを公開する方式(正確にはステージング環境からスナップショットをエクスポートし本番環境へインポートする方式)に変更しました。その為、動的となったWEBサイトの表示速度が激重になってしまい、今回、高速と評判されている「Luxeritas」に乗り換える事を決意した次第です。
(じつは面倒だったので暫く放置してたんですが、今回これが原因でWEBのお仕事が流れてしまい、このままではアカンと一念発起し年末年始のお休みを利用して奮闘しました)
変更前後での表示速度比較
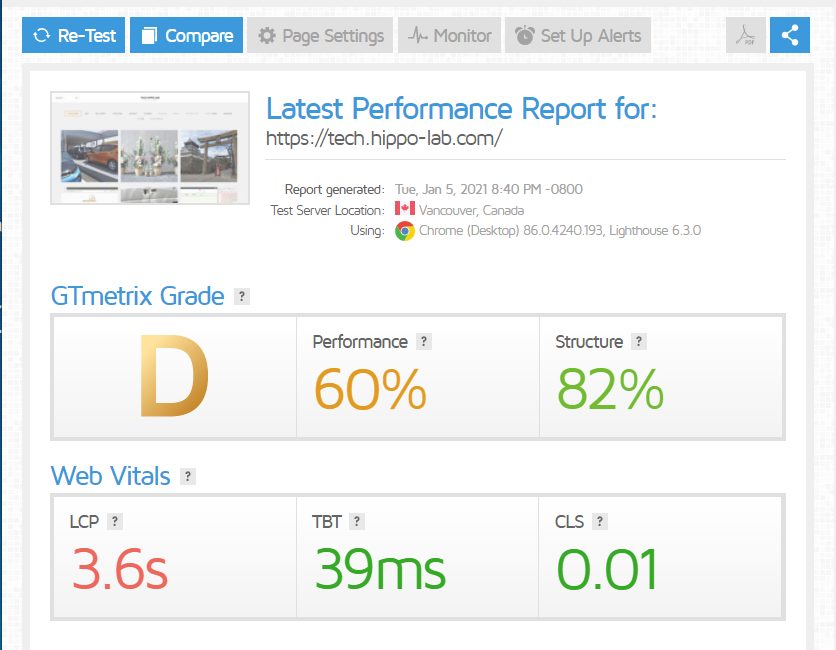
テーマを「gk-portfolio」から「luxeritas」に変更した際、サイトの表示速度を計測しました。まずは「GK Portfolio」での測定です。
変更前:テーマ「GK Portfolio」
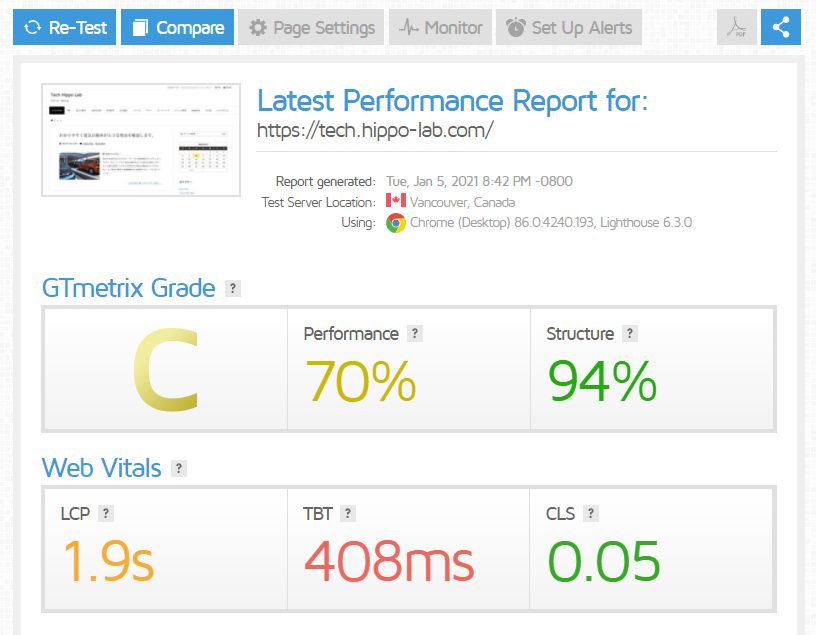
ぐはぁ(+_+) こんなに遅かったのね(汗。モバイルはギリ50点ですが、あと1点低ければレッドゾーンですなぁ。。次はテーマを「Luxeritas」に変更して再計測です。変更後:テーマ「Luxeritas」
おぉー(#^.^#)。だいぶ改善されましたね♪ ただGTmetrixの方も若干辛い点数で、PageSpeed Insightsの方もモバイルの方は指標テストに不合格(オレンジ)のままですな。まぁでも、あとたったの3点だし(;^_^A。。なおPCは文句なしの合格98点です。この辺り、プラグインを多用し肥大してしまったサイトである事や後述のLazy loadの設定など、まだ私がLuxeritasを使いこなせていないからだと思います。もう少しLuxeritasをお勉強してから再挑戦したいと思います。
テーマLuxeritasのインストール方法
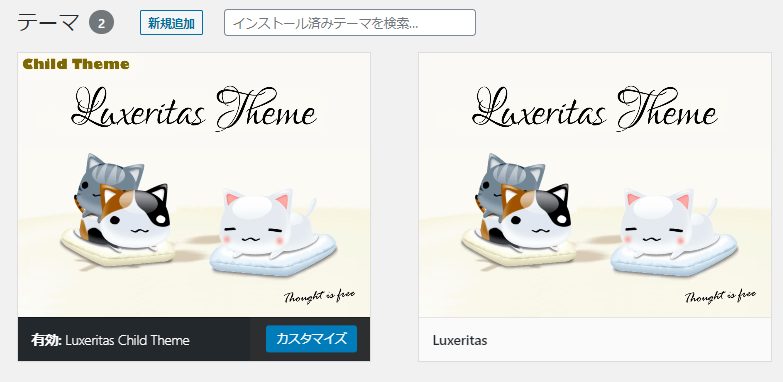
公式サイトよりダウンロードし、そのページに記載されている通り、WordPress 管理画面の外観(テーマ)から本体と子テーマを新規追加でインストールしてください。両方をインストールしたら、子テーマ(Luxeritas Child Theme)の方を有効化します。

