[WordPress] 管理画面の更新通知を非表示にする方法

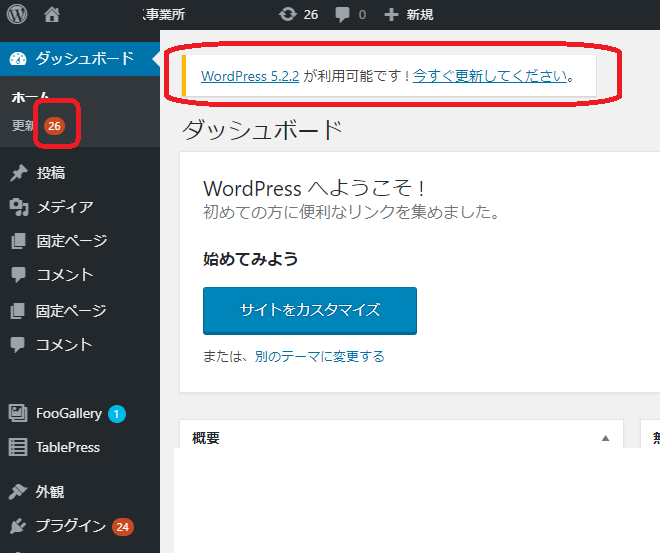
先日、お客様が久しぶりにサイトを更新する際、Wordpressをアップデートをして様々なトラブルが発生してしまいました。(;^ω^)。。まぁ、よくある話なんですが、、そこで、アイキャッチ画像の赤枠にある様な更新通知を消し、お客様がアップデートできない様に致しました。
WordPressの更新通知をオフにする
/wp-content/themes/ の使用中のテーマの中の、functions.php に下記コードを追加するだけです。簡単ですね♪
function update_nag_hide() {
remove_action( 'admin_notices', 'update_nag', 3 );
remove_action( 'admin_notices', 'maintenance_nag', 10 );
}
add_action( 'admin_init', 'update_nag_hide' );
プラグインのアップデート通知を非表示にする
お次は、左側のサイドメニューの「プラグイン」に、赤丸で更新通知を消す方法です。
先ほどと同様に、functions.php に下記コードを追加します。
remove_action('load-update-core.php', 'wp_update_plugins');
add_filter('pre_site_transient_update_plugins', create_function( '$a', "return null;" ));
■補足■
ちなみに以下の記事で紹介してある方法でメニューをユーザー毎に変更し、プラグイン編集画面にアクセスできない様にする等、効果的に制御する事もできます。


WP管理画面のメニューをユーザー毎に変更できるプラグイン「User Admin Simplifier」
今回、お客様にWordPressで構築したデモサイトを公開し、管理画面を操作してもらう必要がありました。その際、お客様自身で「テーマ」の変更は行って欲しかったのですが、全てのメニューを見せてしまうと量が多すぎ、お客様がW […]
■注意■
なお一般的には、Wordpressは常に最新化すべき、とされています。ですが上記設定を行うと最新化されない期間が長くなり改ざんされる可能性が高くなりますよね。ですので、例えば以下の方法等を利用し、しっかり脆弱性対策を行う様にしてください。


WordPress脆弱性対策 静的HTMLを生成し改ざん対策。更に爆速なサイトを作る方法
今回はWordpressの脆弱性対策として、プラグインを利用し静的HTMLを生成し、ホスティングサーバーへアップする方法を紹介します。これにより、改ざんされにくく、かつ、爆速なサイトを作る事ができます。