テーマをLuxeritasに変更する際に行った設定
WordPressテーマをGK PortfolioからLuxeritasに変更した際に行った設定ですが、自分の備忘録を兼ね、以下に記載致します。なおLuxeritasは高速にも関わらず、SEO最適化済みで多機能です。そこで機能重複して不要になるプラグインをバシバシ削除していく事にしました。
・プラグイン:All in One SEO Packの削除、及び、それに伴うLuxeritasの設定
・プラグイン:AddToAny Share Buttonsの削除と、それに伴うLuxeritasの設定
・プラグイン:WPFront Scroll Topの削除と、それに伴うLuxeritasの設定
・プラグイン:Crayon Syntax Highlighterの削除と、それに伴うLuxeritasの設定
・プラグイン:Easy Bootstrap Shortcodeの削除と、それに伴うLuxeritasの設定
・プラグイン:Lazy Loadの削除と、それに伴うLuxeritasの設定
・プラグイン:Simple Custom CSS and JSの削除と、それに伴うLuxeritasの設定
・高速化一括設定
・記事上部に自動でアイキャッチ画像を挿入する(function.phpの編集)
・「No Image」の画像を変更
・コピーライトにあるWEBサイトの開始年の修正
ちなみに画僧(ギャラリー系)プラグインなど、他にも削除できそうなプラグインがありましたが、過去記事の修正が大変なので断念しました。でもこれだけプラグインを削除できる事がLuxeritasが高速と言われる所以なのかもしれませんね。
プラグイン:All in One SEO Packの削除、及び、それに伴うLuxeritasの設定
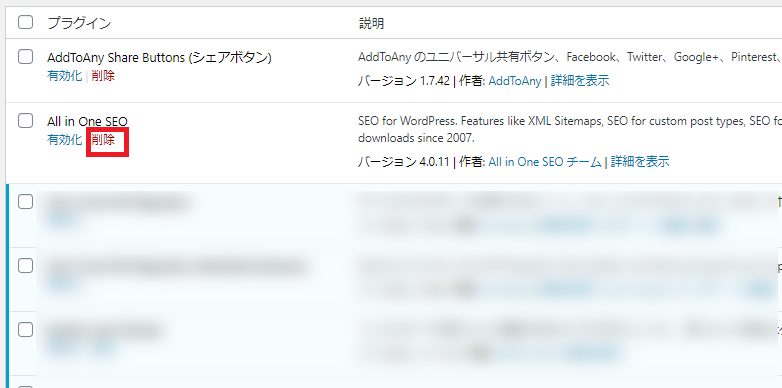
まずは多くの人が重いと言う、プラグイン:All in One SEO Packを停止し削除しました。

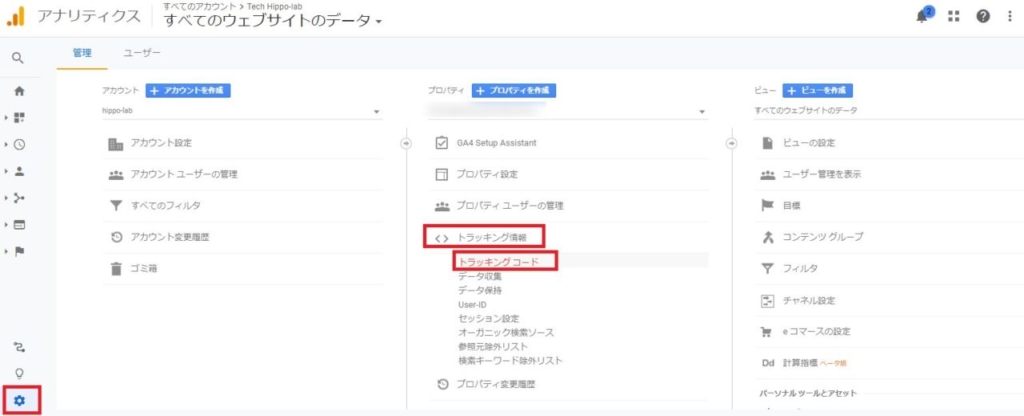
ただ私は、このAll in One SEO Packを利用しGoogle Analyticsのトラッキングコードを埋め込んでいました。そこで代替え手段とし、自分自身でLuxeritasヘッダーに該当コードを埋めなおす必要があります。まずはGoogle Analyticsを開き、トラッキングコードを取得しなおします。左下の「設定(歯車アイコン)」をクリックし、「トラッキング情報」>「トラッキングコード」を選択します。

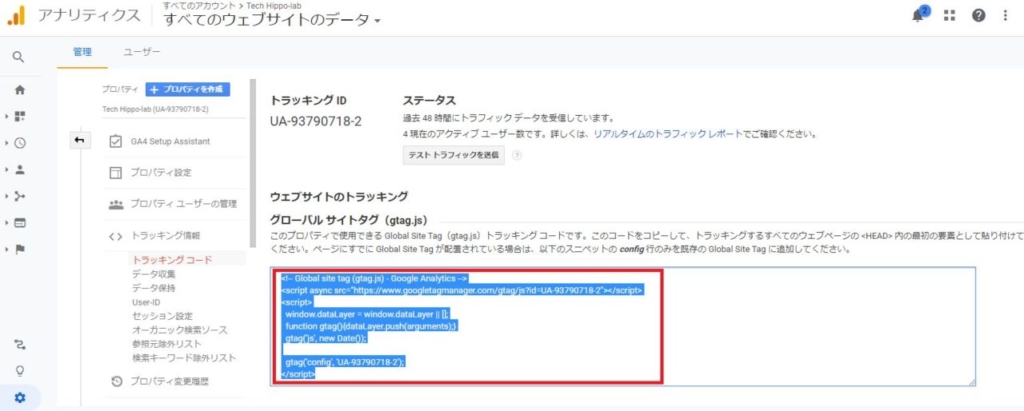
ここで表示されるトラッキングコードをメモ帳などにコピペしておきます。

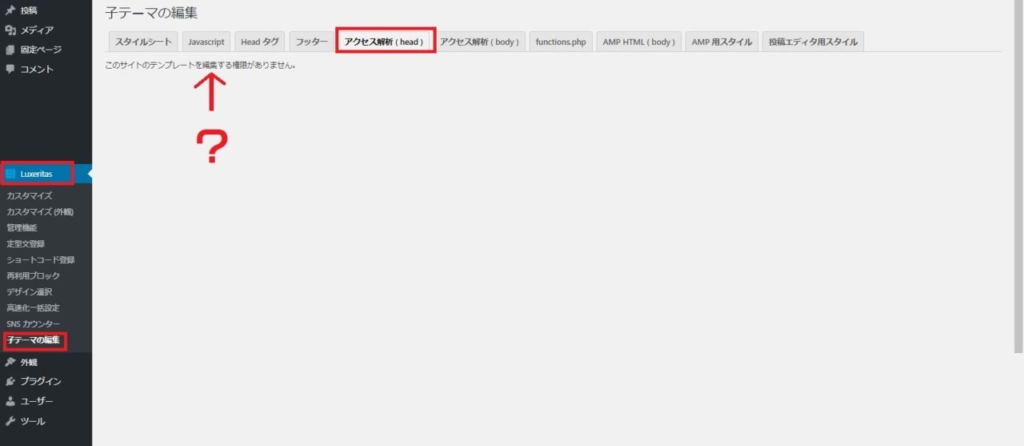
WordPress管理画面に戻り、「Luxeritas」>「子テーマの編集」>「アクセス解析(head)」を選択し、上記のコードを張り付けます。
。。。って、あれΣ(・□・;)?? 「このサイトのテンプレートを編集する権限がありません」?? おやぁ???

、、、子テーマのパーミッションも問題なし、親テーマも問題なし、パーミッションを「777」にしても編集できない、、、、
いやぁ30分ほどツボにハマりました(;’∀’)。が、原因を見つけました♪

どうやらwp-config.phpに「DISALLOW_FILE_EDIT」が定義されていたみたいです。ちなみにセキュリティ上公開しませんが「xxxx」の所には私が導入しているソフト名が書いてありました。つまり自動的にセキュリティソフトがこの1行を挿入しちゃってたみたいです。いや勝手にそんな設定追加されてもコッチはわからんよっとボヤキながら、該当行をコメントアウトし、再度、Luxeritasの子テーマ「add-analytics-head.php」を編集してみます。

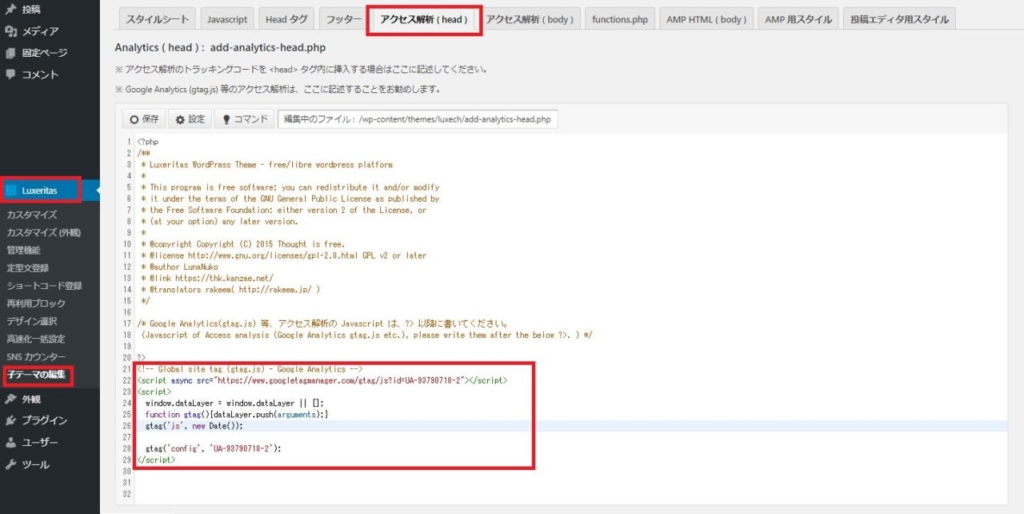
良かった♪ 編集できるようになった。PHPコードの外にあたる「?>」の後ろに、さきほどのGoogle Analyticsトラッキングコードを張り付けます。なおここでミスると管理ツールが動かなくなるので注意してくださいね。まぁその時は、Termからvimで「wp-content/themes/luxech/add-analytics-head.php」を編集しなおせば良いだけなんですけどね。
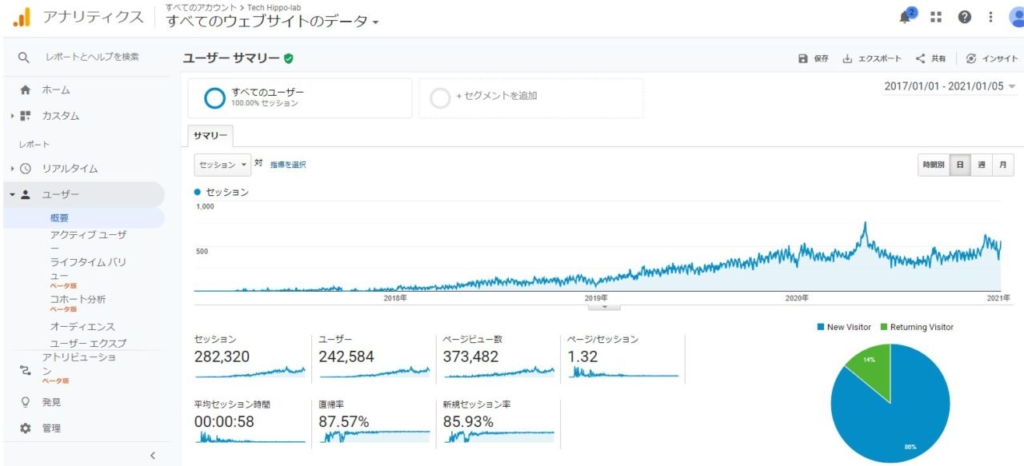
以上でGoogle Analytics周りの設定は終了ですが、念のため、設定が効いているか確認しておきましょう。Google Analyticsのレポート>「リアルタイム」>「概要」を見てください。

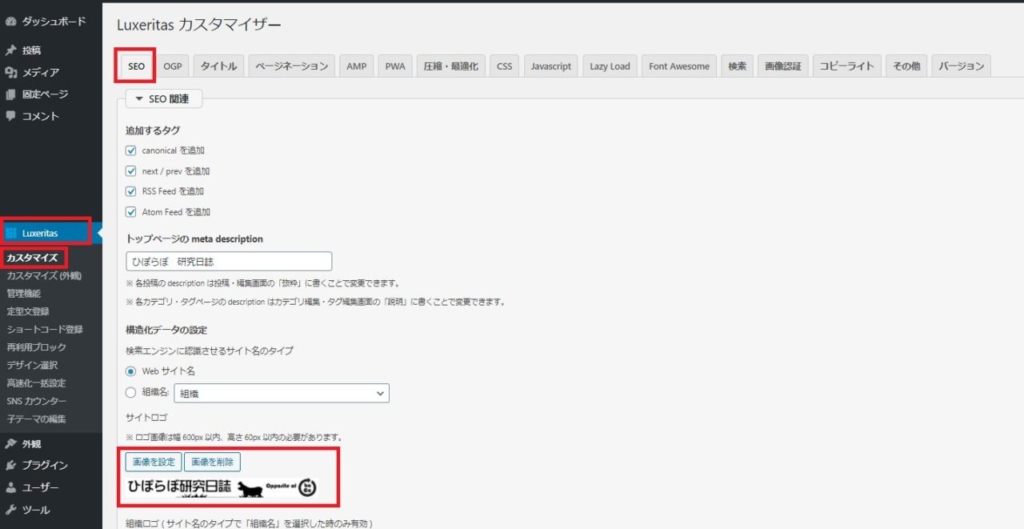
無事、ちゃんと設定が効いている様です。続けてLuxeritasのSEO設定に移ります。こちらについては自信が無いのでLuxeritasの開発者「るな」様のサイトを確認してください。私はデフォルトのままにしました。ただし、サイトロゴぐらいは変更しても良いかもしれません。

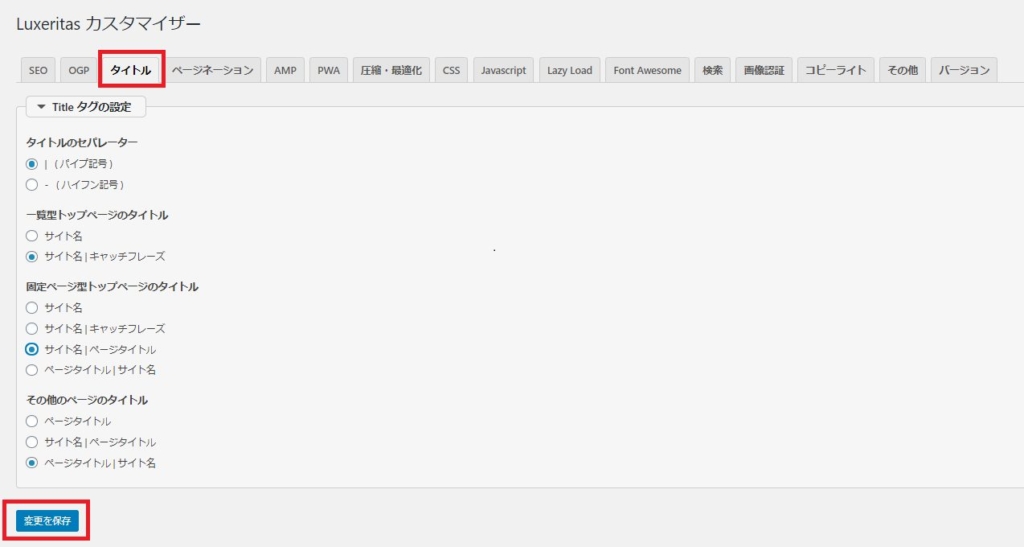
また「タイトル」タブも編集しておきます。私は現行に合わせて以下の様に設定しました。(繰り返しになりますが、私はSEOに関して素人です。なので以下の設定が正しいかはわかりません。) 設定が終わったら忘れずに「変更を保存」ボタンを押してください。

以上でプラグイン:All in One SEO Packの削除と、それに伴うLuxeritasの設定は終了です。なおSEOはスグ結果がでません。しばらくはGoogle Analyticsを注視しておく方が良いでしょう。数か月後もすれば今回の設定で良かったのか結果が判明すると思います。

プラグイン:AddToAny Share Buttonsの削除と、それに伴うLuxeritasの設定
私はプラグインを利用してシェアボタンを実装していましたが、Luxeritasはシェアボタンを内蔵してくれています。そこで、こちらのプラグインも削除する事にしました。まずは該当プラグインを無効化、削除します。

つぎに「Luxeritas」> 「カスタマイズ(外観)」を選択し、「SNSシェアボタン(2)」から表示させたいシェアボタンを選択するだけです。

プラグイン:WPFront Scroll Topの削除と、それに伴うLuxeritasの設定
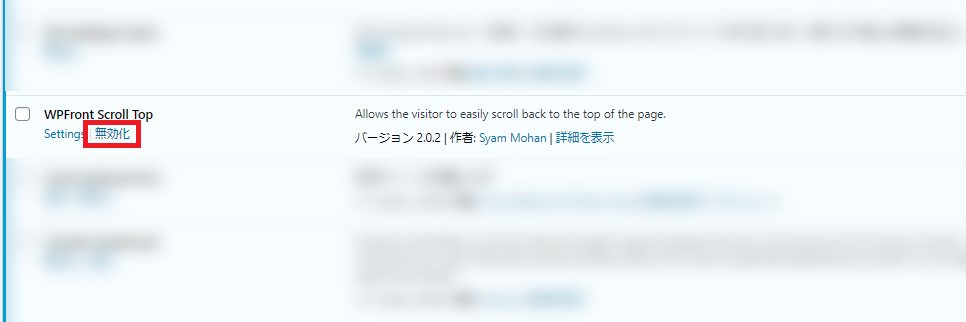
私はプラグインを利用してスクロールトップを実装していましたが、Luxeritasはスクロールトップを内蔵してくれています。そこで、こちらのプラグインも削除する事にしました。まずは該当プラグインを無効化、削除します。

あとはデフォルトのママでOKだと思います。念のため自分の備忘も兼ね、スクロールトップの設定場所も記載しておきます。「Luxeritas」> 「カスタマイズ(外観)」を選択し、「細部の見た目」から設定可能です。

プラグイン:Crayon Syntax Highlighterの削除と、それに伴うLuxeritasの設定
まずは方針を考える
WordpressテーマのLuxeritasはシンタックスハイライト(ソースコードのハイライト)を内蔵しています。私は今までプラグインCrayon Syntax Highlighterをシンタックスハイライトを実現していましたが、今やプラグインは更新されておらず動作も重かった為、今回テーマをLuxeritasに移行するついてに、シンタックスハイライトも変更する事に決めました。なおLuxeritasの開発者ルナ様のブログを読み込んでいくとprism.jsが組み込んである事がわかりました。Prism.jsは以下の様に<pre><code>タグにクラスや属性を追加して埋め込む必要があります。<pre class="行数の表示設定等"><code class="language-言語">
</code></pre>
pre {
margin: 20px 0 30px 0;
padding: 1em;
color: lightgray;
background-color: #2d2d2d;
border: 1px solid #ccc;
border-radius: 0.5em;
}
$ sudo apt update $ sudo apt upgrade $ sudo apt install curl git libcurl4-openssl-dev make zlib1g-dev gawk g++ gcc libreadline6-dev libssl-dev libyaml-dev libsqlite3-dev sqlite3 autoconf libgdbm-dev libncurses5-dev automake libtool bison pkg-config ruby ruby-bundler ruby-dev -y $ sudo gem install wpscan
実際の作業
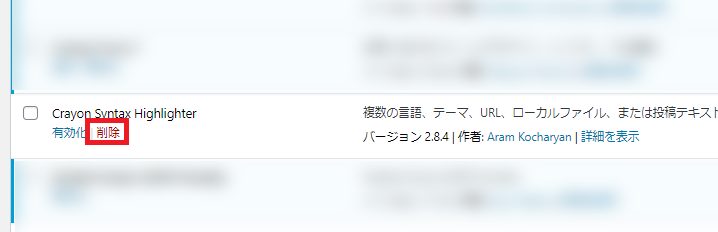
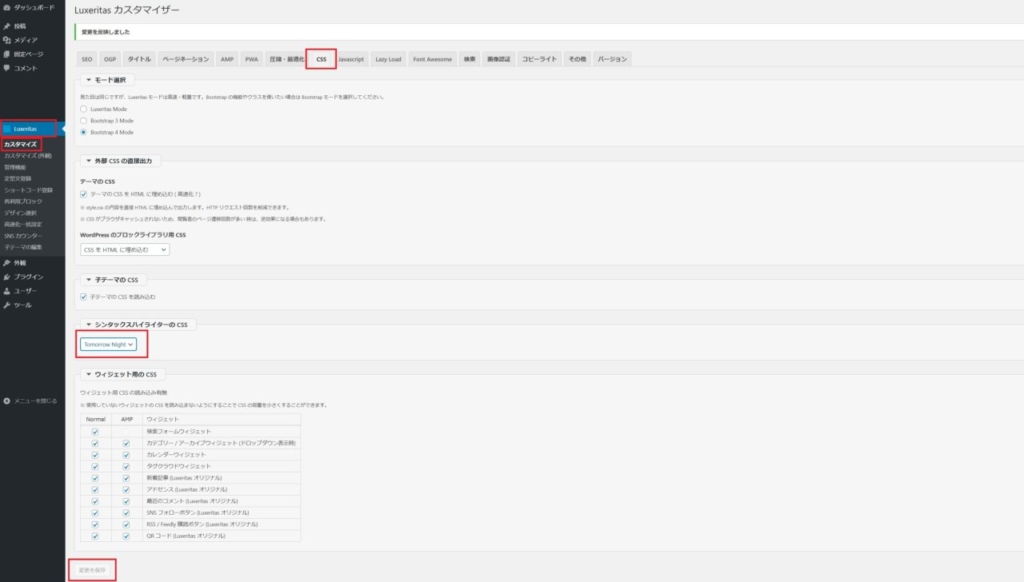
上記方針で作業を進めていきました。まずはCrayon Syntax Highlighterを無効化し削除します。 次に「Luxeritas」>「カスタマイズ」>「css」タグを選択し、シンタックスハイライターの CSSを選択します。私は「Tomorrow night」を選びました。
次に「Luxeritas」>「カスタマイズ」>「css」タグを選択し、シンタックスハイライターの CSSを選択します。私は「Tomorrow night」を選びました。
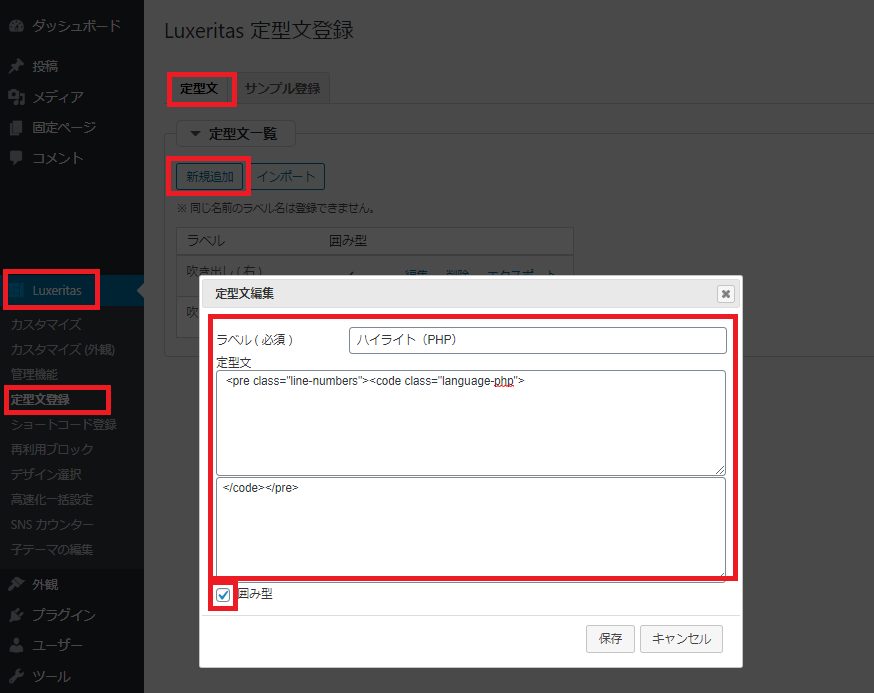
 なおLuxeritasのハイライトについて、ネット上でよく見かける方法は「ビジュアルエディタでショートコード」を挿入するやり方ですが、私は「テキストエディタ」派なので「定型文」に該当コードを記述する方式にしました。なお登録する際は「囲み型」にもチェックをいれ「閉じタグ」も記載する方が良いでしょう。
なおLuxeritasのハイライトについて、ネット上でよく見かける方法は「ビジュアルエディタでショートコード」を挿入するやり方ですが、私は「テキストエディタ」派なので「定型文」に該当コードを記述する方式にしました。なお登録する際は「囲み型」にもチェックをいれ「閉じタグ」も記載する方が良いでしょう。
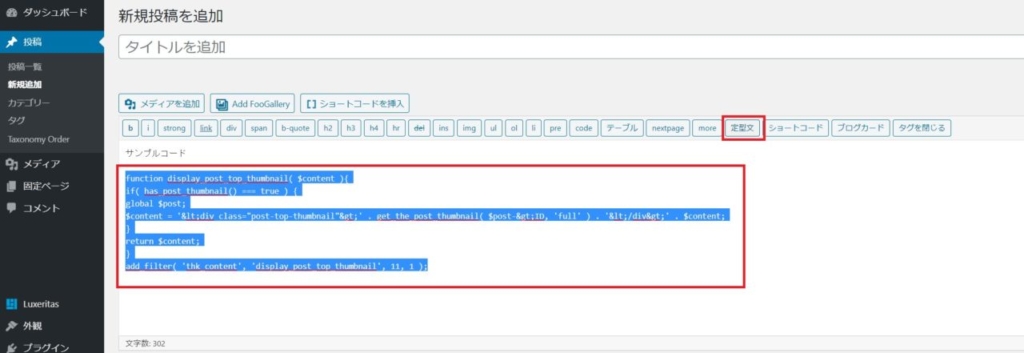
 実際に記述する際は、任意のソースコードを選択している状態で、テキストエディタ上の「定型文」を呼び出すだけです。
実際に記述する際は、任意のソースコードを選択している状態で、テキストエディタ上の「定型文」を呼び出すだけです。
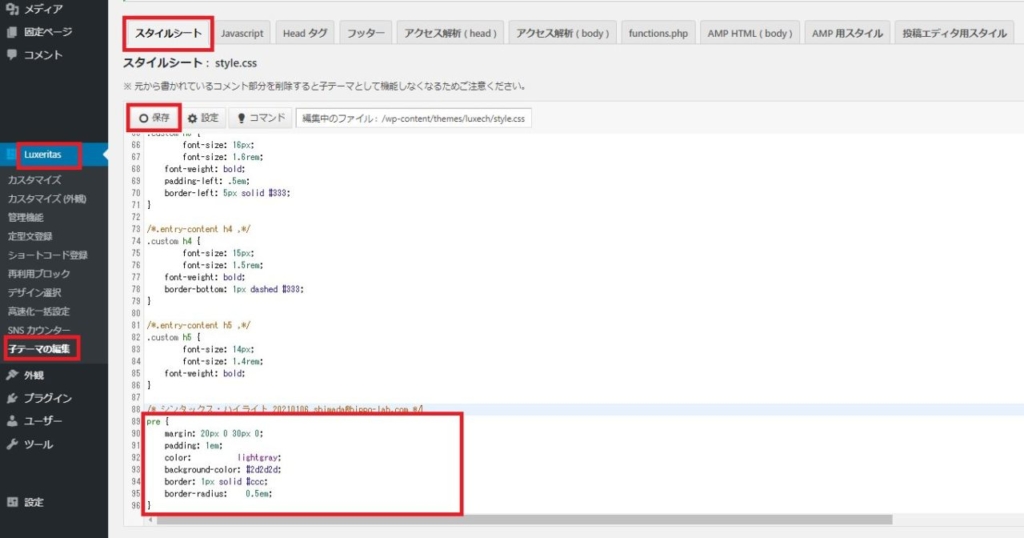
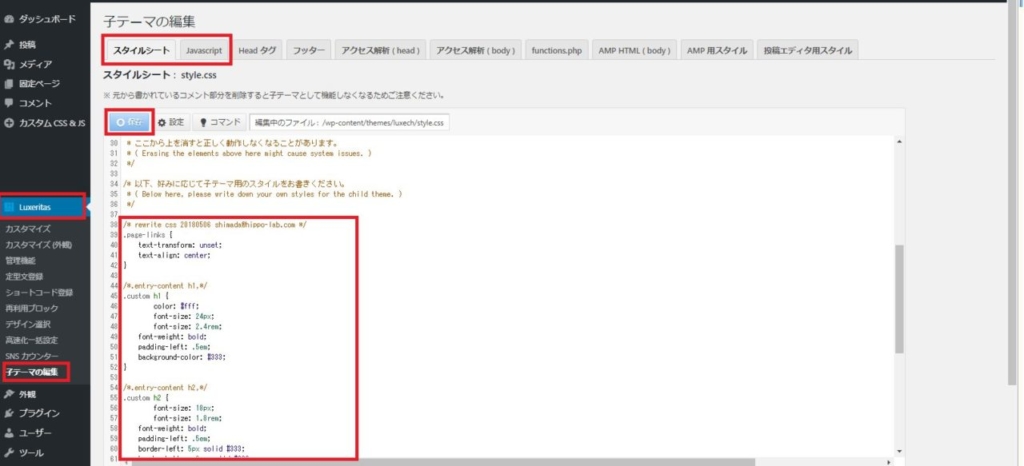
 最後に漏れ対策として、「Luxeritas」>「子テーマの編集」>「スタイルシート」と選択し、上記方針のスタイルシートをコピペで張り付けます。また編集後、保存ボタンを押すのを忘れずに押してください。
最後に漏れ対策として、「Luxeritas」>「子テーマの編集」>「スタイルシート」と選択し、上記方針のスタイルシートをコピペで張り付けます。また編集後、保存ボタンを押すのを忘れずに押してください。
 これで修正漏れがあっても安心ですね。あとは過去記事をせっせと修正していくだけです。、、が、それはまた後日(;^_^A。。
これで修正漏れがあっても安心ですね。あとは過去記事をせっせと修正していくだけです。、、が、それはまた後日(;^_^A。。
プラグイン:Easy Bootstrap Shortcodeの削除と、それに伴うLuxeritasの設定
私はプラグインを利用してBootstrapを実装していたのですが、LuxeritasはBootstrapも内蔵してくれている様です。そこで、こちらのプラグインも削除する事にしました。まずは該当プラグインを停止、削除します。

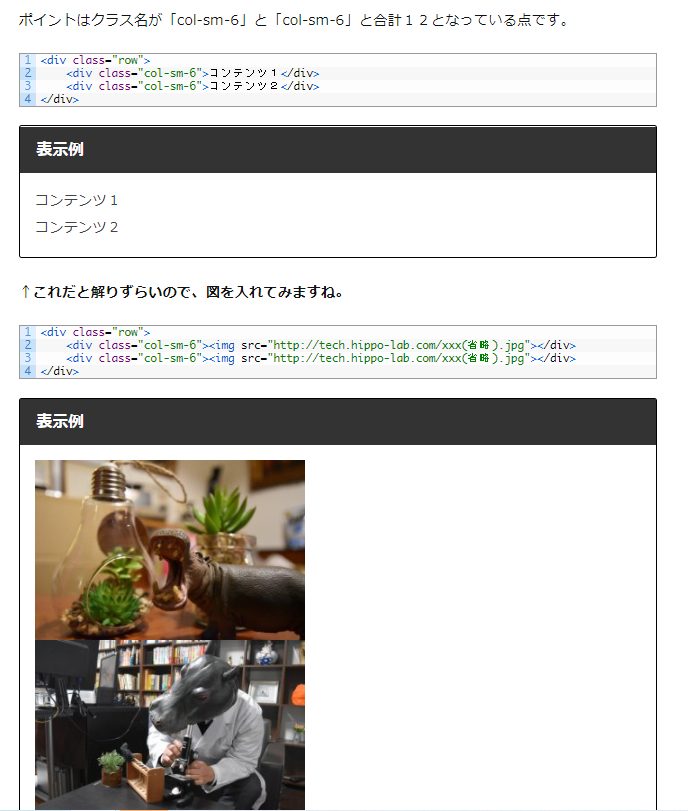
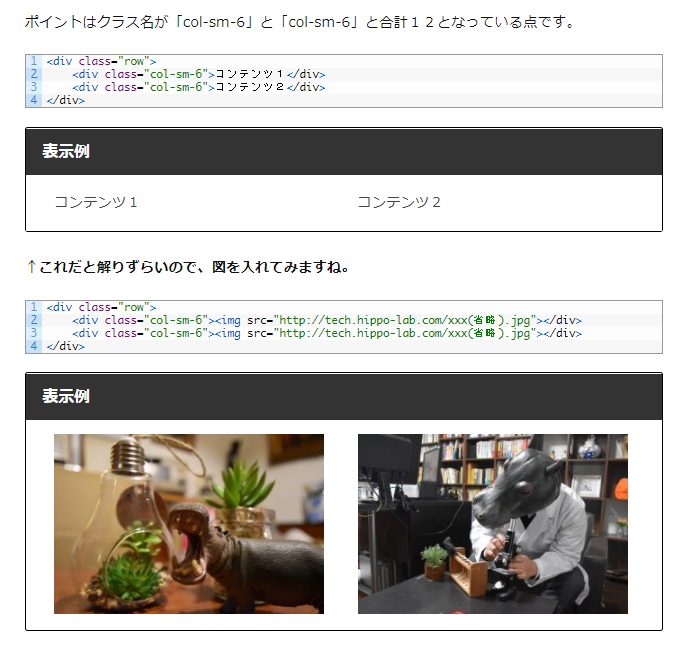
Bootstrapを利用しているページを開き段組みが崩れたか確認します。

ちゃんと(?)崩れていますね。直すために「Luxeritas」>「カスタマイズ」>「css」タブを選択し、「Bootstrap 4 Mode」に切り替えます。
(※注意※ 注意書きにある通り、Luxeritas Modeは高速・軽量らしいです。Bootstrapを使用していない人は、デフォルトのまま(Luxeritas Mode)の方が良いと思われます)

Bootstrapを利用しているページを開き、段組みが直っているか確認します。

以上でBootstrap周りの再設定は終了です。
プラグイン:Lazy Loadの削除と、それに伴うLuxeritasの設定
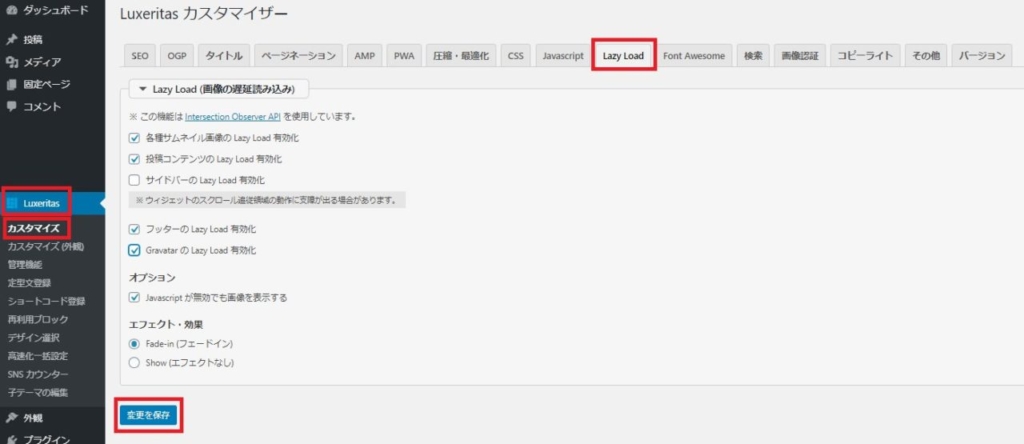
私はプラグインを利用してLasy Loadを実現していたのですが、LuxeritasはLazy Load機能も内蔵してくれている様です。そこで、こちらのプラグインも削除する事にしました。なお、ややこしいのですが、wp5.5からwordpress自体もLasy Loadをサポートする様になった様です。そこでどれを一番優先したら良いのか、私自身、情報を整理しきれておらず結論が出ていません。ですので、ここの詳細な説明は割愛させてください。私自身が行った設定のみ、自分の備忘録として記載します。(あ、間違ってるよっと気が付いた方は連絡して頂けると助かりまする)
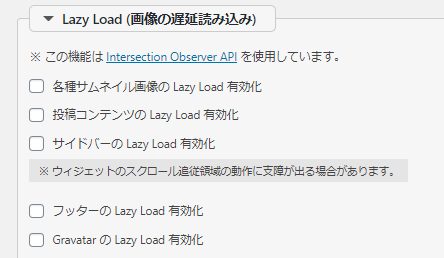
つぎに「Luxeritas」>「Lazy Load」タブを選択し設定していきます。(わたしはサイドバー以外のオプションを選択しました)

以上です。
プラグイン:Simple Custom CSS and JSの削除と、それに伴うLuxeritasの設定
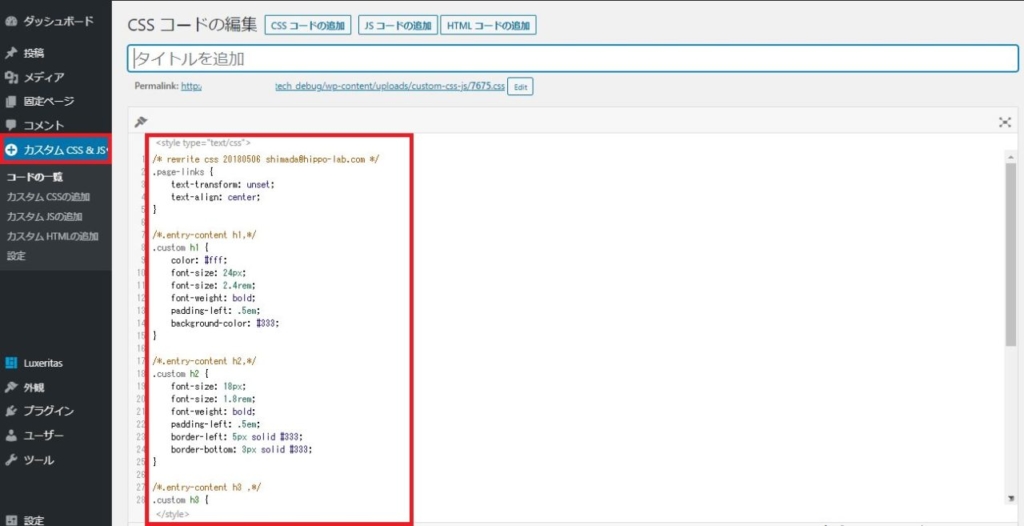
私の環境では自身のCSSやJSをプラグインで管理していました。しかし重そうなので今回で削除しLuxeritasの子テーマstyleシート等に書き込む方式に変更しました。まずは自分自身の追加コードをコピペします。

それを子テーマの該当ファイルに書き込んでいきます。cssならスタイルシート、jsならジャパスクリプトです。

あとは該当プラグインを停止、削除するだけです。最後に動作確認を忘れないでくださいね。(この辺りは後述の「高速化一括設定」にも関わってきます。この高速化の設定を終わらせてから動作確認した方が良い点にご注意ください)

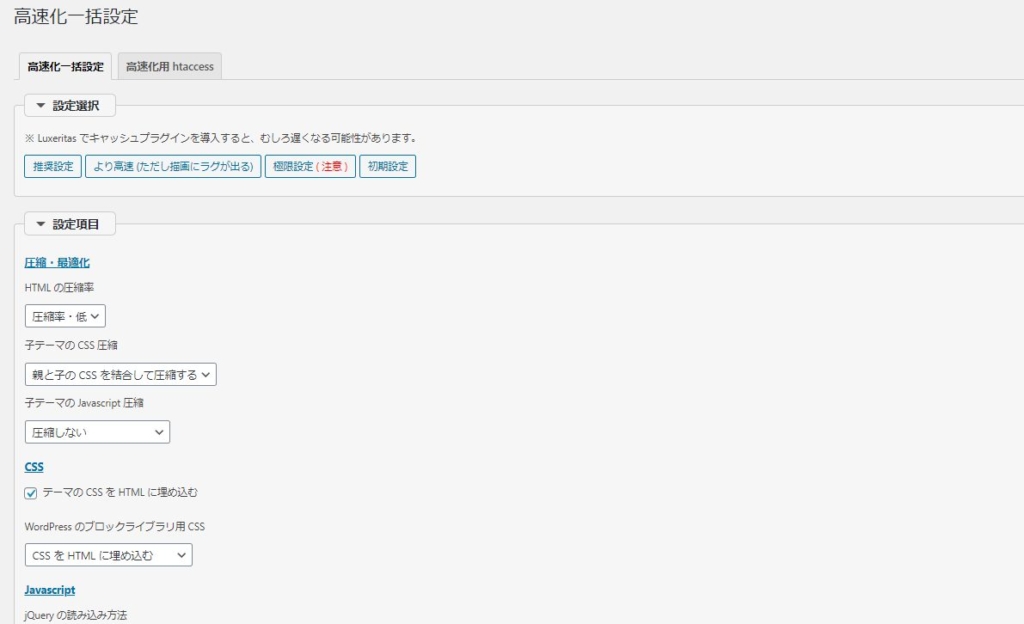
高速化一括設定
公式サイトの高速化マニュアルを見ながら設定しました。なので私からの詳細説明は割愛します。このマニュアルの内容が不明な方はデフォルトのままにしておく方が無難でしょう。

記事上部に自動でアイキャッチ画像を挿入する(function.phpの編集)
Luxeritasは「アイキャッチ画像を記事に自動挿入する」という機能が、今のところ無いそうです。ただLuxeritasの開発者「るな」様のブログで紹介されていましたので、それを引用させて頂きます。
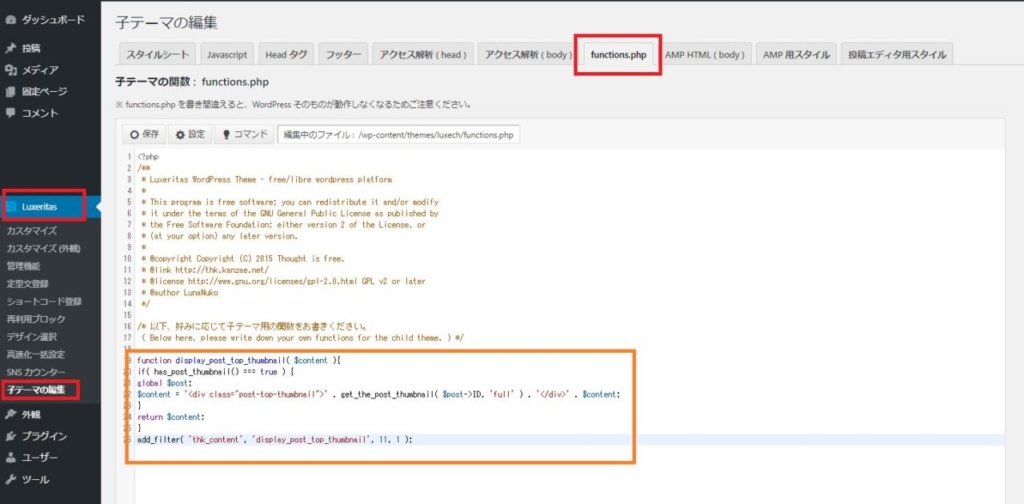
まず「Luxeritas」>「子テーマの編集」>「function.php」タブを選択します。
 あとは以下のコードを上図オレンジ枠の部分に張り付けるだけです。
あとは以下のコードを上図オレンジ枠の部分に張り付けるだけです。
function display_post_top_thumbnail( $content ){
if( has_post_thumbnail() === true ) {
global $post;
$content = '<div class="post-top-thumbnail">' . get_the_post_thumbnail( $post->ID, 'full' ) . '</div>' . $content;
}
return $content;
}
add_filter( 'thk_content', 'display_post_top_thumbnail', 11, 1 );「No Image」の画像を変更
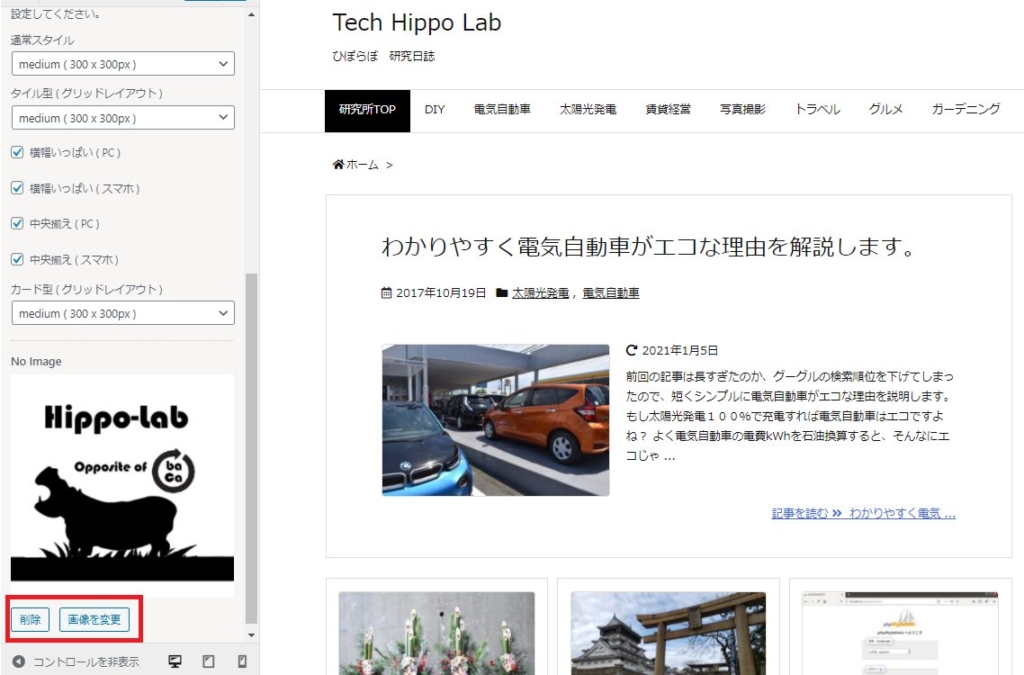
いちおう「No Image」画像も入れ替えました。なぜなら「No Image」と書いてある画像だと作業漏れっぽく見えるので(笑)。「Luxeritas」>「カスタマイズ(外観)」>「サムネイル(アイキャッチ)」で変更できました。

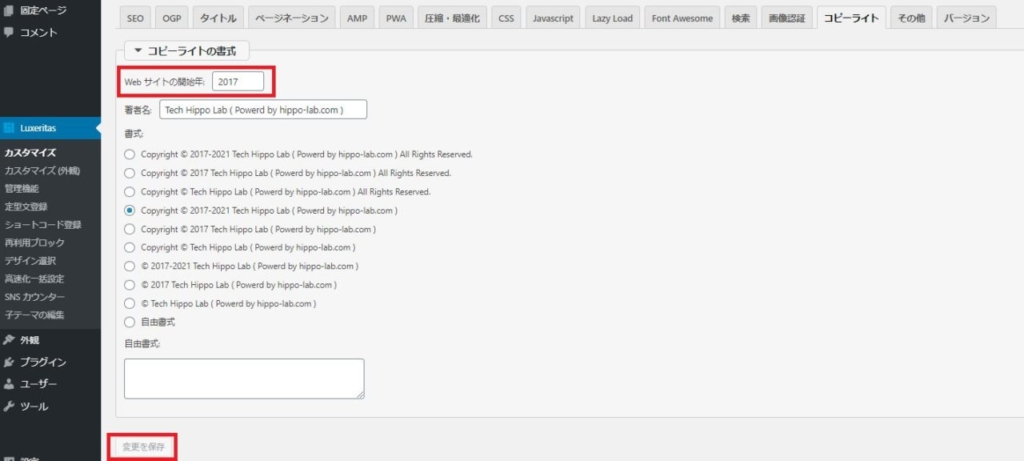
コピーライトにあるWEBサイトの開始年の修正
「Luxeritas」>「カスタマイズ」>「コピーライト」を選択し、WEBサイトの開始年を修正します。これ、別サイトを構築する時、書いてる自分が忘れてしまいそうな作業です。

以上、自分用の備忘録( ..)φメモメモでした。もしお役にたつ内容があったら幸いです♪ また私の間違いがありましたらご指摘お願いします。他、お仕事ありましたら是非お願いします(今、困ってます(笑))。